- Home
- Illustrator
- Discussions
- Freeform gradient object can’t be 3D-ed? :-(
- Freeform gradient object can’t be 3D-ed? :-(
Copy link to clipboard
Copied
Hi there!
Just ran into problems when trying to use Effect/3D/Extrude & Bevel ... on objects that are filled with a freeform gradient.
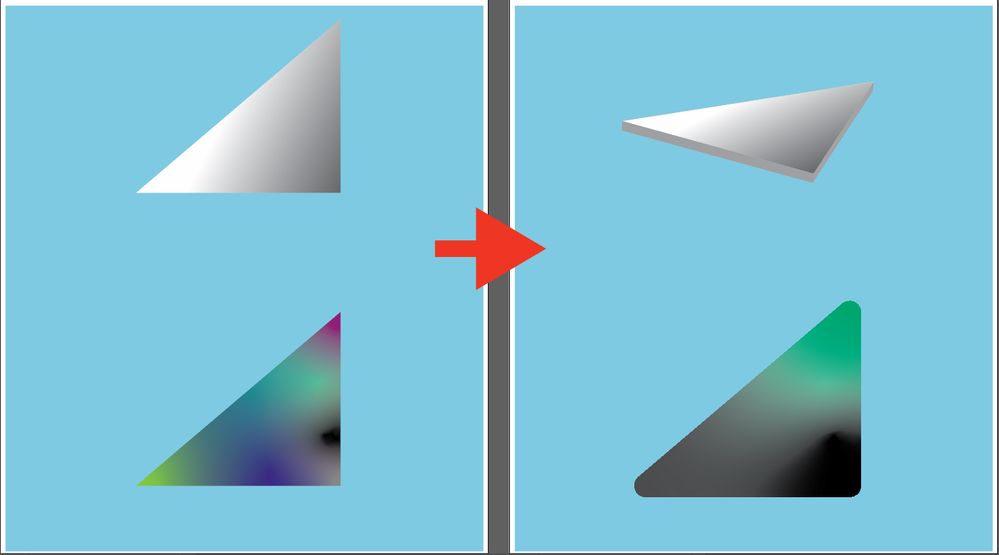
See the attached pic, showing two objects – one with a simple gradient, another one with a freeform gradient – in a before/after comparison:
Any idea what’s going wrong here basically?
Thank you
 2 Correct answers
2 Correct answers
You might want to apply the gradient to some rectangle, then make a symbol out of it. Then apply this symbol as artwork inside the 3D effect dialog box. https://helpx.adobe.com/illustrator/using/creating-3d-objects.html#map_artwork_to_a_3d_object
Gradients inside 3D effects cause objects to be turned into pixels. At least part of the artwork will be rasterized.
Trying some kind of resume ...
• I finally gave up trying to 3D a multipath shape carrying a freeform gradient. A last attempt made me divide my logo into 9 parts to handle them each by each – to no avail 😞
• I ended up adding the wanted 3D effect to the »nacked« logo and transformed the result with »Expand Appearance«. Adding a freeform gradient to that and refining it later was easy and nearly fun 🙂
Explore related tutorials & articles
Copy link to clipboard
Copied
You might want to apply the gradient to some rectangle, then make a symbol out of it. Then apply this symbol as artwork inside the 3D effect dialog box. https://helpx.adobe.com/illustrator/using/creating-3d-objects.html#map_artwork_to_a_3d_object
Gradients inside 3D effects cause objects to be turned into pixels. At least part of the artwork will be rasterized.
Copy link to clipboard
Copied
Thanks, nice workaround.
Copy link to clipboard
Copied
Well ... as long as we’re dealing with very simple objects ...
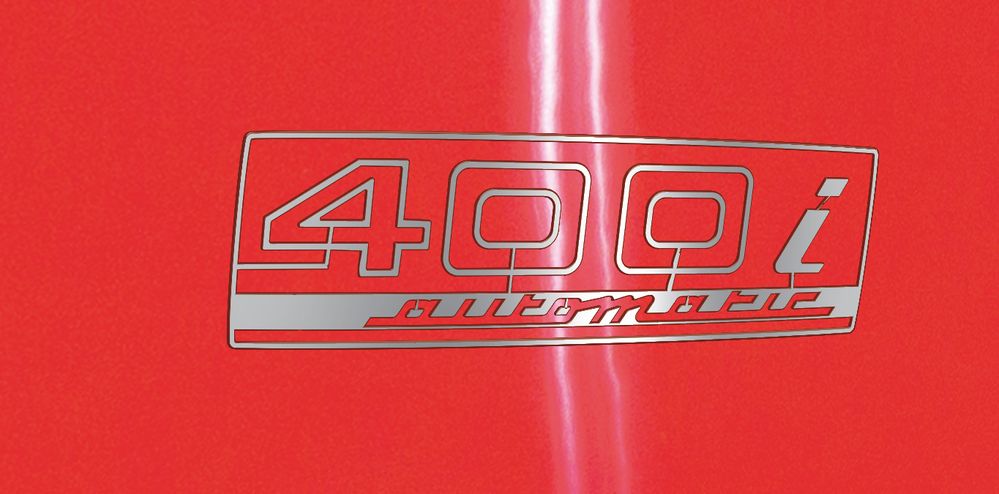
With a »complex« logo like this sports car badge I constructed from a photo it seems just impossible to 3D it in connection with some freeform gradient. I found no way to have a freeform gradient being spread on the whole logo area seamlessly. Trying the »Symbol Solution«, that is 😞
Copy link to clipboard
Copied
So that is a compound path?
And where is the gradient supposed to be applied?
Illustrator's 3D effects are tricky by themselves. So in some parts it's generally impossible to wrap around anything. The front should work, but everything else won't.
As for the freeform gradient: since it won't be rendered as vector anyway, convert it to pixels at sufficient resolution, make it into a symbol and then apply it.
Copy link to clipboard
Copied
Just a general note and warning: At the moment – at least in my experience – using freeform gradients is still a bit like a descent into hell.
They may stay or just entirely disappear (!) when doing pretty simple things like reducing the size of the freeform gradient objects or doing some other transformations.
I do not use them anymore because the underlying concept is obviously not reliable at all.
Copy link to clipboard
Copied
All right 😉
But the aesthetical effect is so cool, if it works ...
What I want here is to adapt the lingering gloss-white reflection lines of the car body to affect the badge surface too.
To no avail so far.
Copy link to clipboard
Copied
Can you please show how this is set up in the 3D effect?
Copy link to clipboard
Copied
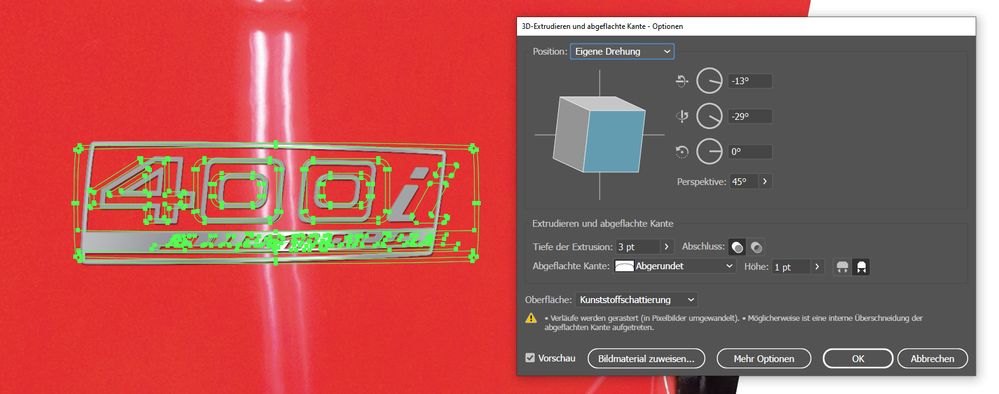
Hope a screenshot will do.
Copy link to clipboard
Copied
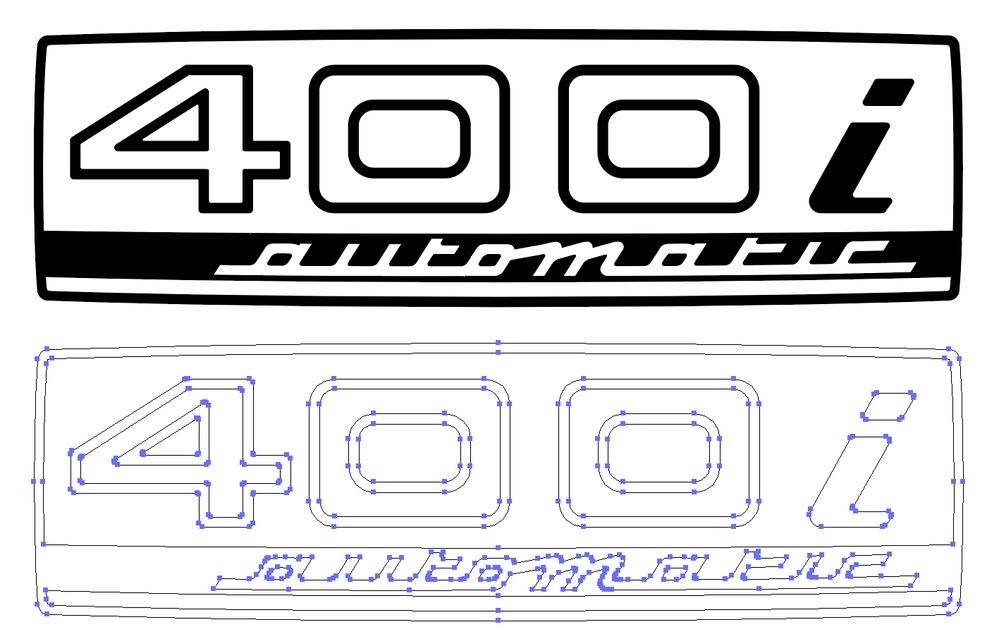
What’s most funny with all that: If using a »joints« version of that badge the freefrom-gradient-via-symbol solution seems to work just fine. That’s why I guess there may be some sort of nesting problem involved ...
Copy link to clipboard
Copied
What kind of object is it? A group, a compound path?
Copy link to clipboard
Copied
Info states Compound Path: 1
Copy link to clipboard
Copied
There goes the last straw ...
And just applying a linear gradient is not possible?
I can see that the freeform gradient really makes a difference in the red area. But in the grey logo I have difficulties noticing the difference.
Copy link to clipboard
Copied
Linear gradient and radial gradient are possible but both do not do the trick.
The »red area«? Everything apart of the logo is just an image on a different layer.
Copy link to clipboard
Copied
Good morning!
Regarding that badge logo itself: Do I have to take care about the nesting structure or nesting sequence of its elements? And if so, how can I do that?
It consists out of 21 paths and (as I believe now) 7 compound paths. Do they have to be sorted in any specific way, to work better with 3D and freeform gradients?
Copy link to clipboard
Copied
You could try if it works better when you release it first and then create the compound path by selecting them all at once and then make the compound path (instead of step by step).
Copy link to clipboard
Copied
Thanks for your help Monika, but I am about to give up 😞
I wonder whether you might be interested to be supplied with that logo to try it for yourself?
Copy link to clipboard
Copied
Yes, certainly. Just upload it to Dropbox or Creative Cloud or the like and send me a link. Or post the link in the forum so others can try as well.
Copy link to clipboard
Copied
I just sent you the link.
In case that it should turn out that all this was due to some silly glitch in my data I’d prefer to hear that from you first & only 😉
Copy link to clipboard
Copied
Trying some kind of resume ...
• I finally gave up trying to 3D a multipath shape carrying a freeform gradient. A last attempt made me divide my logo into 9 parts to handle them each by each – to no avail 😞
• I ended up adding the wanted 3D effect to the »nacked« logo and transformed the result with »Expand Appearance«. Adding a freeform gradient to that and refining it later was easy and nearly fun 🙂