Gradient To Be Applied In Text
Copy link to clipboard
Copied
Hi,
I am confused when I used EyeDropper tool to select the Gradient in Swatch to apply into the text. Why do the two texts appear to be different in gradient. Please help to guide me. Thank you.

Explore related tutorials & articles
Copy link to clipboard
Copied
The first Gradient might be applied to an Outline Text
the other one is applied to a type ( editable ) or Outline text with a new Fill over the Text in the Appearance Panel ( shift + F6 )
Copy link to clipboard
Copied
not at pc. but is one a group. and one not.
no thats not enough.
it will be a compound path or something.
the bottom one could be a rectangle with gradient. and using text as clipping path.
Copy link to clipboard
Copied
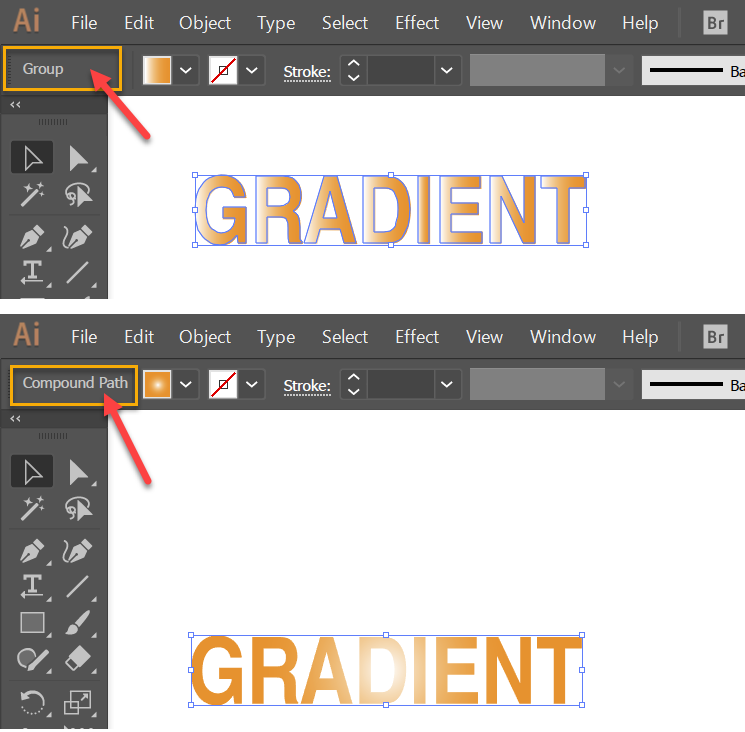
As Qwertyfly... mentioned if the Object is Group the Gradient will be applied to each object in the group, if the object is a compound path the gradient will be applied to fill the entire object
( to convert to compound path: object -> compound path-> make : ctrl + 8)
below is a screenshot describes Group vs compound path )

Copy link to clipboard
Copied
In order to examine an Illustrator file:
open the layers panel, open the layers by click the little triangle until you see everything and then compare the objects.
Read the documentation on how to use the layers panel.
Copy link to clipboard
Copied
Hi Mohammad, Qwertyfly & Monika,
Thanks for all the solution and explanation. Let me go through each method and will advise all what I have found out.
Copy link to clipboard
Copied
Hi,
The first Gradient is obviously applied to an Outline Text. Thus the gradient pattern is applied on individual letter.
If I want to apply one Gradient across this Outline Text. How do I go about it? Thank you.
Copy link to clipboard
Copied
Select the outlines and drag the gradient tool across the objects.
Copy link to clipboard
Copied
David,
The first Gradient is obviously applied to an Outline Text.
As already said by quertyfly and Mohammad, you can turn them all into a Compound Path: select all and Ctrl/Cmd+8.
This will make Illy see them and treat them as one object and create the gradient all the way across.
Copy link to clipboard
Copied
step by step.
you have applied a gradient to a word, (Oh No) each letter has the gradient applied individualy, this is not what I want...
step 1 - select all letters (which we have established are outlines).
step 2 - hit "G" (the shortcut to the gradient tool.
step 3 - click, drag, and release to designate start and end of your gradient.
step 4 - redo step 3 till happy.


