 Adobe Community
Adobe Community
Gradients and the eye dropper tool

Copy link to clipboard
Copied
When you're editing a gradient within the shape (as opposed to in the Gradients palette), is there any way to use the eye dropper tool to sample an existing color? In-shape gradient editing (or whatever Adobe calls it) is useless without the eye dropper.
Explore related tutorials & articles
Copy link to clipboard
Copied
I have the answer... let me see if I can explain it correctly. Arguably this is one of the most frustrating omissions in Illustrator. For some reason the following sequence works:
- Create a gradient inside a shape
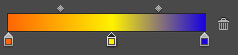
- Create a second color inside your gradient (the middle box down below in the picture)
- Change to eye dropper and shift click your desired color (I chose yellow)
- The gradient will change to that yellow correctly, however it may not show up correctly inside your shape - now, go slightly adjust this new color box (move it left or right)
At this point the color shows up for me correctly inside my gradient.
What I've learned is that the first and last box in the created gradient are programed to not work with the eyedropper as we would assume it would. However, creating these new internal colors and using shift-click with the eye dropper will. Create as many internal colors as you want and simply remove (delete) those first and last colors and you've done it. I don't now if I described this information correctly, but I just spent the last half our figuring this out. I feel KrisHunt's pain.

Copy link to clipboard
Copied
Switching to the eye dropper tool means you're no longer using the gradient tool, and thus the gradient stops disappear at that point. Shift-clicking a color with the eye dropper tool makes the entire shape turn to solid yellow.
Copy link to clipboard
Copied
A lot of chatter here, but my takeaway from above is that shift-click does work, IF you have the color stop selected in the gradient palette. It is not possible from the gradient annotator.
Adobe should fix this but getting the shift-click to work from the palette is going to change my workflow greatly. Those who rely on the gradient annotator, start with a default gradient, put the gradient stops in, ignoring color and just use placeholder colors, and then do a pass to get the color correct using shift-click method. Then switch back to the gradient tool to fine tune with the annotator.
Not the first time we have to adapt to Adobe's tools. At least I don't have to write color values down.
Some people have some good suggestions for Adobe here, I would add that besides making the tool, palette and annotater more usable, they should modify the annotator to make a proactive subtool: I want to drag a line across an area to have a gradient automatically generated. User would just need to delete any extra stops. This would automate what I have to do when I get photoshop mockups that I need to make into vector, but could be a really useful tool overall.
Copy link to clipboard
Copied
this is an obvious omission. Just found this page with google.
I'm in the transition phase from switching over to Illustrator from CorelDraw and this has been bugging me for the better part of an hour. Why the eyedropper tool is not interactable with the gradient tool directly is beyond comprehension, it is a standard feature in just about any image editing software I can think of (raster or vector).
Copy link to clipboard
Copied
I have found, in MANY adobe products, that they eyedrop tool seems to function differently (or not at all) depending on your group configurations, what you're pulling from and to. Nested groups in Illustrator seem to cause issue with consistency on applying eyedropper effects. Ungroup all nested groups, then if you want the items grouped, group them all together at once. Then try the eyedropper tool and see if it works.
With InDesign, it just seems to be a group to group, or single item to single item issue. Nested groups with the group to group eyedropper application don't seem as fussy as within Illustrator.
Hope this helps. Wonky for sure.
-
- 1
- 2
