Help editing file
Copy link to clipboard
Copied
Hi-
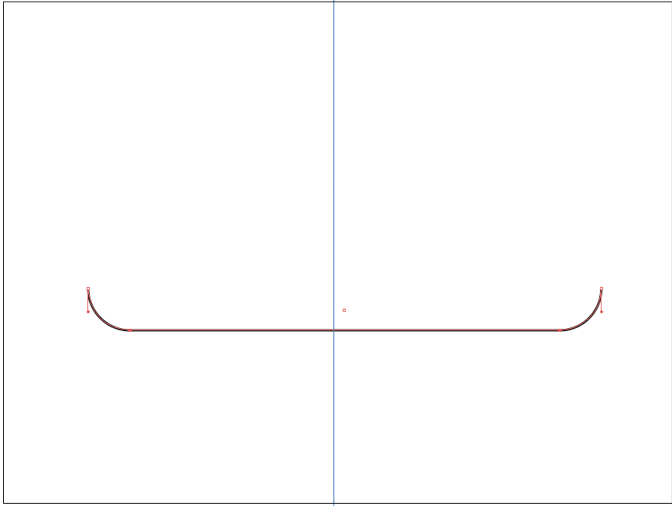
Is there a forum where I can upload an Adobe Illustrator to get basic help with? I just need help getting a path straight against and guidline and I just can't figure it out for some reason. I'm basically just trying to get the line horizontal but when I snap the point at each end one side appears higher than the other.
Thanks, j
Explore related tutorials & articles
Copy link to clipboard
Copied
first,
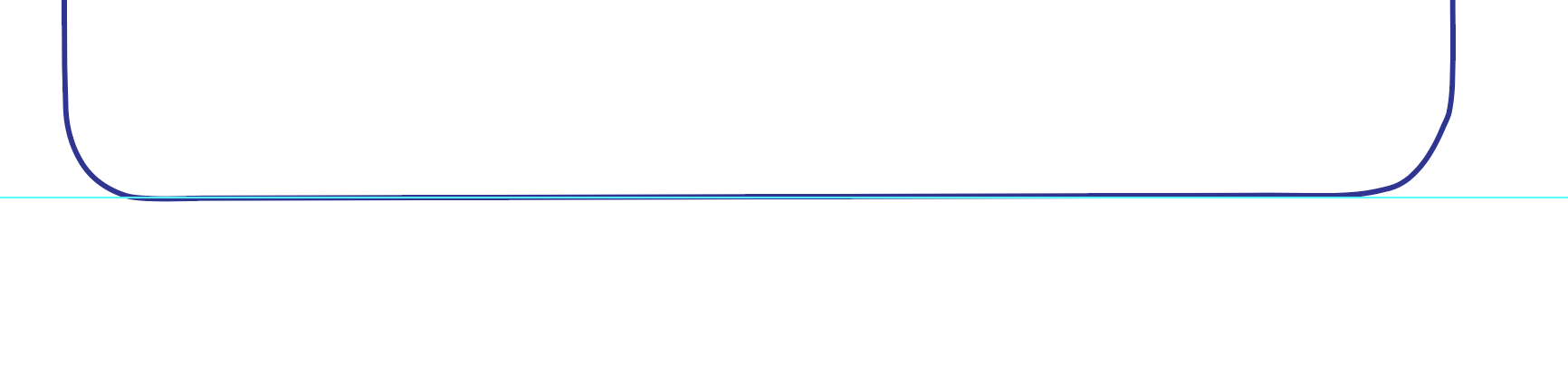
At least the rounded transition to vertical to the right is also irregular.
Was it created by Image Tracing?
If it is, the best way is to start over and redraw for clean artwork.
You can create a rectangle with a width equalling the distance between the vertical sides, then adjust the bottom side for best fit vertically, then round the corners for best fit; you can set the height to fit also or cut the rectangle where the vertical sides are to end and go on from that.
Copy link to clipboard
Copied
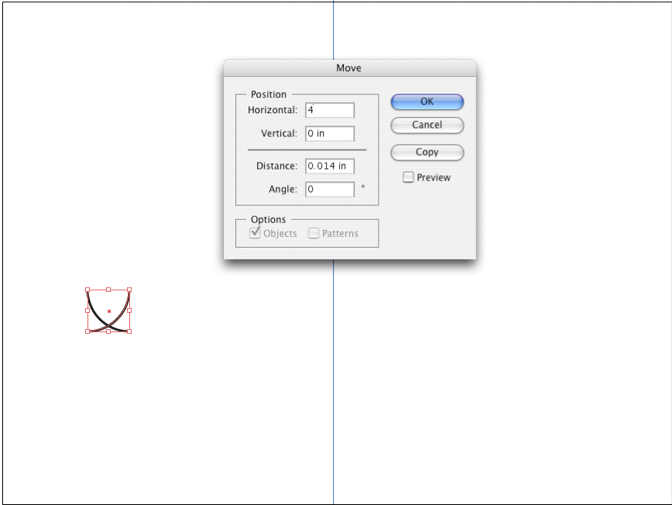
With the open arrow tool, select the two anchor points ( I would do the ones o the left ) > do a Shift -Command ( control ) - M ( move ) > in the X axis, choose 0, in the Y axis choose +.001" > hit OK, then Command ( control ) D for duplicate a few times until the line segment straightens. Should be no more than a .004" move.
Copy link to clipboard
Copied
Another option, because the right side does not look right, use the open arrow tool to select the two anchor points on the right. But before you do, add an anchor point to the center of the entire line segment > then with the two anchor points selected on the right, delete them. Now select all > Reflect > Vertical > Copy > move the copied path so the center anchor points align > select both anchor points in the center, command ( control ) - J (join ) > now use the minus anchor point tool to remove both anchor points in the center. Always work on copies of your original file just in case you need to go back. There is another method to creating what you want to do. Here's what I would do: 1.) create a circle the size you want your rounded corner ( say .5" ). 2.) remove the top and right side anchor points ( you should have what looks like an "L" ). 3.) Do a "Reflect" on the curve as explained above ( vertical > copy ). 4.) Move the new "J" shape the distance to match your existing artwork. Now you should have the curved corners facing each other. 5.) Select the anchor points ( using the open arrow tool ) facing eachother and do a "Join". You should now have a straight line.
Copy link to clipboard
Copied
Do you need to rotate the artwork or is this about how to move an anchor point precisely?
Copy link to clipboard
Copied
Here is my step-by-step...
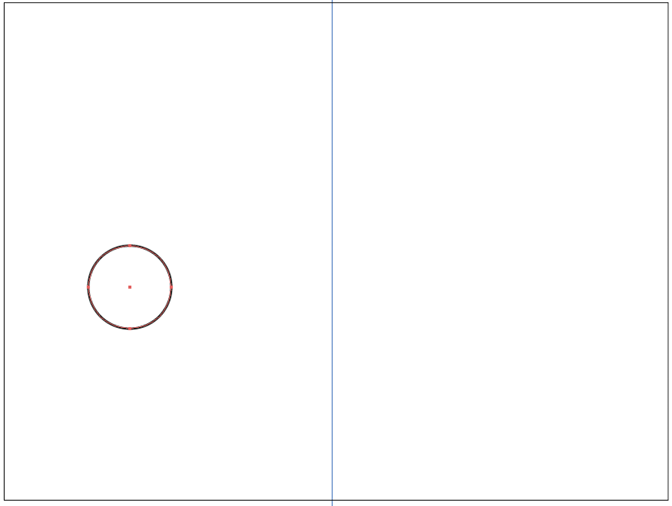
1.) create the circle:

which should look like this:

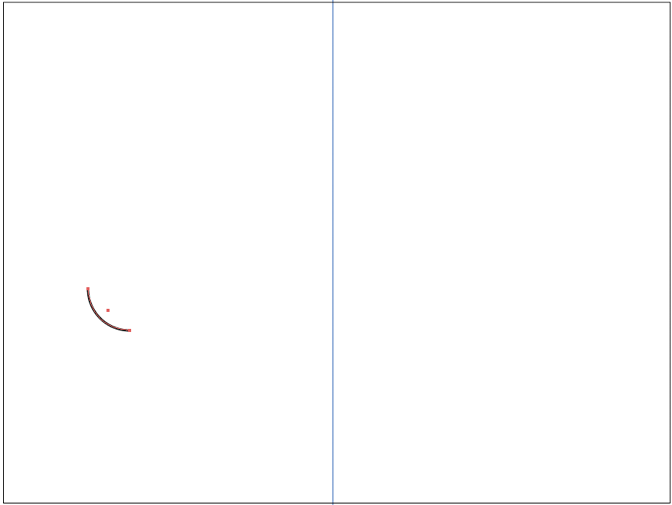
now delete the top center and right side anchor points:

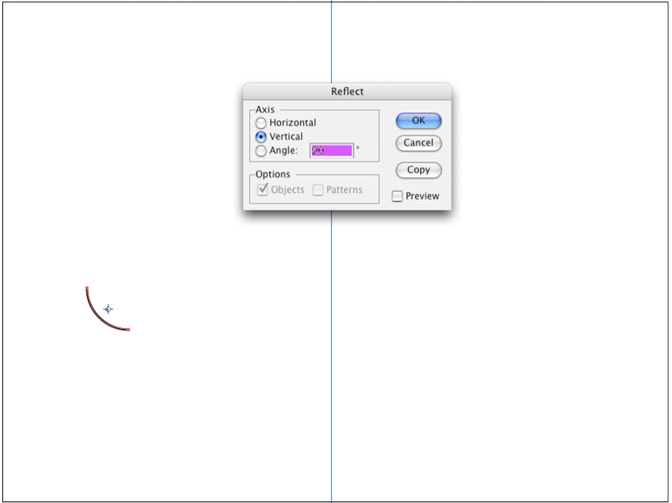
...now a Reflect ( vertical > copy 😞
...now a move:

...now a join and you are done:

Straight as an arrow.
Copy link to clipboard
Copied
Thanks everyone. I will look at this soon, been super busy. I am basically going to do what jdanek has in the tutorial.
To answer someone's question this is a cut line for a die cut sticker. I supplied my logo and they somehow produce an outline. I'm super picky and while the stickers look good I could tell some things were just a bit off as people mentioned above. I kept asking them to fix it and that was working out so I said send me the file and I will figure it out. I think once I implement what's in the tutorial I will have the clean lines and symmetry I am looking for.
Thanks again!
Copy link to clipboard
Copied
thats a "hard" way of doing it.
create a rectangle, delete the middle top segment, select the bottom two anchors and drag the radius.
Copy link to clipboard
Copied
Use your open arrow tool, then select the points, press Command + Alt + J to bring up the Average window, then choose horizontal axis.
Copy link to clipboard
Copied
Um, in the interest of clarity, such as for anyone who might be trying to look up its characteristics in the Help files, the "open arrow tool" is designated in the Illustrator program as the Direct Selection Tool.
Peter

Copy link to clipboard
Copied
I will have to experiment with that. I did the rectangle method above and it came out great. It’s always fun seeing how people approach things and these are all good learning tools. I really wish they would get away from the subscription model or at least offer a purchase option for their software.


