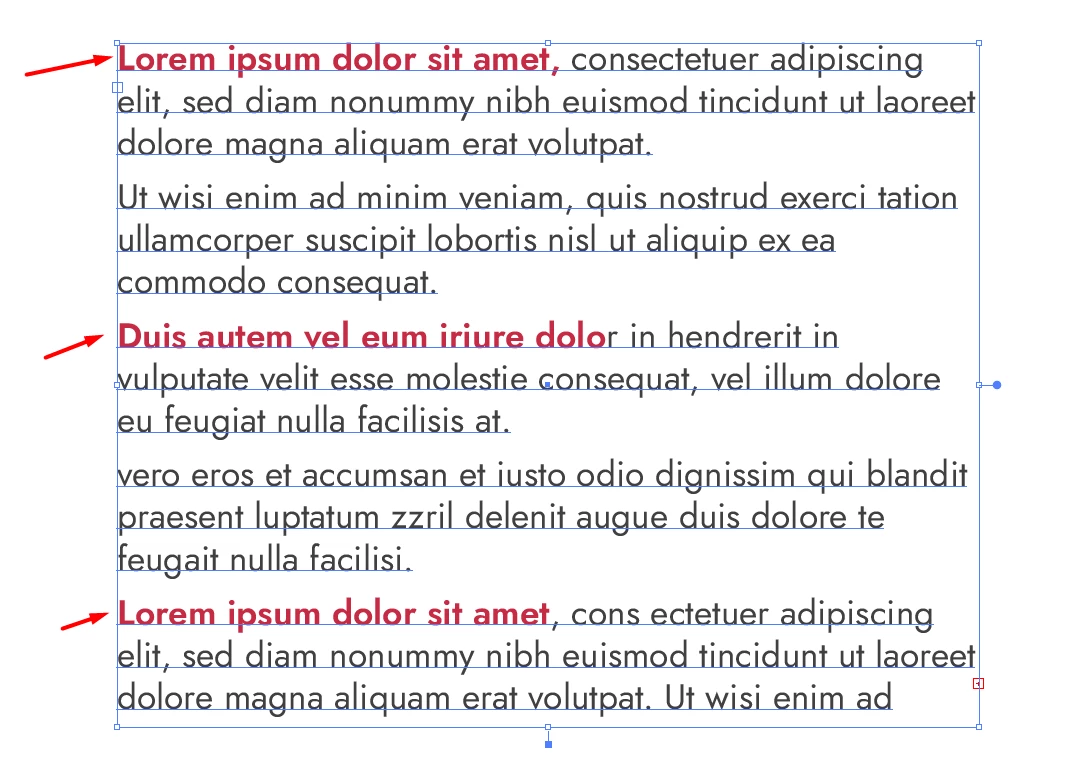
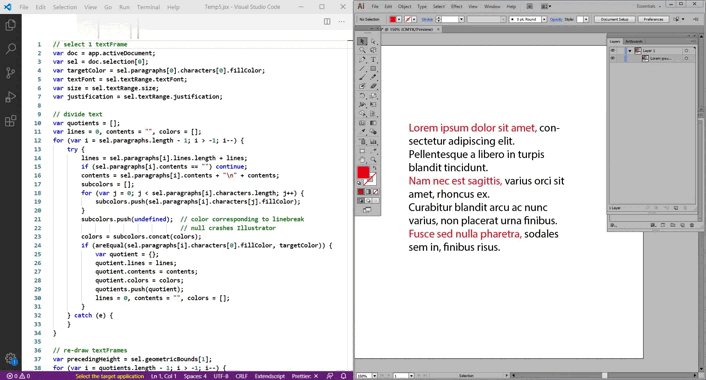
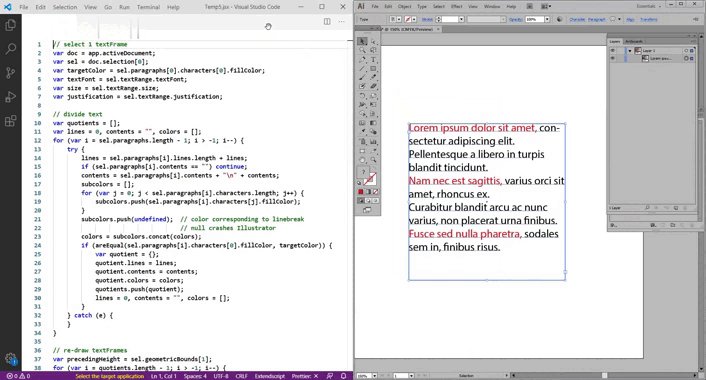
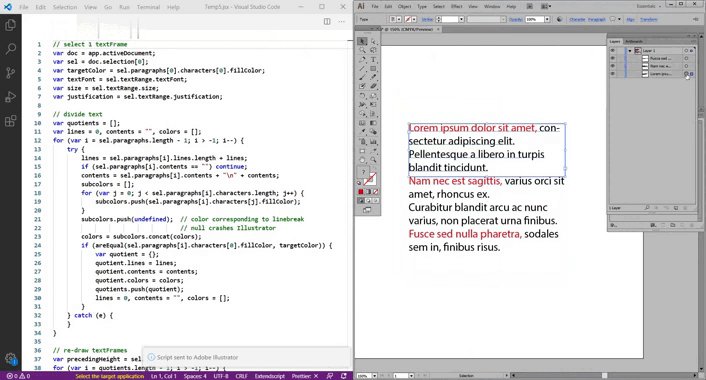
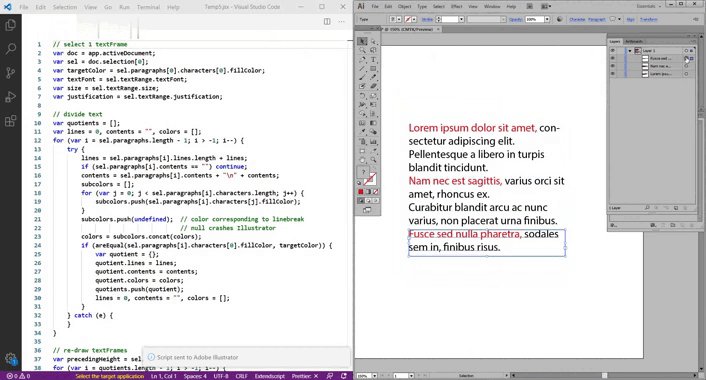
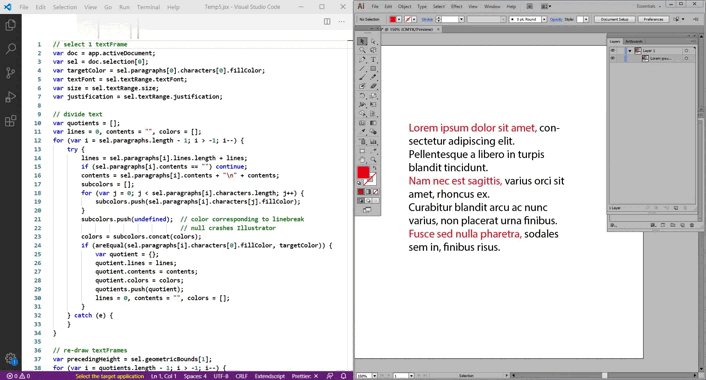
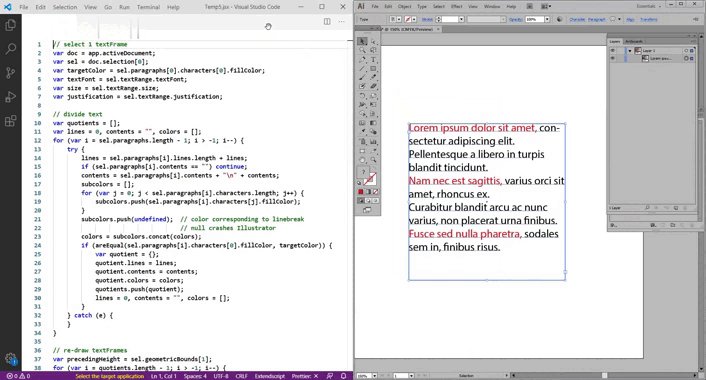
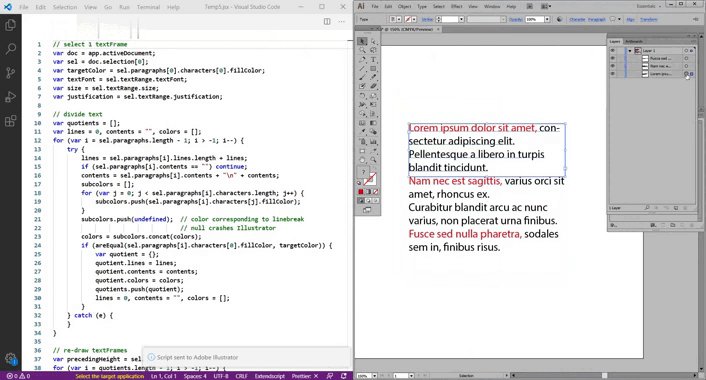
This should split a text frame at the beginning of a paragraph, if the color of the first character of the paragraph is the same as the first character of the first paragraph. Not extensively tested.

// select 1 textFrame
var doc = app.activeDocument;
var sel = doc.selection[0];
var targetColor = sel.paragraphs[0].characters[0].fillColor;
var textFont = sel.textRange.textFont;
var size = sel.textRange.size;
var justification = sel.textRange.justification;
// divide text
var quotients = [];
var lines = 0, contents = "", colors = [];
for (var i = sel.paragraphs.length - 1; i > -1; i--) {
try {
lines = sel.paragraphs[i].lines.length + lines;
if (sel.paragraphs[i].contents == "") continue;
contents = sel.paragraphs[i].contents + "\n" + contents;
subcolors = [];
for (var j = 0; j < sel.paragraphs[i].characters.length; j++) {
subcolors.push(sel.paragraphs[i].characters[j].fillColor);
}
subcolors.push(undefined); // color corresponding to linebreak
// null crashes Illustrator
colors = subcolors.concat(colors);
if (areEqual(sel.paragraphs[i].characters[0].fillColor, targetColor)) {
var quotient = {};
quotient.lines = lines;
quotient.contents = contents;
quotient.colors = colors;
quotients.push(quotient);
lines = 0, contents = "", colors = [];
}
} catch (e) {
}
}
// re-draw textFrames
var precedingHeight = sel.geometricBounds[1];
for (var i = quotients.length - 1; i > -1; i--) {
var lines = quotients[i].lines;
var height = lines * sel.textRange.characterAttributes.leading;
var rect = doc.pathItems.rectangle(
precedingHeight, sel.geometricBounds[0], sel.width, height);
precedingHeight -= height;
var textFrame = doc.textFrames.areaText(rect);
textFrame.contents = quotients[i].contents;
textFrame.textRange.textFont = textFont;
textFrame.textRange.size = size;
textFrame.textRange.justification = justification;
for (var j = 0; j < textFrame.characters.length; j++) {
if (quotients[i].colors[j] == undefined) continue;
else textFrame.characters[j].fillColor = quotients[i].colors[j];
}
}
sel.remove();
function areEqual(o1, o2) {
for (var k in o1) {
if (o1[k] != o2[k]) return false;
}
for (var k in o2) {
if (o1[k] != o2[k]) return false;
}
return true;
}