- Home
- Illustrator
- Discussions
- Re: How Select and Iterate All Photo Images and Ap...
- Re: How Select and Iterate All Photo Images and Ap...
How Select and Iterate All Photo Images and Apply Fixes (Javascript, Illustrator, macOS)?
Copy link to clipboard
Copied
- Seeking suggestions/examples to get started on a first JS/Illustrator coding attempt.
- All photo images (regardless of whether they are on the Artboard or floating around the Canvas), be selected and included in a single JS Collection?
- Then, while iterating over the collection of photos, manipulate them? Specific manipulations include:
- Force size of all photos to be 360px x 360px?
- Determine if each image is, in fact, aligned using Snap-to-Grid?
- If not, force the image to Snap-to-Grid.
- Determine the rotation of each image; then—as needed—force rotation to one of exactly {0°/360°, 90°, or 270°}?
- Some of the images are slightly off and need to be “nudged” into exact placement. Examples: 90.021, 89.988.
- Force the edges of photos to perfectly align with their neighbors (as applicable: top, bottom, left, right) without any space between them?
WHY?
Many images in the file reflect 360px x 360px, Snap-to-Grid, and appropriate rotation (e.g., 90°, 270°), yet have ~1 px white lines separating them both in Illustrator and generated PDFs.
- This coding effort is being undertaken with hopes of eliminating the unwanted white lines.
Explore related tutorials & articles
Copy link to clipboard
Copied
Snapping to a grid is not an option. Unless somebody thinks of an inspired way to decide what the new position of each item should be, you're at a dead end.
Copy link to clipboard
Copied
You’re right that snap-to-grid isn’t a feature accessible to scripting but I’m guessing OP just wants to position items precisely, which is trivial to do.
It would be helpful if OP could post screenshots of example artwork before and after, to clarify their original description.
Copy link to clipboard
Copied
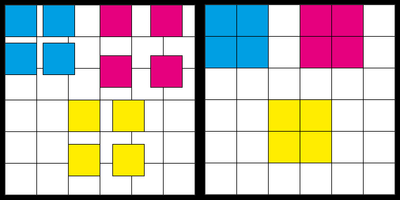
I presume the OP wants something like this:
Copy link to clipboard
Copied
Could be. Best if OP can supply real before and after examples as screenshots and/or attachments.
Re. thin lines appearing between images, that might be because there’s an actual gap between the elements in the artwork, or it could just be a display artefact of the PDF viewer. If the latter, I would suggest making the images fractionally larger than the grid they’re laid out on, so that their edges just very slightly overlap.
Copy link to clipboard
Copied
Commendations, femkeblanco!
Your depiction of what I'm striving to accomplish is correct.
Your image (above) shows "CURRENT_CONDITION" (on the left) and "DESIRED_RESULT" (on the right).
Via another post to this forum, "Manan" suggested a basic approach (see code snippet below) to accumulate all the images in a JS variable, then iterate over the collection in order to make the desired adjustments.
If you have a free moment, your thoughts on the approach are invited.
Here's Manan's code snippet:
var pi = app.documents[0].placedItems for(var i = 0; i < pi.length; i++) { alert(pi[i].file) }
With thanks,
Plane Wryter