- Home
- Illustrator
- Discussions
- Re: How to get bounds of largest possible document...
- Re: How to get bounds of largest possible document...
Copy link to clipboard
Copied
Hello!
I'm trying to improve GuideGuide's handling of Illustrator guides. So far I haven't found a built-in way to add guides, so I draw a path and then set it's guides value to true. While this works, it has the drawback that I have to figure out the boundary locations of the guides in addition to where I want to place them.
For my example, I'm using a horizontal guide.
Looking at how Illustrator handles things, it appears to add guides at the max left and max right bounds of the document. Mind you, it's possible to place objects even farther beyond those bounds, but they're the bounds that Illustrator visually shows. This is the behavior I'm trying to emulate.
So far I haven't found a scripted way to extract those boundaries from Illustrator, but my testing has thus far shown that the document max height and width is 16383pts. One would think that it would be as simple as placing a guide edge at 0 and 16383, however the document origin appears to be in the center. One would then think that (16383/2) * -1 would be the document edge, but this also does not turn out to be true. So far, in my testing the document origin is fluid, sometimes in the center, sometimes offset. I tried incorporating the document pageOrigin, but that has also not proven to be helpful. I'm even taking into account the artboard/document coordinate system differences and have found no obvious solution yet.
Am I missing some obvious details that can be used to pull these values from Illustrator? This seems like something that would be relatively easy to do.
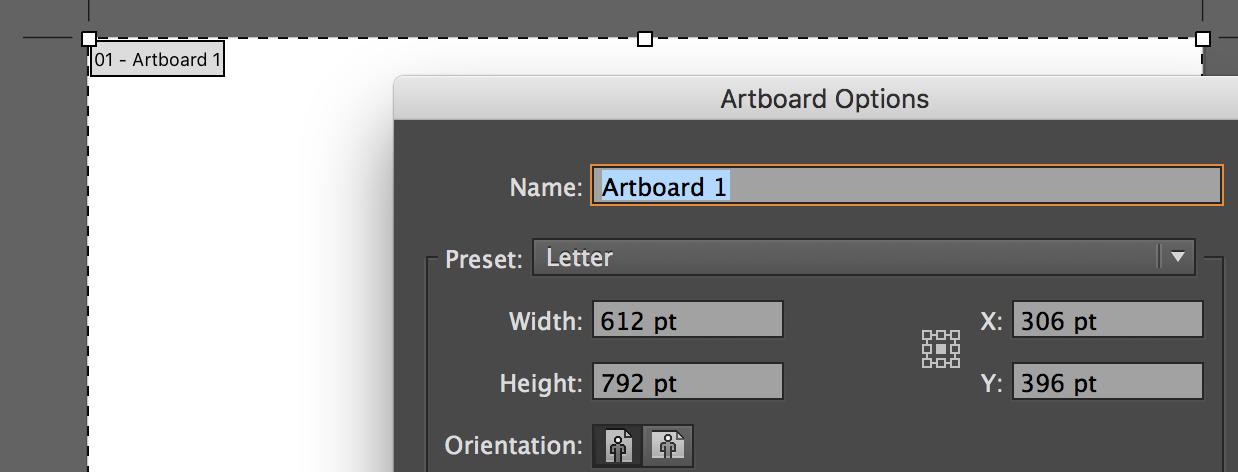
 2016-09-13 09-04-36.png)
 1 Correct answer
1 Correct answer
Only tested with CS6 but it works, no matter artboards been resized or not.
...var d = activeDocument,
rect,
rects = [],
abs = d.artboards,
z = d.views[0].zoom,
cp = d.views[0].centerPoint,
i;
abs.add([0, 1, 1, 0]);
abs.add([0, 1, 1, 0]);
for (i = abs.length - 3; i >= 0; i--) {
rects.push([abs.artboardRect, abs.name]);
abs.remove();
}
d.rearrangeArtboards(DocumentArtboardLayout.Row, 1, 0, false);
rect = abs[0].artboardRect;
d.pathItems.rectangle(rect[1] - 0.5 + 16383 / 2, rect[0] +
Explore related tutorials & articles
Copy link to clipboard
Copied
You know, good question- since an artboard can be moved all around the pasteboard.
Copy link to clipboard
Copied
maybe so:
- previously make a template ai-file with a group of 2 guides (horizontal + vertical)
- [you can even include it into a script as a binary string]
- copy this group to target document
- take geometricBounds of this guides-group...
Copy link to clipboard
Copied
You still will have problems with edges - the pasted guides seem to revert to having their edges cropped to the paste board and the origin of their location is determined by the artboards ![]()
Copy link to clipboard
Copied
UI in illustrator uses local coordinate system (Artboard Rulers). Scriping uses global coordinate system (Global Rulers). Also the cartesian system used in both differs. UI uses a modified one, 90° CW rotated. Scripting uses the actual one. See the difference in the quadrants.
Max document area is 16383 (2^14 - 1), as you pointed out. So, if you were to resize your artboard and make it as large as this, you'd assume (0,0) would be the center of the artboard. Wrong. For some reason, there's an offset. Center of the artboard would be (306.5, -396.5).
If you want to add a horizontal guide using the top left of the artboard as the origin, first you need to get the artboard's global position using "artboard.artboardRect". Try the following code. Create a document. Resize and reposition the artboard however you want, and then run the script. It'll add two guides that intersect at the center of the artboard. Guides' width and length equal to max document size (16383).
function calcRect(rectArray) {
var rect = {
topLeft : {
x : rectArray[0],
y : rectArray[1],
},
bottomRight : {
x : rectArray[2],
y : rectArray[3],
},
};
rect.width = Math.abs(rect.bottomRight.x - rect.topLeft.x);
rect.height = Math.abs(rect.bottomRight.y - rect.topLeft.y);
rect.center = [
rect.topLeft.x + (rect.width / 2),
rect.topLeft.y - (rect.height / 2)
];
return rect;
}
var document = app.activeDocument;
var boardRect = calcRect(document.artboards[0].artboardRect);
var horizontal = document.pathItems.add();
horizontal.setEntirePath([ [-7885, boardRect.center[1]], [8498, boardRect.center[1]] ]);
horizontal.guides = true;
var vertical = document.pathItems.add();
vertical.setEntirePath([ [boardRect.center[0], 7795], [boardRect.center[0], -8588] ]);
vertical.guides = true;
Copy link to clipboard
Copied
Thanks akinuri! This is great.
> For some reason, there's an offset. Center of the artboard would be (306.5, -396.5).
Any theories about why this is? I actually came to the same conclusion but by a slightly different calculation on the ferry this morning. As of the end of my ferry ride I'd figured out the 306.5, and my plan for the ride home was to figure out the vertical offset and why both exist (to ensure that they don't change due to other factors).
I think your method feels cleaner, but for posterity, the method by which I came to the horizontal result was roughly:
(((docMax / 2) - docOriginLeft - 306.5) + artboardLeft) * -1
Copy link to clipboard
Copied
I recently started scripting in Illustrator and as of now, I have none. But these values are not random. (306.5, -396.5) corresponds to half of the default document size (Letter) that is (612,792). Further examination is required to make sense of this.
It'd be safer to use artboardRect since we don't know the nature of this offset. It might not be fixed, might be different or not exist in other versions. Nevertheless, pick whatever works for you 🙂
Copy link to clipboard
Copied
The offset values for the center are likely set by the new document profile document.

Copy link to clipboard
Copied
Tested this with different profiles and you're correct. Offset changes depending on the profile. Now, what we need to figure out is why this happens 🙂
This just proves that using artboardRect is safer than using fixed offset values.
Copy link to clipboard
Copied
Well this is good, for people who leave their origins alone and don't drag around the document origin (using the square at the intersection of the rulers) - which would be most people, but there are some wanderers of course.
Copy link to clipboard
Copied
> (306.5, -396.5) corresponds to half of the default document size (Letter) that is (612,792).
Oh that's interesting. Seems like an odd thing to tie into the positioning, but worth looking into.
> Well this is good, for people who leave their origins alone and don't drag around the document origin (using the square at the intersection of the rulers) - which would be most people, but there are some wanderers of course.
Agreed. Not shown in my personal calculation is a helper that adjusts for ruler offsets. Anyone following this thread would likely want to include their own adjustment.
Copy link to clipboard
Copied
But, how do you calculate the offsets if the 'root' of the offsets has been changed in the UI?
Copy link to clipboard
Copied
Is it possible to change the preset values/sizes in the UI once the document has been created? I haven't been able to find anything so far. It seems like for all intents and purposes on the UI side the presets are only relevant before the document is created despite the fact that the preset stays with the document. I don't know if this is true though.
If they do stay fixed after the document is created, after some testing, it looks like the preset matters but the size preset does not. For example, "print" is different from "web", but "Legal" is not different from "B5". This appears to correlate with the scripting constant DocumentPresetType, which has the following values:
BasicCMYK
BasicRGB
Mobile
Video
Web
The correlation is not exact though. I'm curious if it's possible to test which preset the document is based on. Then you could just build a table of presets and their corresponding values and use that to adjust.
Copy link to clipboard
Copied
Ignore that. It looks like these presets could be edited, so feasibly a custom one could be added that have different proportions. There's got to be a way to get these values at runtime…
Copy link to clipboard
Copied
Hi Silly-V and cameronmcefee,
give this snippet a try:
// RectangleMaxPasteboardBounds.jsx
// ArtboardMaxPasteboard2.jsx
// try to create a rectangle with the max. pasteboard bounds
// regards pixxxelschubser Sept. 2016
if (app.activeDocument) {
var aDoc = app.activeDocument;
var ABR = aDoc.artboards[0].artboardRect;
var total = Math.pow (2, 14)-1;
var topLeft = Math.ceil (-total/2);
var maxAB = new Array();
maxAB.centerX = (ABR[2].toFixed(5)-ABR[0].toFixed(5))/2;
maxAB.centerY = (ABR[3].toFixed(5)-ABR[1].toFixed(5))/2;
var xSubstr = (maxAB.centerX < 0) ? Math.floor(maxAB.centerX) : Math.ceil(maxAB.centerX);
var ySubstr = (maxAB.centerY < 0) ? Math.floor(maxAB.centerY) : Math.ceil(maxAB.centerY);
maxAB[0] = topLeft+xSubstr;
maxAB[1] = -topLeft+ySubstr;
var Rect = aDoc.pathItems.rectangle(maxAB[1], maxAB[0], total, total, false);
Rect.stroked = false;
Rect.filled = false;
Rect.selected = true;
alert("Rectangle created");
} else { alert ("no open document"); }
Have fun
![]()
Copy link to clipboard
Copied
I legitimately don't understand what the missing magic is that you included, but that definitely works. Is it the conditional x/ySubstr value?
Also, where does Math.pow (2, 14)-1 come from? Presumably there's some underlying reason for it.
I'll report back once I have it modified for adding guides.
Copy link to clipboard
Copied
The Math.pow is 2 ^ 14 = 16384, and then -1 to get the 16383. Not sure the benefit of this style, wonder about that mi-self ![]()
Copy link to clipboard
Copied
All good, but still - if someone does change their global rulers then you're blind with no way out ![]()
I wonder if I can really make a dive and try to mess with the SDK to make a very simple educational .aip plugin whose sole purpose is to report the pasteboard coordinates. All these years and I have not yet made this climb - maybe it's time to start!
Copy link to clipboard
Copied
Math.pow(2, 14) - 1 yields 16383 which is the max size of the document. I've pointed that out in my answer ((2^14) -1). I've used that instead of 16383, because one might think 16383 is just some random value. It's not. Almost all software uses powers of two for space. Also I think this value is absolute. There is no need to calculate it. However, the origin changes. There's an offset. As Silly-V pointed out, this offset depends on the document profile.
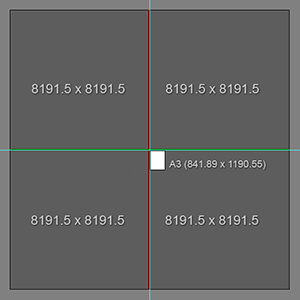
When you create a document, the artboard is placed at (0,0) using its top left as the reference point. This would look like this:

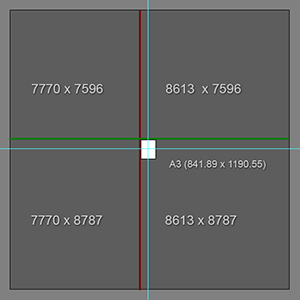
The origin is the center of the document area and the artboard is at (0,0). All quadrants are equal in area. But this is not what actually happens. In the above image, the artboard isn't centered in the document area. Illustrator centers the artboard in the document area. To do that, coordinate system needs to be shifted by half the size of the artboard. The artboard is in the quadrant 4, and its opposite quadrant is 2, so the shift happens from quadrant 4 to 2. This would look like this:

See the quadrant sizes have changed, the origin shifted, and the artboard is centered in the document area. To understand this better, imagine the max document size as a viewport. The actual space is infinite, but you can look at this space from a limited viewport (16383 x 16383). When you add a document, the artboard is placed at (0,0) and it is not centered in the viewport, because viewport is focused at (0,0). Illustrator wants to focus on the artboard, not at the origin. So it moves the viewport from (0,0) to the center of the artboard. Thus the offset is always the half size of the artboard.
So, to sum it up, max document size is absolute and always is 16383 x 16383. Offset is not absolute. Do not use fixed values. Calculate it.
Copy link to clipboard
Copied
So I still want to know if there's any way you guys can get the global ruler offset if someone manually changes that in the UI.
UI in illustrator uses local coordinate system (Artboard Rulers). Scriping uses global coordinate system (Global Rulers).
They can simply change the rulers to Global by right-clicking the rulers.
Copy link to clipboard
Copied
Here's what I ended up putting together. You'll have to forgive my coffeescript and proprietary stuff. DOC_MEASURE is 2^14 - 1. I also had to adjust the coordinate calculation a bit because path creation (coordinates) works differently than rectangle creation (origin + size).
# Calculate the maximum boundaries of the document.
#
# Returns a rect array
pasteboardRect = ->
artboards = activeDocument.artboards
i = artboards.getActiveArtboardIndex()
abRect = artboards.artboardRect
abWidth = abRect[2] - abRect[0]
abHeight = abRect[3] - abRect[1]
topLeft = Math.ceil(-DOC_MEASURE / 2)
centerX = (abRect[2].toFixed(5) - abRect[0].toFixed(5)) / 2
centerY = (abRect[3].toFixed(5) - abRect[1].toFixed(5)) / 2
xSubstr = if centerX < 0 then Math.floor(centerX) else Math.ceil(centerX)
ySubstr = if centerY < 0 then Math.floor(centerY) else Math.ceil(centerY)
[
topLeft + xSubstr # left
-topLeft + ySubstr # top
-((topLeft + xSubstr) - abWidth) # right
-((-topLeft + ySubstr) - abHeight) # bottom
]
# Add a guide to the document.
#
# str - guide string like 'h:10'
#
# Returns nothing.
addGuide = (str) ->
return if activeDocument.activeLayer.locked
guide = _.guideToObject str
abLocation = _.a2d([guide.location, guide.location * -1])
_.log "Adding guide: #{ str }"
_.log JSON.stringify guide
pb = pasteboardRect()
path = activeDocument.activeLayer.pathItems.add()
path.guides = true
if guide.orientation is 'h'
path.setEntirePath [[pb[0], abLocation[1]], [pb[2], abLocation[1]]]
else
path.setEntirePath [[abLocation[0], pb[1]], [abLocation[0], pb[3]]]
Not shown is _.a2d and _.d2a which convert coordinates between the two systems. Thats where I do the ruler origin offset compensation. From my tests, artboard vs global origin is moot. My suspicion is that if you toggle on global rulers, artboard ruler origin still works, it's just tied to the global value instead.
# getActiveArtboard() is a custom method that gets a reference to the active artboard
ruler = getActiveArtboard().rulerOrigin
Copy link to clipboard
Copied
Okay, not sure how to test this code - but using the above examples from pixxxel and akinuri I always got the following:
- change the artboard location : works
- change the artboard origin : works
- change the artboard origin and location : works
- switch to global rulers and change that origin : doesn't work
My question is since our 'root' origin is the global rulers- what can we do about users messing with that origin?
Copy link to clipboard
Copied
> switch to global rulers and change that origin : doesn't work
Can you clarify how you're doing that? So far my tests based on what I *think* you mean work fine.
Copy link to clipboard
Copied
Do you mean changing the position of the global origin by dragging a new origin from the top left of the ruler? This would surely complicate the calculation of the offset.
Copy link to clipboard
Copied
Yes, you (1) change the ruler to use global rulers, and (2) then drag the intersection corner.
I think we'd be well off if it merely complicated the calculations, I am afraid though that altering the root origin makes calculation impossible.
-
- 1
- 2
