- Home
- Illustrator
- Discussions
- Re: How to get the angle of an object ?
- Re: How to get the angle of an object ?
Copy link to clipboard
Copied
How to get the angle of an object ?

 1 Correct answer
1 Correct answer
If you are dealing with most types of art , you can check to see if the automatically-added "BBAccumRotation" tag is at work. This 'tag' is a scripting object that's not accessible from the UI, and likely serves some sort of Illustrator purpose. It is automatically added to art items when the rotation tools are used within AI to rotate them.
#target illustrator
function test(){
var doc = app.activeDocument;
var sel = doc.selection[0];
if(sel.tags.length > 0 && sel.tags[0].name == "BBAccum
...Explore related tutorials & articles
Copy link to clipboard
Copied
For objects which have "matrix" property(images, textframes), the math can be:
var matrix = app.selection[0].matrix;
alert(180/Math.PI * Math.atan2(matrix.mValueC, matrix.mValueD));
Copy link to clipboard
Copied
thanks very much
Copy link to clipboard
Copied
If you are dealing with most types of art , you can check to see if the automatically-added "BBAccumRotation" tag is at work. This 'tag' is a scripting object that's not accessible from the UI, and likely serves some sort of Illustrator purpose. It is automatically added to art items when the rotation tools are used within AI to rotate them.
#target illustrator
function test(){
var doc = app.activeDocument;
var sel = doc.selection[0];
if(sel.tags.length > 0 && sel.tags[0].name == "BBAccumRotation"){
alert(sel.tags[0].value); //in radians
}
};
test();
Copy link to clipboard
Copied
thanks very much
function test(){
var doc = app.activeDocument;
var sel = doc.selection[0];
if(sel.tags.length > 0 && sel.tags[0].name == "BBAccumRotation"){
alert("Angle : "+180 *sel.tags[0].value/Math.PI); //in radians
}
};
test();
Copy link to clipboard
Copied
How to judge a object have been a mirrored?
Copy link to clipboard
Copied
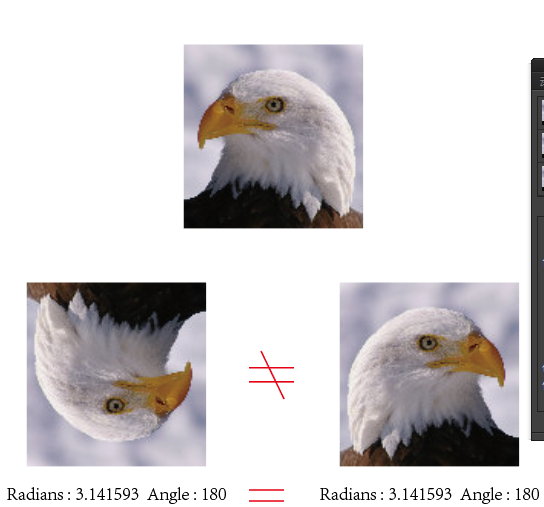
I tried this same code with an object which was reflected over an axis using the Mirror tool (O), and this tag was still added (with no rotation tool used) and the value is negative Pi: -3.141593
Copy link to clipboard
Copied

why?
Copy link to clipboard
Copied
Yes it makes no sense, and I would definitely go the matrix way as moluapple
Copy link to clipboard
Copied
/////////how to rotate or mirror the image????
ASSET_FOLDER_NAME = "links";
doc = app.activeDocument;
var filename = doc.name.split(".")[0];
asset_folder = new Folder(doc.path + "/" + ASSET_FOLDER_NAME);
if (asset_folder.exists || asset_folder.create()) {
for (i =doc.placedItems.length-1; i >-1; i--) {
linked_file = doc.placedItems.file;
collected_file = new File(asset_folder + "/" + linked_file.name);
if (collected_file.fullName != linked_file.fullName) {
linked_file.copy(collected_file);
doc.placedItems.file = collected_file;
}
}
for (i = doc.rasterItems.length-1; i >-1; i--) {
if (doc.rasterItems.embedded) {
relink_image(doc.rasterItems);
}
}
} else {
alert("Unable to create the assets folder.");
}
function relink_image(myFile){
try{
linked_file = myFile.file ;
tempFpath = new File(asset_folder + "/" + linked_file.name);
if (tempFpath.fullName != linked_file.fullName)
linked_file.copy(tempFpath);
}
catch(err){
var myBBox = myFile.boundingBox;
var myBounds = myFile.geometricBounds;
var tempFpath = newFileName();
var newDocu = app.documents.add();
var newobj = myFile.duplicate(newDocu);
newobj. position = Array(0,0);
if(myBounds[2]-myBounds[0] > myBounds[1]-myBounds[3]){
if(myBBox[2] > myBBox[1]){
newobj.width = myBBox[2]-0.1;
newobj.height = myBBox[1]-0.1;
}else{
newobj.height = myBBox[2]-0.1;
newobj.width = myBBox[1]-0.1;
}
}else{
if(myBBox[2] > myBBox[1]){
newobj.height = myBBox[2]-0.1;
newobj.width = myBBox[1]-0.1;
}else{
newobj.width = myBBox[2]-0.1;
newobj.height = myBBox[1]-0.1;
}
}
var exportPSDOptions = new ExportOptionsPhotoshop();
exportPSDOptions.resolution = 72;
exportPSDOptions.imageColorSpace = ImageColorSpace.CMYK;//gray:1,RGB:2,CMYK:3
newDocu.exportFile (tempFpath , ExportType.PHOTOSHOP,exportPSDOptions);
newDocu.close(SaveOptions.DONOTSAVECHANGES);
}
var replacedImage = doc.placedItems.add();
replacedImage.file = tempFpath;
replacedImage.position = myFile.position;
replacedImage.width = myFile.width;
replacedImage.height = myFile.height;
replacedImage.move(myFile,ElementPlacement.PLACEAFTER);
//how to rotate or mirror the image????
myFile.remove();
}
function newFileName(){
var N = 1;
var loopFlg = true;
while(loopFlg){
var fileObj = new File(asset_folder+"/"+filename+"-"+N+".psd");
N++;
if(! fileObj.exists){
loopFlg = false;
return fileObj;
}
}
}
Copy link to clipboard
Copied
Use the .resize and .rotate to rotate, scale and mirror the object. Using a negative value for the scaleX or scaleY will flip the object over that axis.
Copy link to clipboard
Copied
Hi all,
It seems that in some cases, a rotated item ( a path item in my case ) won't host a BBAccumRotation tag. So all you have left is geometry).
I did write a function to retrieve angle for those shapes but it only work with rectangles as I rely on the 4 points to compute angles. I have absolutely no clue how an angle could be calculated with a non regular shape.
Hoping some brilliant math mind will hang around…
FWIW, my func for rectangle angle computation:
function getPathItemProperties ( pathitem )
{
var x1, x2, y1, y2, x4,y4, w2,w, h2,h, angleH, cos, factor, angle;
while ( pathitem.typename != "PathItem" )
{
pathitem = pathitem.pageItems[0];
}
x1 = pathitem.pathPoints[0].anchor[0];
y1 = pathitem.pathPoints[0].anchor[1];
x2 = pathitem.pathPoints[1].anchor[0];
y2 = pathitem.pathPoints[1].anchor[1];
x4 = pathitem.pathPoints[3].anchor[0];
y4 = pathitem.pathPoints[3].anchor[1];
w2 = Math.pow ( Math.abs ( x2 - x1 ), 2 ) + Math.pow ( Math.abs ( y2 - y1 ), 2 );
w = Math.sqrt (w2);
h2 = Math.pow ( Math.abs ( x4 - x1 ), 2 ) + Math.pow ( Math.abs ( y4 - y1 ), 2 );
h = Math.sqrt (h2);
angleH = Math.abs ( y2 - y1 );
cos = angleH/w;
factor = ( y2 > y1 )? -1 : 1;
angle = factor * ( Math.acos (cos)*180/Math.PI );
return { w:w*0.3528, h:h*0.3528, r:angle};
}
Copy link to clipboard
Copied
Bonjour à tous,
Pour Loïc :
Le fameux tag de nom "BBAccumRotation" est opérant sur tous type d'objet.
Sauf que pour certains objets comme une image placée par copier coller, un rectangle qui n'a pas encore subit de rotation...
Dans ces cas là, il suffit de créer le tag par tags.add(), le script qui suit fait ce travail si besoin est.
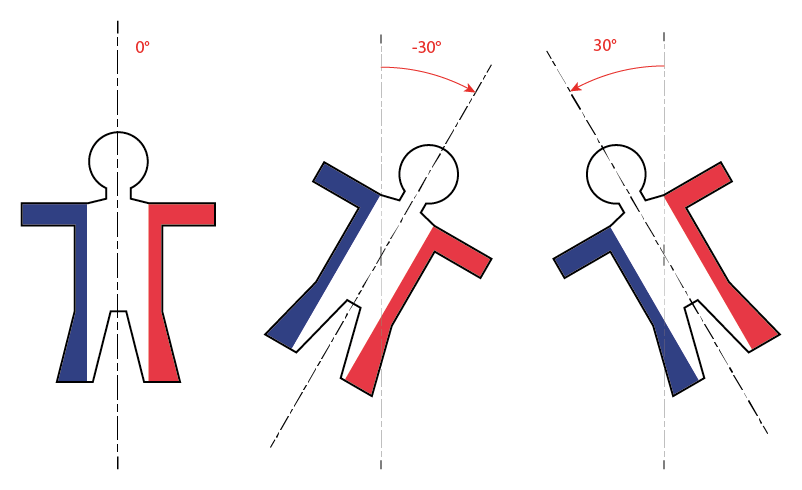
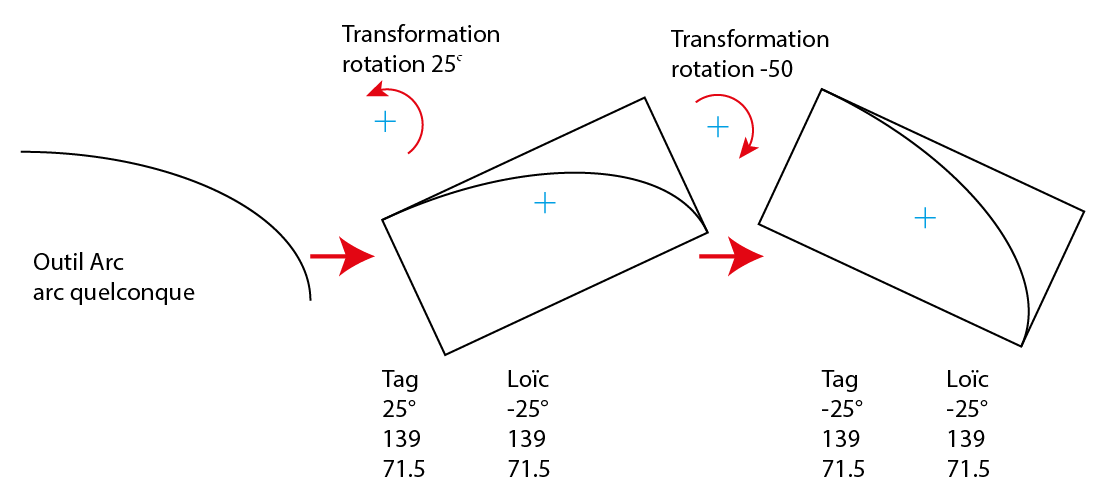
L'angle est orienté, il est donné par rapport à la direction verticale, dans l'exemple qui suit, l'objet est une instance de symbole, on obtient le même résultat après un "Rompre le lien avec le symbole" (objet groupés).
Cet angle est mis à jour à chaque nouvelle rotation (AccumRotation).
exemple :

Grand merci à Sily pour avoir abordé ce sujet, car moi aussi je me suis cassé la tète sur ce problème d'orientation sans y parvenir
//
// JavaScript Document for Illustrator
// Finds the tags of name "BBAccumRotation" associated with the selected art item,
// angle to the vertical direction
// of Sily V modif elleere
#target illustratorfunction getAngle(){
var doc = activeDocument;var angle;
if (selection.length == 0) return null;
var sel = doc.selection[0];var nb = sel.tags.length; //alert(nb)
if (!nb) {
if (!confirm ("Create a new Tag with the name BBAccumRotation y/n ?",false,"De Elleere")) return null;
var BBAccumRotationTAG = sel.tags.add();
BBAccumRotationTAG.name = "BBAccumRotation";
BBAccumRotationTAG.value = 0;
nb = 1;
}do {
if (sel.tags[nb-1].name == "BBAccumRotation" ) {
angle = sel.tags[nb-1].value*1; //in radians
angleRad = angle.toFixed(5).replace(/.00000/,"");;
angleDeg = angle*180/Math.PI; //in degrees
angleDeg = angleDeg.toFixed(2).replace(/.00/,"");
alert("méthode tags\nangleRad = "+angleRad+" rd\nangleDeg = "+angleDeg+"°");
nb = 0
} else{nb--;}
}
while (nb);
return angle;
}getAngle();
Copy link to clipboard
Copied
Hi,
In this snippet, you assume the object isn't rotated explaining the lack of a BBAccumRotation tag. So you add a tag with a 0 rotation angle.
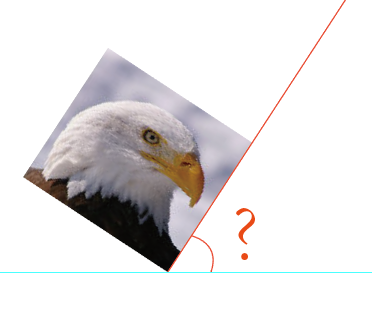
My problem is that when you work with PDF files, even "rotated" object may not have such a tag. See attached screenshots:


Which is wrong obviously.
Unless I missed something?
Copy link to clipboard
Copied
Oui pour un fichier pdf cas particulier.![]()
Copy link to clipboard
Copied
Tag suite:
Maintenant un script qui trace un rectangle autour de l'objet comme le ferait l'outil de sélection (V).
exemple 1:

exemple 2:

PS je peux vous faire parvenir un script (par mail) qui sur Illustrator supprime les numéros de ligne 01. 02.etc pour une récupération plus rapide par copier coller.
// JavaScript Document for Illustrator
// Finds the tags of name "BBAccumRotation" associated with the selected art item,
// angle to the vertical direction
// of Sily V modif elleere
#target illustratorfunction getAngle(sel){
var sel, mes, nb, angle, angleRad, angleDeg;
sel = activeDocument.selection[0];
mes = "Create a new Tag with the name BBAccumRotation y/n ?";
nb = sel.tags.length; //alert(nb)
if (!nb) {
if (!confirm (mes,false,"De Elleere")){
return undefined;
}
var BBAccumRotationTAG = sel.tags.add();
BBAccumRotationTAG.name = "BBAccumRotation";
BBAccumRotationTAG.value = 0;
nb = 1;
}do {
if (sel.tags[nb-1].name == "BBAccumRotation" ) {
angle = sel.tags[nb-1].value*1; //in radians
angleRad = angle.toFixed(5).replace(/.00000/,"");;
angleDeg = angle*180/Math.PI; //in degrees
angleDeg = angleDeg.toFixed(2).replace(/.00/,"");
alert("méthode tags\nangleRad = "+angleRad+" rd\nangleDeg = "+angleDeg+"°");
nb = 0
} else{nb--;}
}
while (nb);
return angle;
}
//---------------
var doc = activeDocument;
if (selection.length) {
var sel, a, pos, Bounds, w, h ,x, y, cadre, newpos, prop0, prop, p0;sel = activeDocument.selection[0];
a = getAngle(sel)*180/Math.PI;
if (!isNaN(a)) {
pos = sel.position;
sel.rotate(-a);
Bounds = sel.geometricBounds;
w = Bounds[2]-Bounds[0];
h = Bounds[1]-Bounds[3];
x = Bounds[0];
y = Bounds[1];
cadre = doc.pathItems.rectangle(y,x,w,h);
cadre.filled = false;
cadre.stroked = true;
cadre.strokeWidth = 1;
sel.rotate(a);
cadre.rotate(a);
newpos = sel.position;
sel.position = pos;
cadre.translate(pos[0]-newpos[0],pos[1]-newpos[1]);
//}
// propriétés du cadre rectangulaire créé (De Sily + elleere)
prop0 = {w:w, h:h, r:a};
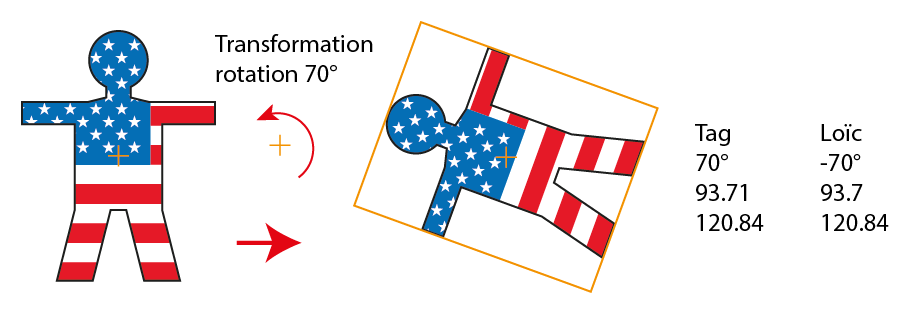
alert(getArrondi(prop0.r,2)+"°\n"+getArrondi(prop0.w,2)+"\n"+getArrondi(prop0.h,2),"Tag");
p0 = doc.textFrames.pointText(pos);
p0.contents = "Tag\r"+getArrondi(prop0.r,2)+"°\n"+getArrondi(prop0.w,2)+"\n"+getArrondi(prop0.h,2);
p0.translate(0,-h*2);
// propriétés du cadre rectangulaire créé (De Loïc)
prop = getPathItemProperties (cadre);
alert(getArrondi(prop.r,2)+"°\n"+getArrondi(prop.w,2)+"\n"+getArrondi(prop.h,2),"Loïc");
p0 = doc.textFrames.pointText(pos);
p0.contents = "Loïc\r"+getArrondi(prop.r,2)+"°\n"+getArrondi(prop.w,2)+"\n"+getArrondi(prop.h,2);
p0.translate(60,-h*2);
//cadre.remove();}
}
//---------------
function getPathItemProperties ( pathitem )
{
var x1, x2, y1, y2, x4,y4, w2,w, h2,h, angleH, cos, factor, angle;while ( pathitem.typename != "PathItem" )
{
pathitem = pathitem.pageItems[0];
}
x1 = pathitem.pathPoints[0].anchor[0];
y1 = pathitem.pathPoints[0].anchor[1];
x2 = pathitem.pathPoints[1].anchor[0];
y2 = pathitem.pathPoints[1].anchor[1];
x4 = pathitem.pathPoints[3].anchor[0];
y4 = pathitem.pathPoints[3].anchor[1];
w2 = Math.pow ( Math.abs ( x2 - x1 ), 2 ) + Math.pow ( Math.abs ( y2 - y1 ), 2 );
w = Math.sqrt (w2);
h2 = Math.pow ( Math.abs ( x4 - x1 ), 2 ) + Math.pow ( Math.abs ( y4 - y1 ), 2 );
h = Math.sqrt (h2);
angleH = Math.abs ( y2 - y1 );
cos = angleH/w;
factor = ( y2 > y1 )? -1 : 1;
angle = factor * ( Math.acos (cos)*180/Math.PI );
return { w:h, h:w, r:angle} // inversio h et w
}
//---------------
function getArrondi(nb,N)
{ //arrondi nb a N chiffres apres la virgule
return Math.round(Math.pow(10,N)*nb)/Math.pow(10,N);
}
//---------------
Copy link to clipboard
Copied
Oui je te confirme que même dernier snippet échoue (mais merci d'avoir proposé).
Ceci dit ela me fait penser que si je récupère les points et génère un nouvel objet à l'identique, peut-être ton snippet fonctionnera.
Copy link to clipboard
Copied
Hello,
Après une analyse plus profonde, il s'avère que l'objet en question était de type "GroupItem" bien qu'il ne soit qu'un tracé unique. En le dégroupant, l'objet PathItem intrinsèque dispose bien du tag BBAccumRotation et sa valeur est cohérente avec l'angle de l'objet.
Donc infine, ton code est probablement très fonctionnel pour autant que l'on s'adresse au bon objet ![]()
Copy link to clipboard
Copied
Hello, Un petite erreur dans le deuxième script que j'ai corrigée, (voir plus haut) ligne 13,39,56 accolade déplacée en 70. On a souvent des surprises avec les pdf non hybrides. J'ai à ce propos posté un nouveau sujet sur Mediabox page Illustrator Sélections différentes ? LR
