Answered
How to make ellipse and lines using the stroke panel
Hi community.
I cannot figure out how to make small
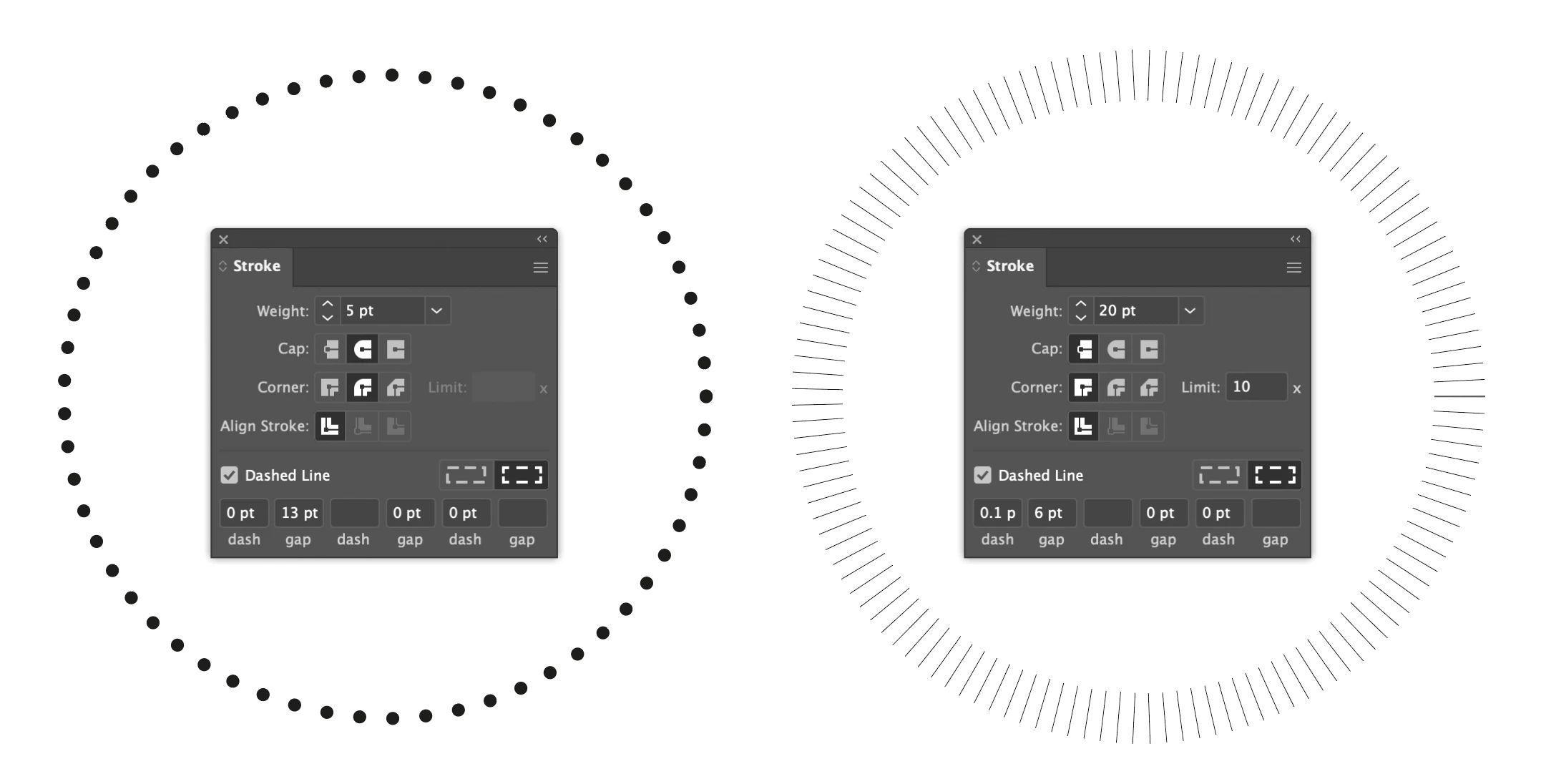
A) ellipse
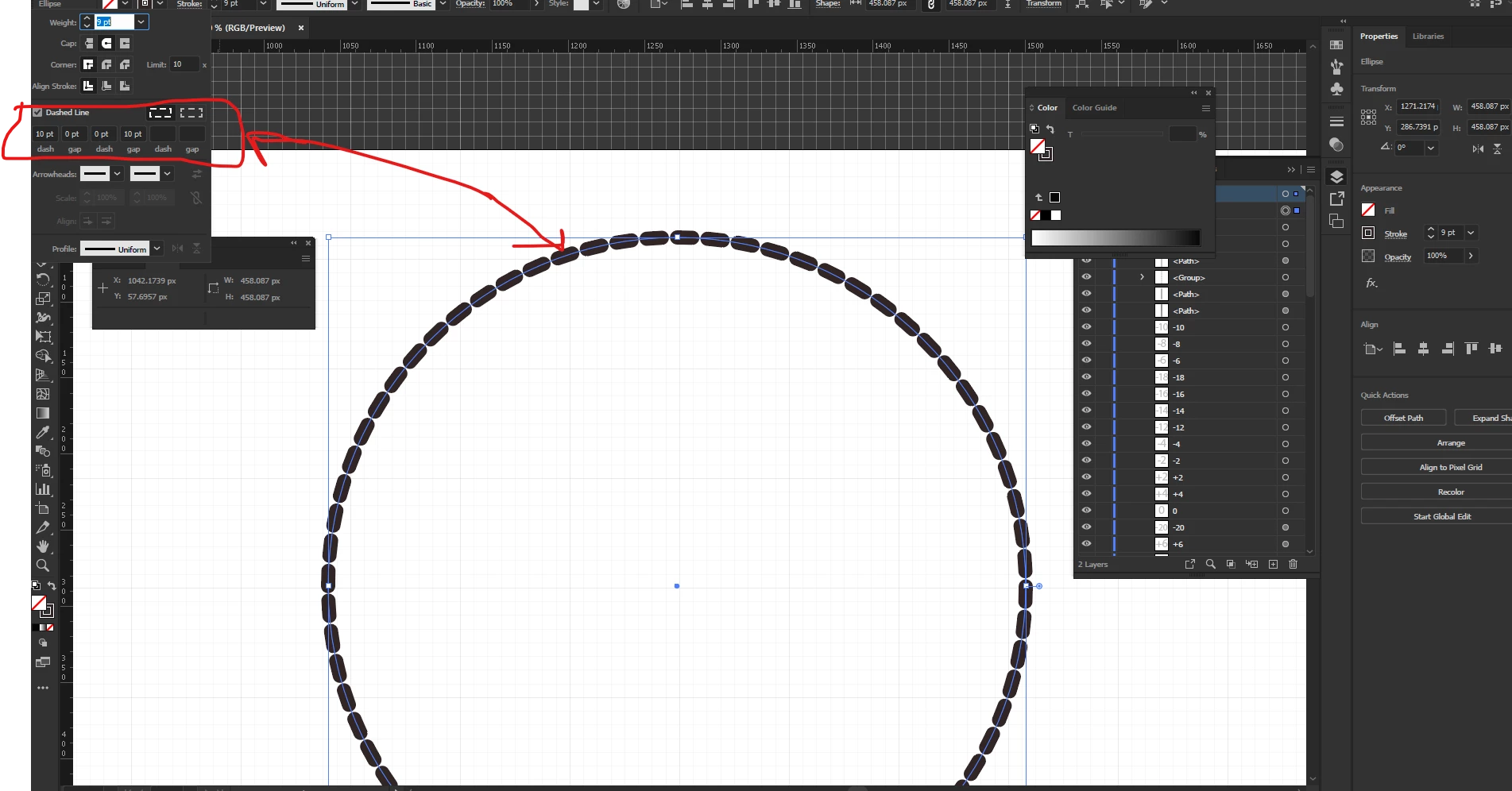
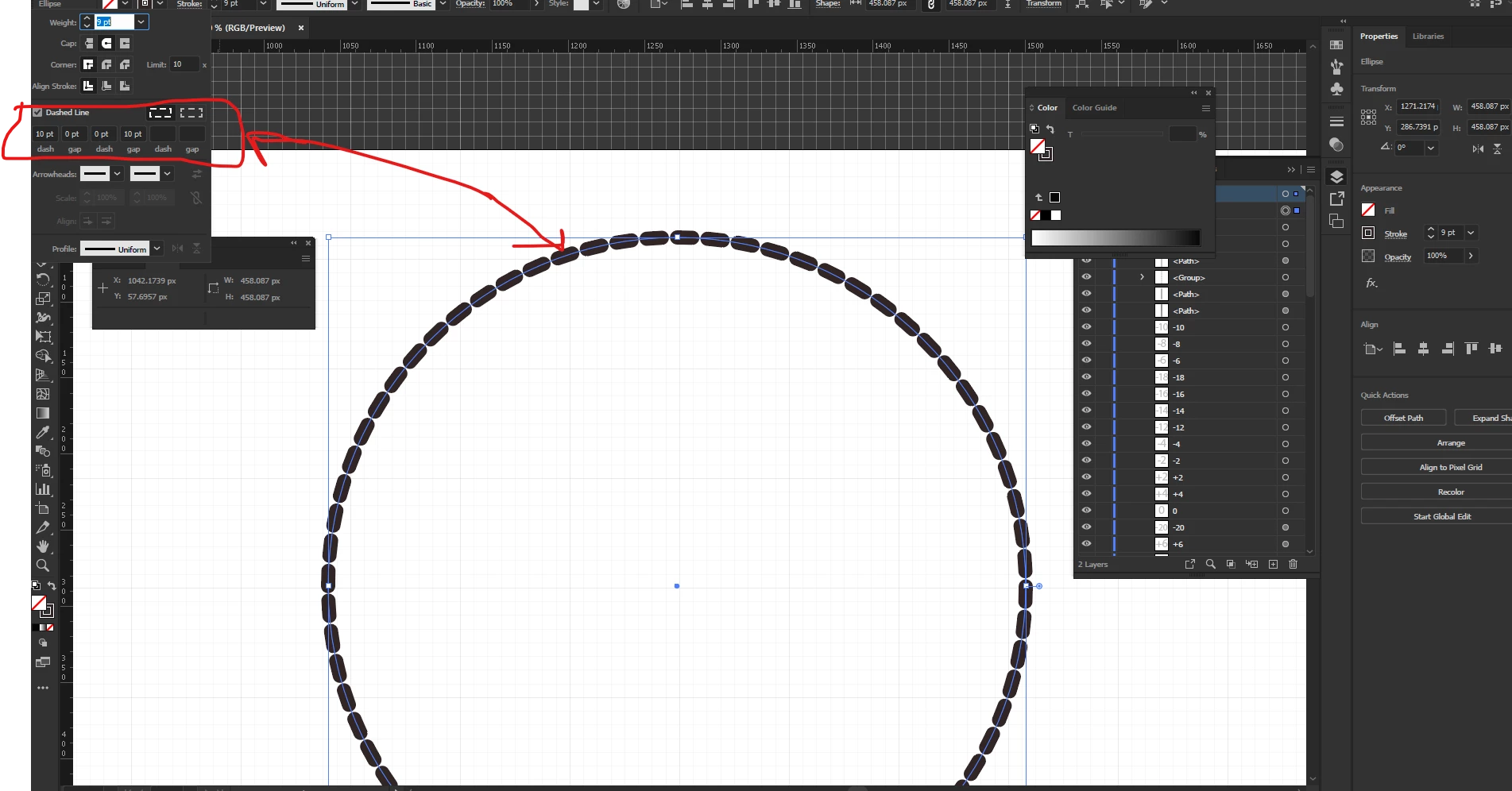
B) lines (poking outwards) using the stroke panel.
The dash and gap is confusing me.

Hi community.
I cannot figure out how to make small
A) ellipse
B) lines (poking outwards) using the stroke panel.
The dash and gap is confusing me.

Yup.

Already have an account? Login
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.