- Home
- Illustrator
- Discussions
- Re: How to prevent stroke corner overflowing?
- Re: How to prevent stroke corner overflowing?
How to prevent stroke corner overflowing?
Copy link to clipboard
Copied
Hi,
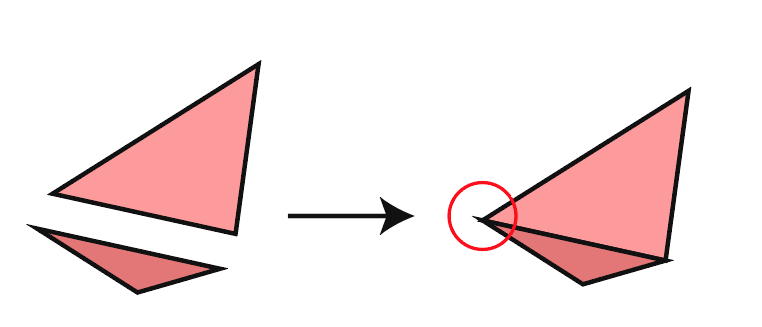
I'm drawing triangles and I have a problem as you can see below. I'tried stroke panel options for corners but I need to sharp corners instead of round or bevel. (and joinedpoints are perfectly in same position)
thank you !

Explore related tutorials & articles
Copy link to clipboard
Copied
That's impossible when the corners have different angles.
Copy link to clipboard
Copied
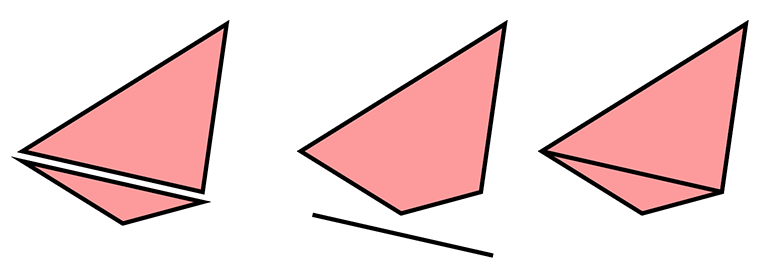
Build it in a different way:

Copy link to clipboard
Copied
@Ton I had tried it but the whole composition is complex And peaces have to have different fill colors. In this way I have to duplicate one and change its color and I thought that that way was not economic ![]() I wondered may be there is a natural way to do it and as far as I see there is not 😕
I wondered may be there is a natural way to do it and as far as I see there is not 😕
@jacop thank you, but I have to keep strokes because its tickness is may changed until I find the best one.
thank you all.@
Copy link to clipboard
Copied
ammoniaavenue,
My post was meant as an addition to the one by Ton, which has the strokes (if you can use the same thickness in both the upper and lower parts).
Or what Doug said (with the same condition).
If you need stroked paths with different stroke weights round the outside, you may do some more afterwork to have it look right.
Copy link to clipboard
Copied
ammoniaavenue,
For different colours, see
How to create and work with Live Paint groups in Illustrator
Copy link to clipboard
Copied
Hi all.
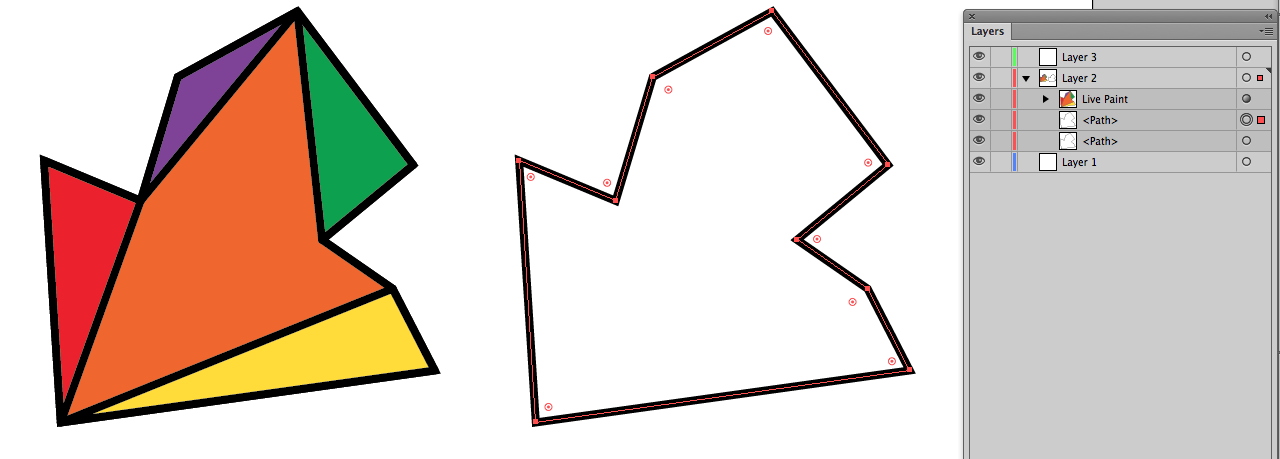
This may not be the solution you're after. I don't see a way to build it without an underlying shape. Use a Live Paint Object on top, with a rounded stroke, and add an outline with Miter corners. Careful selection will allow you to move the corners as one. Or you can just create the underlying shape from a duplicate of the Live Paint shape once you're satisfied with the image.
I'll confess, unless corners are essential, I usually opt for rounded corners and call it good.