How to transform full icon to outline icon?
Hello.
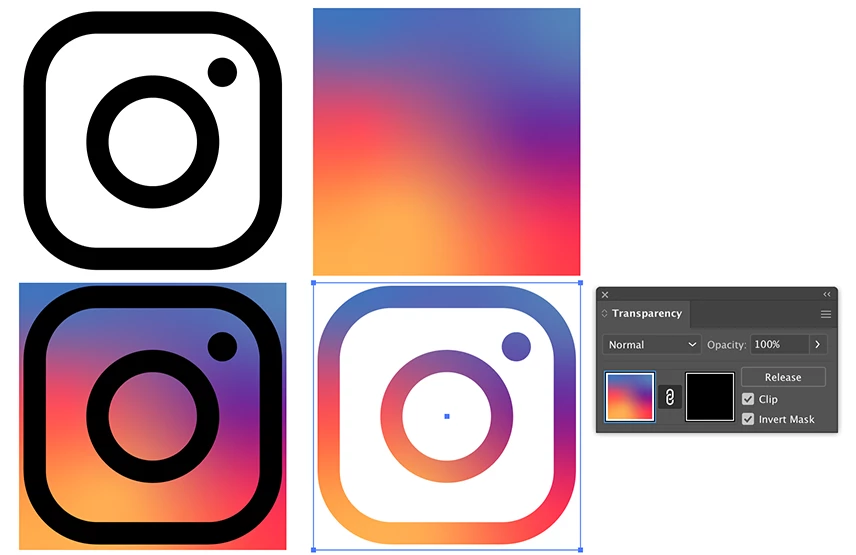
I created an icon with Adobe Illustrator that is similar to the instagram icon that is shown on the left side.
What would be the easiest way to transform that icon to the outline version that is shown on the right side?
In other words, how to take the background color from left and put it as the actual color of the icon on the right side?
Thanks!