Huge files
 Hi I've got these huge files and I can't seem to flatten them or merge.
Hi I've got these huge files and I can't seem to flatten them or merge.
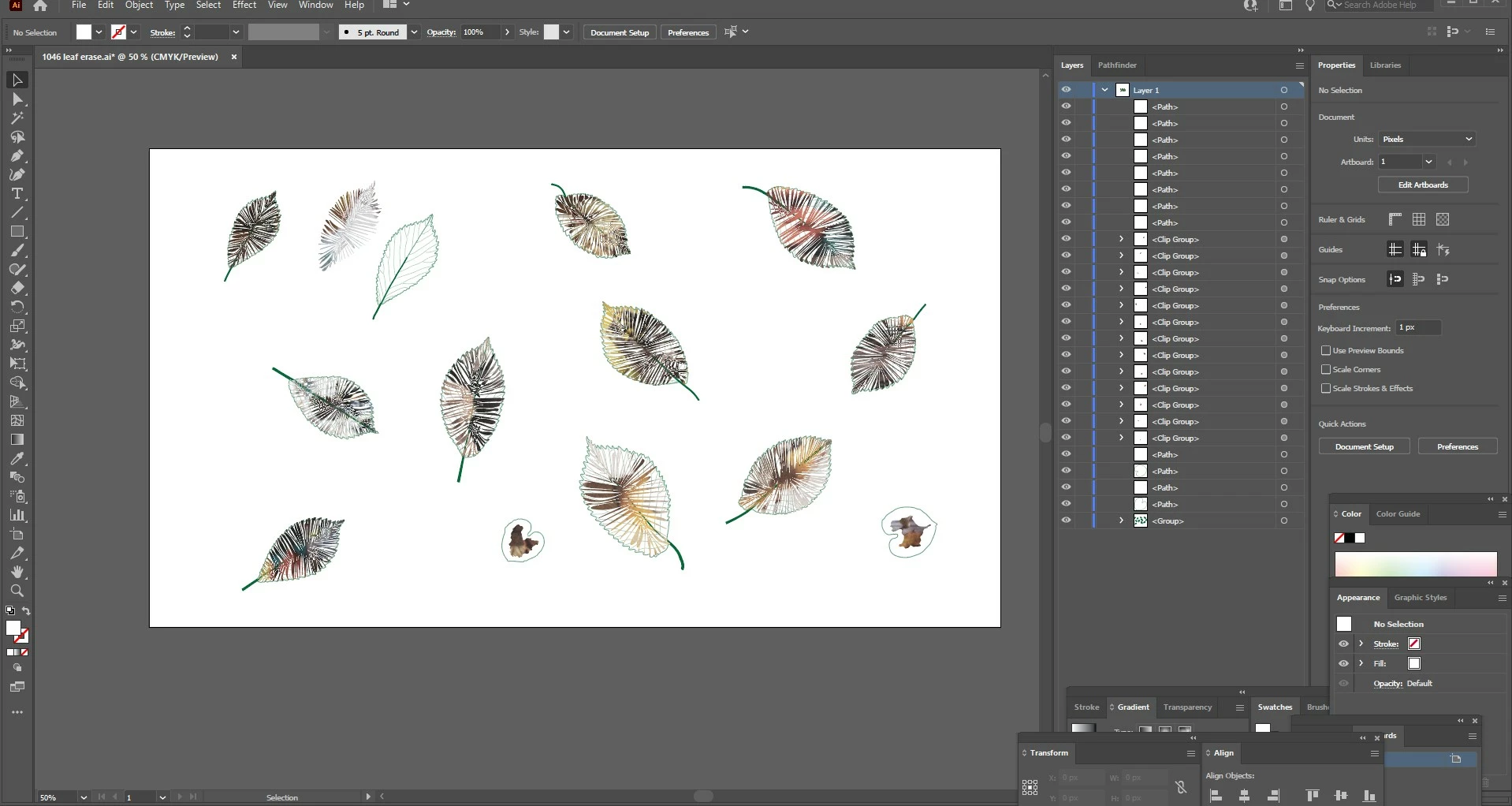
They contain photgraphic images in the middle of leaves. File size 1,000,00kb plus much more when I play with grain.
My goal is to use each image (only one artboard per saved file)as frames in After Effects but are so big After Effects breaksdown.
Also It seems like I have many layers hidden when I release to layers sequence.
I began working by having a layer for the 'filler' for each leaf. Now its just big.
please help
Myf Mc

