Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: I cannot save image in high resolution with Sa...
- Re: I cannot save image in high resolution with Sa...
Copy link to clipboard
Copied
I have problems with Save For Web. When I try to save an image using this function, the images are all saved in low res. It was fine until now, all of a sudden I can't save images with good quality. What do you think the problem is?
 1 Correct answer
1 Correct answer
Target image size is equal to source image size, so that is ok. Forget about ppi that is only there to confuse you.
I suppose with good quality you mean the artifacts that are introduced and visible on the right hand preview. That is a standard jpeg issue. The art is to keep those as low as necessary. The higher the quality parameter the less these artifacts are the bigger your file gets in storage size. For the web that means transfer time from the sever over a slow line to the user’s computer.
...Explore related tutorials & articles
Copy link to clipboard
Copied
joo,
It is important to have the images in the exact desired final pixel x pixel size, forget about resolution which may actually lead to wrong sizes and hence blurriness; you can see that in the Image Size window and change if needed. It is easiest and safest to work at the desired size.
Copy link to clipboard
Copied
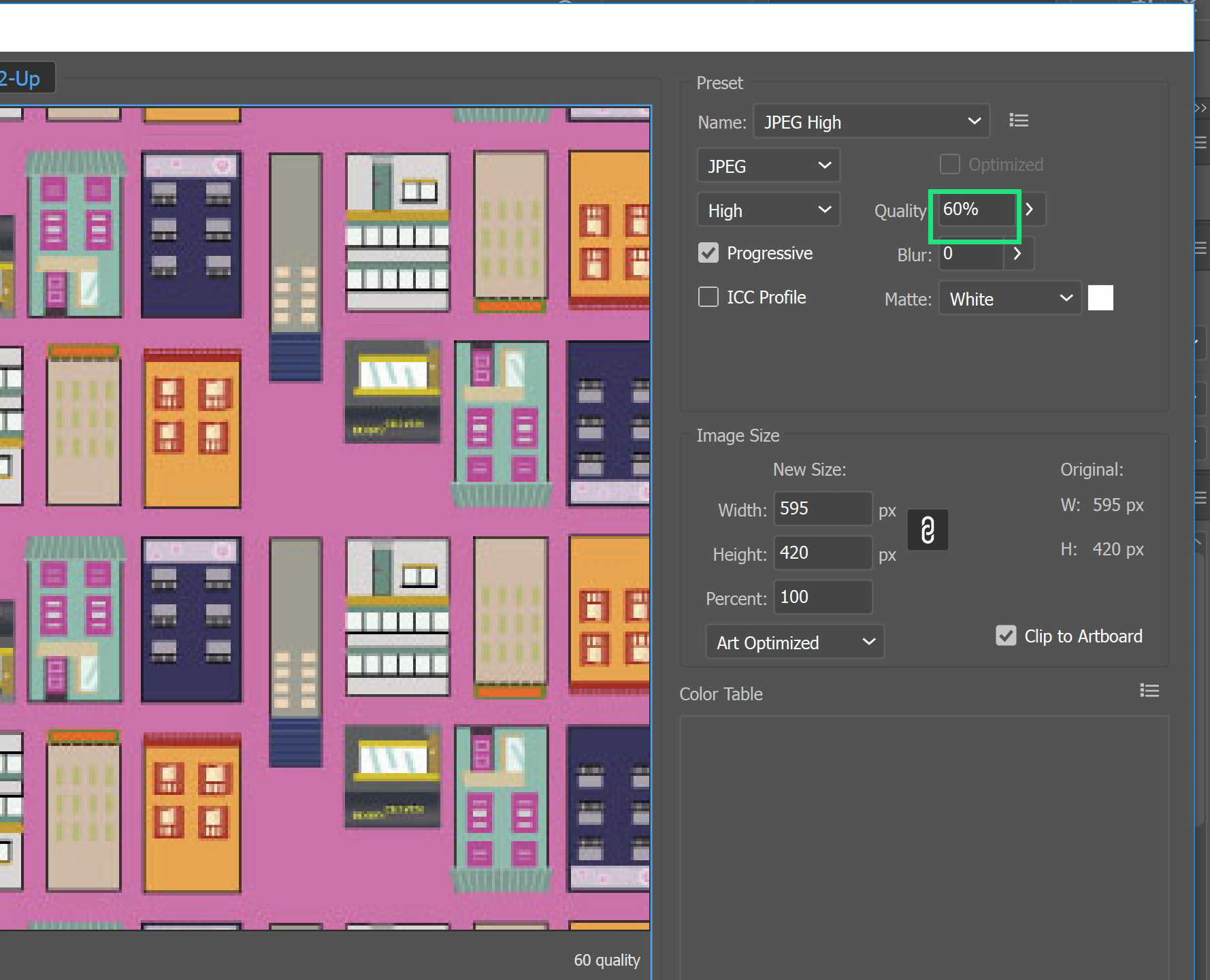
Save for web always saves images at low resolution. By that I mean 72 pixels per inch. You can change the absolute resolution (number of pixels in the exported image) by changing the image size, but the saved file will always be 72 ppi. In the example shown you are saving the image at actual size but the preview has been enlarged to 400% so it looks low resolution.
Copy link to clipboard
Copied
Change the Quality to 100%
Copy link to clipboard
Copied
Target image size is equal to source image size, so that is ok. Forget about ppi that is only there to confuse you.
I suppose with good quality you mean the artifacts that are introduced and visible on the right hand preview. That is a standard jpeg issue. The art is to keep those as low as necessary. The higher the quality parameter the less these artifacts are the bigger your file gets in storage size. For the web that means transfer time from the sever over a slow line to the user’s computer.
And don’t forget: Jpeg compression is lossy and the issue is cumulative for each generation. So only the final image should be saved as jpeg and an original should be kept as Photoshop file or tiff file (if there are layers) or png file (additionally with no layers). There are still other considerations but this should do to start with.
Copy link to clipboard
Copied
joo,
I failed to look closely at the image before posting. Why consider JPEG at all? With PNG24 you get just as many colours and you keep the artwork clear and crisp; for artwork like in the images, you may also be surprised if you compare file sizes as JPEG (especially Maximum Quality which is required) and PNG24.
Copy link to clipboard
Copied
Like Ray Yorkshire said I would bump up the quality to 100% it is currently only at 60%.