- Home
- Illustrator
- Discussions
- Ideas to group same color path items without a sel...
- Ideas to group same color path items without a sel...
Copy link to clipboard
Copied
I am looking for a way to group same color path items within a layer. Below is the script I have found to group the same selected color. But I would like to take this script one step further where it won't require slecting the path item. I have an idea of how to script it but it would be great if I can get some guidance from the experts.
Method 1) Loop through to select a Path Item one by one and skip Group Items if exist.
Method 2) Delete unwanted swatches, load used swatches, select path items with same swatch and group.
Which method do you recommend that is less complex for an entry level scriptor? Also, my major weakness are creating loops so any help in that area is greatly appreciated. Thank you.
| function selSameColor (){ | |
| if(app.activeDocument.selection.length == 0){alert('Select a pathItem.'); return}; | |
| if(app.activeDocument.selection.length > 1){alert('Select just one pathItem.'); return}; | |
| var selFillColor = function(){ | |
| var groupColor = app.activeDocument.groupItems.add(); | |
| if(app.activeDocument.selection[0].typename == 'PathItem'){ | |
| var colorSel = new CMYKColor; | |
| colorSel.cyan = app.activeDocument.selection[0].fillColor.cyan; | |
| colorSel.magenta = app.activeDocument.selection[0].fillColor.magenta; | |
| colorSel.yellow = app.activeDocument.selection[0].fillColor.yellow; | |
| colorSel.black = app.activeDocument.selection[0].fillColor.black; | |
| }else{alert('This is not a pathitem.'); return}; | |
| var itemsLength = app.activeDocument.pageItems.length; | |
| var items = app.activeDocument.pageItems; | |
| for (i = 0; i < itemsLength; i++){ | |
| if(items.typename == 'PathItem'){ | |
| if(items.fillColor.cyan == colorSel.cyan && items.fillColor.magenta == colorSel.magenta && items.fillColor.yellow == colorSel.yellow && items.fillColor.black == colorSel.black){ | |
| items.moveToBeginning(groupColor); | |
| }else if(items.strokeColor.cyan == colorSel.cyan && items.strokeColor.magenta == colorSel.magenta && items.strokeColor.yellow == colorSel.yellow && items.strokeColor.black == colorSel.black){ | |
| items.moveToBeginning(groupColor); | |
| }; | |
| }; | |
| }; | |
| if(groupColor.pageItems.length > 0){groupColor.selected = true}; | |
| }; | |
| selFillColor (); | |
| }; | |
| selSameColor (); | |
 1 Correct answer
1 Correct answer
Oh, found your mistake!
- for(var i=0; i<colorSwatches.length; i++){
- thisSwatch = doc.swatches;
you are going through colorSwatches, but are referencing doc.swatches!
Explore related tutorials & articles
Copy link to clipboard
Copied
Sometimes, a selection is a good way to get a reference to the items you want, without having to loop through them- which causes script slowness. In a file of unknown size, such as when people can use hundreds of items, it becomes prohibitive to run loops.
What can be (sometimes) done is a narrowing down of the loop you have to create, by using a selection command such as app.executeMenuCommand("Find Fill Color menu item"); to have all your items selected, then loop through selection to pull out specific items, or use an app.executeMenuCommand("group"); to group them all in the same time.
Copy link to clipboard
Copied
Wow so these two lines of code replaced everything above.
app.executeMenuCommand("Find Fill Color menu item");
app.executeMenuCommand("group")
I am having trouble writing a loop. I am guessing that I will need to write a loop that counts the number of active swatches. And from them have it loop one by one applying the app.executeMenuCommand? Or am I over thinking this?
Copy link to clipboard
Copied
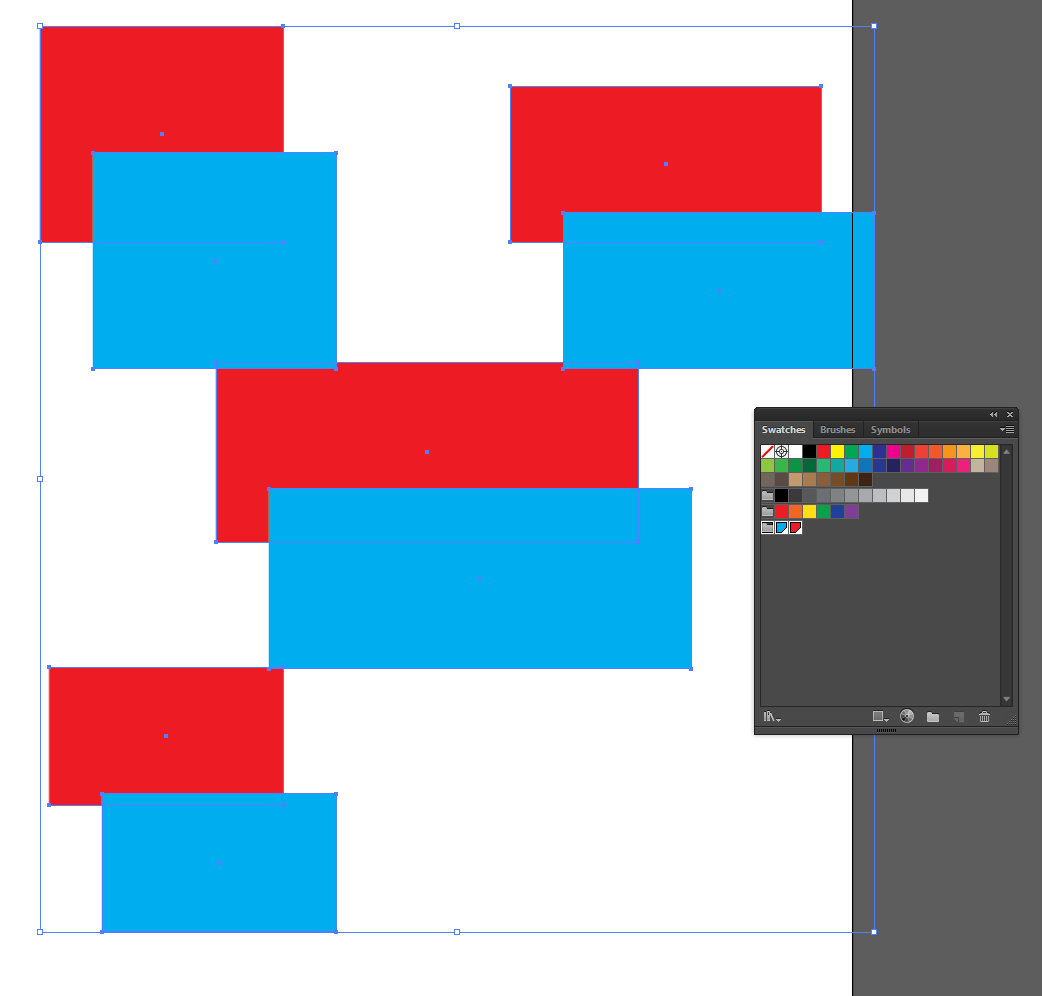
Here is a test I just did:

Swatches are selected first manually

Document has a bunch of paths, not nested in any way.
Run this script:
#target illustrator
function test(){
var doc = app.activeDocument;
var swatches = doc.swatches.getSelected();
var thisSwatch;
for(var i=0; i<swatches.length; i++){
thisSwatch = swatches;
doc.defaultFillColor = thisSwatch.color;
app.executeMenuCommand("Find Fill Color menu item");
app.executeMenuCommand("group");
doc.selection = null;
};
};
test();

The result, they are grouped!
Note that nesting will seriously mess with such an effort because Illustrator via script will get the same error as a user who tries to group items which are in different groups.
Copy link to clipboard
Copied
Thank you Silly-V! This helps me learn a bit more about scripting. I wanted to see if there is a way to prevent having to select the color swatches. I have created an action to delete unused swatches. Now I can do one of the two methods.
1) Create an action to add used swatches, select all swatches and run your script.
But I've heard this might not be possible since there isnt a command to select all used swatches.
So I was thinking I might need to go more of the 2nd method of:
- Select all objects
- New Color Group
- Select New Color Group
- Run test();
I am going to work on the method 2 but wanted to see if this is the best method. Is there a better method that I haven't thought of yet?
Copy link to clipboard
Copied
Yes you got it, if you use a Make new Color Group action, you can play it after selecting the art items. This will make the new color group with just the colors in your selection (instantly) and the new color group will be automatically selected. Then, running this script works. Furthermore you can incorporate the action into the script too (app.doScript(actionName, setName);), so that all you have to do before pressing the Run button which does everything, is to just select the art needed. Afterwards, your script can remove the new color group as the last step.
Copy link to clipboard
Copied
var doc = app.activeDocument;
var swatchGroup = doc.SwatchGroups.getByName ('Art');
for(var i=0; i<SwatchGroups.length;i++){
var currentSwatch = Swatch;
currentSwatch.selected = true;
}
Thanks Silly-V! I am now running into the issue of selecting the group swatch by name. It don't have to be by name but I figure it would be quicker if I narrow down the search within the code. This is what I have so far. For some reason I keep getting the error "undefined is not an object".
Copy link to clipboard
Copied
If you used an action to create the swatch group, they should already be selected. Otherwise, you will be nonplussed to find out that you can't actually select swatches in the swatches panel with scripting. Well, you can select one shape on your artboard and your swatch will become automatically selected, but that's not the whole lot of them. However that's really not your issue - you just want to (looking by your snippet) get a swatch group with a name and go through the swatches inside.
You can do so like this:
var swatchGroup = doc.swatchGroups.getByName("Art");
var swatches = swatchGroup.getAllSwatches();
var currentSwatch;
for(var i=0; i<swatches.length; i++){
currentSwatch = swatches;
$.writeln(currentSwatch.name);
};
Also make sure that your code is in proper case- javascript here is case-sensitive, so your script is confused by "doc.SwatchGroups" because there is no such thing.
Copy link to clipboard
Copied
I did some testing and you are correct. When I run the action to create the Group Colors, the group is preselected. But the script breaks when it runs the test(); portion. I suspect this is due to selecting all objects to create the group colors and it requires you to deselect the objects for the script to group object by colors.

So I figured in order for the function test(); to run without errors, I will have to null selections and try to grab the group swatches by name. Here is the combined script so far. I am also troubleshooting as to why I recieve an error of doc is undefined on line 9.
#target illustrator
app.doScript('Add Colors', 'Custom Art Actions') //*** Select All > New Color Group
groupColors()
app.doScript('Delete Unused Swatches', 'Custom Art Actions') //*** Select All Unused > Delete Color Group
function groupColors(){
var swatchGroup = doc.swatchGroups.getByName("Art");
var swatches = swatchGroup.getAllSwatches();
var currentSwatch;
for(var i=0; i<swatches.length; i++){
currentSwatch = swatches;
$.writeln(currentSwatch.name);
test();
}
}
function test(){
var doc = app.activeDocument;
var swatches = doc.swatches.getSelected();
var thisSwatch;
for(var i=0; i<swatches.length; i++){
thisSwatch = swatches;
doc.defaultFillColor = thisSwatch.color;
app.executeMenuCommand("Find Fill Color menu item");
app.executeMenuCommand("group");
doc.selection = null;
}
}
Thanks again for your help on this.
Copy link to clipboard
Copied
it is undefined, because there's not a var doc = app.activeDocument line that it can find happening before the variable doc is used.
Copy link to clipboard
Copied
Ohhhh got it! Here is the updated version of the script. Running into an issue with the groupColors function. Looks like it is either not recognizing the swatch group Art and selecting all colors from the group.
#target illustrator
var doc = app.activeDocument;
app.doScript('Add Colors', 'Custom Art Actions') //*** Select All > New Color Group
doc.selection = null;
groupColors()
app.doScript('Delete Unused Swatches', 'Custom Art Actions') //*** Select All Unused > Delete Color Group
function groupColors(){
var swatchGroup = doc.swatchGroups.getByName("Art");
var colorSwatches = swatchGroup.getAllSwatches();
var currentSwatch;
for(var i=0; i<colorSwatches.length; i++){
currentSwatch = colorSwatches;
$.writeln(currentSwatch.name);
test();
}
}
function test(){
var swatches = doc.swatches.getSelected();
var thisSwatch;
for(var i=0; i<swatches.length; i++){
thisSwatch = swatches;
doc.defaultFillColor = thisSwatch.color;
app.executeMenuCommand("Find Fill Color menu item");
app.executeMenuCommand("group");
doc.selection = null;
}
}
Copy link to clipboard
Copied
Since you are on a quest for knowledge, I will advise to keep updating with following edits:
- don't use the function test(), just take the parts you need from it.
- A script can't select a swatch, nor do you need it to be selected, you just pull the .color of it
Copy link to clipboard
Copied
I managed to use parts of the funtion test(); script. I am startng to understand this a bit more. However I am a bit confused as to the outcome of this script. I think it might be the due to line 15. I am a bit stuck at this point.

#target illustrator
var doc = app.activeDocument;
app.doScript('Add Colors', 'Custom Art Actions') //*** Select All > New Color Group
groupColors()
app.doScript('Delete Unused Swatches', 'Custom Art Actions') //*** Select All Unused > Delete Color Group
function groupColors(){
var swatchGroup = doc.swatchGroups.getByName("Art");
var colorSwatches = swatchGroup.getAllSwatches();
var thisSwatch;
for(var i=0; i<colorSwatches.length; i++){
thisSwatch = doc.swatches;
doc.defaultFillColor = thisSwatch.color;
app.executeMenuCommand("Find Fill Color menu item");
app.executeMenuCommand("group");
doc.selection = null;
}
}
Copy link to clipboard
Copied
Maybe add a deselect all, after your new color group is created. This leaves your swatch group still selected.
You can also add a deselection via script with doc.selection = null.
Copy link to clipboard
Copied
After adding the doc.selection = null, the function groupColors(); won't run. I have adjusted the script to further test below. Looks like I still have some work to do for the function but I am unsure what more I can do to get it to work
#target illustrator
var doc = app.activeDocument;
/*app.doScript('Add Colors', 'Custom Art Actions') //*** Select All > New Color Group
doc.selection = null;
groupColors()
app.doScript('Delete Unused Swatches', 'Custom Art Actions') //*** Select All Unused > Delete Color Group */
function groupColors(){
var swatchGroup = doc.swatchGroups.getByName("Art");
var colorSwatches = swatchGroup.getAllSwatches();
var thisSwatch;
for(var i=0; i<colorSwatches.length; i++){
thisSwatch = doc.swatches;
doc.defaultFillColor = thisSwatch.color;
app.executeMenuCommand("Find Fill Color menu item");
app.executeMenuCommand("group");
doc.selection = null;
}
}
groupColors()
.
Copy link to clipboard
Copied
Hey, when you add the new swatch group with your action, is it actually naming it "Art" ?
Copy link to clipboard
Copied
Yes I named it "Art".
Copy link to clipboard
Copied
You may have, but did Illustrator?
Copy link to clipboard
Copied
I believe so...

Copy link to clipboard
Copied
Well when I made an action which creates a new color group, typed in "Art", then deleted this new group and re-played the action, it didn't name it "Art" after all. But, I did the action play without dialogs option on.
Copy link to clipboard
Copied
Oh, found your mistake!
- for(var i=0; i<colorSwatches.length; i++){
- thisSwatch = doc.swatches;
you are going through colorSwatches, but are referencing doc.swatches!
Copy link to clipboard
Copied
Yes!!! That is exactly what it was. Thank you so much for your help on this. Below is the final script.
#target illustrator
var doc = app.activeDocument;
- app.doScript('Add Colors', 'Custom Art Actions') //*** Select All > New Color Group
- doc.selection = null;
groupColors()
- app.doScript('Delete Unused Swatches', 'Custom Art Actions') //*** Select All Unused > Delete Color Group
function groupColors(){
var swatchGroup = doc.swatchGroups.getByName("Art");
var colorSwatches = swatchGroup.getAllSwatches();
var thisSwatch;
for(var i=0; i<colorSwatches.length; i++){
thisSwatch = colorSwatches;
doc.defaultFillColor = thisSwatch.color;
app.executeMenuCommand("Find Fill Color menu item");
app.executeMenuCommand("group");
doc.selection = null;
}
}
//groupColors()
Copy link to clipboard
Copied
This is great! You guys are amazing. Exactly what I was looking for. Now wondering how to load the script correctly into illustrator...
Copy link to clipboard
Copied
If it's not already in the script folder (and you didn't restart Illy) try Ctrl-F12.
Copy link to clipboard
Copied
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now