- Home
- Illustrator
- Discussions
- Re: illustrator script to Renumber/Reorder the Art...
- Re: illustrator script to Renumber/Reorder the Art...
Copy link to clipboard
Copied
I'm looking for a script that would allow me to Reorder illustrator artboard with there position.
i have 300 files each file with 80 artboards.
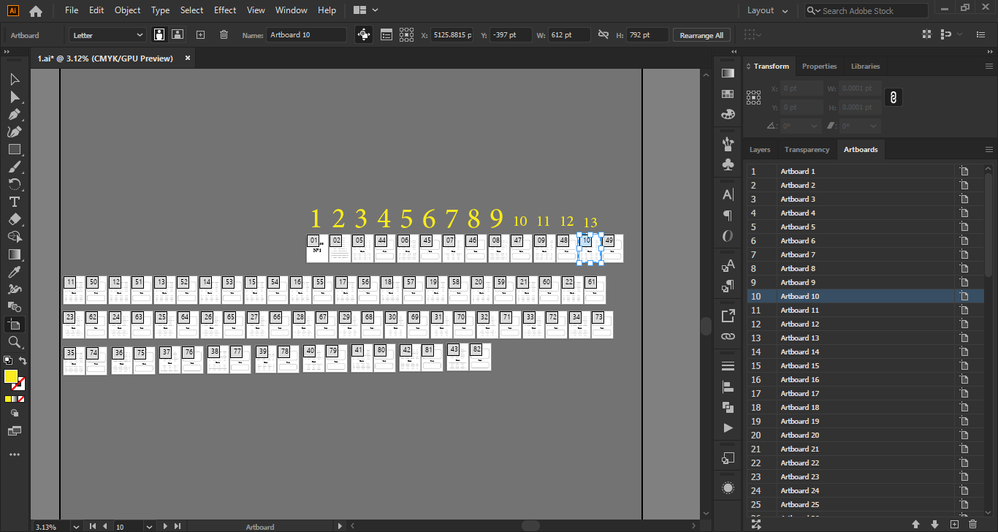
the order of these 80 artboards in the Artboard window like this [1-2-3-4-5-6-7-8-9-10-11-12-13.....]
but in the Drawing area, their position is like this [1-2-8-4-12-77-25-14-3-5-80-34......]
So I want to be in the same order of the artboards compared to their position
 2 Correct answers
2 Correct answers
Hi @soufianovitch, here's a revised version of my script from this question. It is a little bit fancier and has a UI. Let me know how it goes.
- Mark
/*
Sort Artboards
for Adobe Illustrator
by m1b
here: https://community.adobe.com/t5/illustrator-discussions/randomly-order-artboards/m-p/12692397
and: https://community.adobe.com/t5/illustrator-discussions/illustrator-script-to-renumber-reorder-the-artboards-with-there-position/m-p/12752568
Sorting by position compares toSorry, it was a debugging script.
Here's the release version
/*
Sort Artboards
for Adobe Illustrator
by m1b
here: https://community.adobe.com/t5/illustrator-discussions/randomly-order-artboards/m-p/12692397
and: https://community.adobe.com/t5/illustrator-discussions/illustrator-script-to-renumber-reorder-the-artboards-with-there-position/m-p/12752568
Sorting by position compares top or left or right values to n decimal places, 3 by default
(without this limit, tiny Explore related tutorials & articles
Copy link to clipboard
Copied
Dosen't the rearrange artboards menu work for you?
-Manan
Copy link to clipboard
Copied
No, because the rearrange artboards it order the artboards by their number, not their position.
Copy link to clipboard
Copied
Hi @soufianovitch, here's a revised version of my script from this question. It is a little bit fancier and has a UI. Let me know how it goes.
- Mark
/*
Sort Artboards
for Adobe Illustrator
by m1b
here: https://community.adobe.com/t5/illustrator-discussions/randomly-order-artboards/m-p/12692397
and: https://community.adobe.com/t5/illustrator-discussions/illustrator-script-to-renumber-reorder-the-artboards-with-there-position/m-p/12752568
Sorting by position compares top or left or right values to n decimal places, 3 by default
(without this limit, tiny discrepancies come in to play and cause weird results)
*/
var SortMethod = {
NAME: { sorter: sortByName, displayName: 'By Name' },
POSITION_TOP_LEFT: { sorter: sortByPositionTopLeft, displayName: 'By Position Top Left' },
POSITION_TOP_RIGHT: { sorter: sortByPositionTopRight, displayName: 'By Position Top Right' },
POSITION_LEFT_TOP: { sorter: sortByPositionLeftTop, displayName: 'By Position Left Top' },
POSITION_RIGHT_TOP: { sorter: sortByPositionRightTop, displayName: 'By Position Right Top' },
REVERSE: { sorter: reverse, displayName: 'Reverse' },
SHUFFLE: { sorter: shuffle, displayName: 'Shuffle' },
};
var settings = {
action: sortArtboards,
sortMethod: SortMethod.NAME,
decimalPlaces: 3,
showUI: true
};
main();
function main() {
if (settings.showUI) {
invokeUI();
} else {
settings.action.apply(null, [app.activeDocument, settings.sortMethod.sorter]);
}
}
function sortArtboards(doc, sortFunction) {
var decimalPlaces = Math.pow(10, settings.decimalPlaces);
// make an array of existing artboards
var _artboards = [];
for (var i = 0; i < doc.artboards.length; i++)
_artboards.push(doc.artboards[i]);
// copy the array for later
var deleteMeLater = _artboards.slice();
// sort
sortFunction(_artboards, decimalPlaces);
// add the artboards and match to existing
var a;
while (a = _artboards.shift()) {
var b = doc.artboards.add(a.artboardRect);
b.name = a.name;
b.rulerOrigin = a.rulerOrigin;
b.rulerPAR = a.rulerPAR;
b.showCenter = a.showCenter;
b.showCrossHairs = a.showCrossHairs;
b.showSafeAreas = a.showSafeAreas;
}
// delete the original artboards
while (a = deleteMeLater.pop())
a.remove();
}
// Sorting Functions
function reverse(_artboards) {
_artboards.reverse();
}
function sortByName(_artboards) {
_artboards.sort(function (a, b) {
if (a < b) return -1;
if (a > b) return 1;
return 0;
});
}
function sortByPositionTopLeft(_artboards, decimalPlaces) {
// sorts T < B L < R
decimalPlaces = decimalPlaces || 1000;
_artboards.sort(function (a, b) {
return (
Math.round((b.artboardRect[1] - a.artboardRect[1]) * decimalPlaces) / decimalPlaces
|| Math.round((a.artboardRect[0] - b.artboardRect[0]) * decimalPlaces) / decimalPlaces
)
});
}
function sortByPositionTopRight(_artboards, decimalPlaces) {
// sorts T < B, R < L
_artboards.sort(function (a, b) {
return (
Math.round((b.artboardRect[1] - a.artboardRect[1]) * decimalPlaces) / decimalPlaces
|| Math.round((b.artboardRect[0] - a.artboardRect[0]) * decimalPlaces) / decimalPlaces
)
});
}
function sortByPositionLeftTop(_artboards, decimalPlaces) {
// sorts L < R, T < B
_artboards.sort(function (a, b) {
return (
Math.round((a.artboardRect[0] - b.artboardRect[0]) * decimalPlaces) / decimalPlaces
|| Math.round((b.artboardRect[1] - a.artboardRect[1]) * decimalPlaces) / decimalPlaces
)
});
}
function sortByPositionRightTop(_artboards, decimalPlaces) {
// sorts R < L, T < B
_artboards.sort(function (a, b) {
return (
Math.round((b.artboardRect[0] - a.artboardRect[0]) * decimalPlaces) / decimalPlaces
|| Math.round((b.artboardRect[1] - a.artboardRect[1]) * decimalPlaces) / decimalPlaces
)
});
}
function shuffle(_artboards) {
var i = _artboards.length,
j,
temp;
while (i--) {
j = Math.floor(Math.random() * (i + 1));
// swap randomly chosen element with current element
temp = _artboards[i];
_artboards[i] = _artboards[j];
_artboards[j] = temp;
}
}
function invokeUI(p) {
// add the sort methods to array
var sortMethods = [];
for (var i = 0; i < SortMethod.reflect.properties.length; i++)
if (SortMethod.hasOwnProperty(SortMethod.reflect.properties[i]))
sortMethods.push(SortMethod[SortMethod.reflect.properties[i]]);
// show UI
var dialog = makeUI(p)
dialog.center();
var result = dialog.show();
dialog = null;
// handle result
if (result === -1) {
// cancelled
return;
} else if (result === 1) {
// do action
settings.action.apply(null, [app.activeDocument, settings.sortMethod.sorter]);
}
function makeUI(p) {
var w = new Window("dialog", 'Sort Artboards'),
menuRow = w.add("Group {orientation:'row', alignment:['fill','top']}"),
// stack = w.add("Group {orientation:'stack', alignment:['fill','fill']}"),
buttonRow = w.add("Group {orientation:'row', alignment:['right','top']}");
menuRow.add("statictext", undefined, "Sort Method");
var mainMenu = menuRow.add("Dropdownlist {alignment:['left','center']}"),
cancelButton = buttonRow.add('button', undefined, 'Cancel', { name: 'cancel' }),
okButton = buttonRow.add('button', undefined, 'Sort', { name: 'ok' });
// add the sort methods to menu
for (var i = 0; i < sortMethods.length; i++)
mainMenu.add('item', sortMethods[i].displayName);
mainMenu.preferredSize.width = 180;
mainMenu.selection = settings.sortMethod.displayName;
updateUI();
okButton.onClick = okButtonClicked;
cancelButton.onClick = cancelButtonClicked;
// mainMenu.onChange = updateUI;
return w;
function okButtonClicked() {
settings.sortMethod = sortMethods[mainMenu.selection.index];
w.close(1);
};
function cancelButtonClicked() {
w.close(-1);
}
function updateUI() {
// var s = mainMenu.selection ? mainMenu.selection.index : 0;
}
}
}Copy link to clipboard
Copied
wow man it works thank you very much, but I have another question can I use it just for Top Left to integrate with an action to play it as a Batch for all the 300 files
Copy link to clipboard
Copied
Yes easily. Edit the settings object like this:
var settings = {
action: sortArtboards,
sortMethod: SortMethod.POSITION_TOP_LEFT,
decimalPlaces: 3,
showUI: false
};It will show no UI and just do the position top left sorting.
- Mark
Copy link to clipboard
Copied
Thanks, man you are amazing, it works perfectly.
Copy link to clipboard
Copied
I've been looking for this forever. Well, since last week. Great script - thanks!
Copy link to clipboard
Copied
Since Illustrator has a limit of 1000 artboards, this script will not work if the document contains more than 500 artboards
I changed the algorithm for applying sorted melons so that it would not create a duplicate of all elements, and the insertion would be pointwise. Thus, the limit of the updated script is not 500 but 999 artboards
Also the sorting method from Settings was not taken into account, this has been fixed.
/*
Sort Artboards
for Adobe Illustrator
by m1b
here: https://community.adobe.com/t5/illustrator-discussions/randomly-order-artboards/m-p/12692397
and: https://community.adobe.com/t5/illustrator-discussions/illustrator-script-to-renumber-reorder-the-artboards-with-there-position/m-p/12752568
Sorting by position compares top or left or right values to n decimal places, 3 by default
(without this limit, tiny discrepancies come in to play and cause weird results)
2023.11.15 Andrew_BJ:
- Fixed limit of 500 artboards to sort. Now limit is 999 (Limit 1000 by AI - 1)
- Fixed setup UI by selected sorting method in settings object
*/
var SortMethod = {
NAME: { sorter: sortByName, displayName: 'By Name' },
POSITION_TOP_LEFT: { sorter: sortByPositionTopLeft, displayName: 'By Position Top Left' },
POSITION_TOP_RIGHT: { sorter: sortByPositionTopRight, displayName: 'By Position Top Right' },
POSITION_LEFT_TOP: { sorter: sortByPositionLeftTop, displayName: 'By Position Left Top' },
POSITION_RIGHT_TOP: { sorter: sortByPositionRightTop, displayName: 'By Position Right Top' },
REVERSE: { sorter: reverse, displayName: 'Reverse' },
SHUFFLE: { sorter: shuffle, displayName: 'Shuffle' },
};
var settings = {
action: sortArtboards,
sortMethod: SortMethod.POSITION_TOP_LEFT,
decimalPlaces: 3,
showUI: true
};
main();
function main() {
if (settings.showUI) {
invokeUI();
} else {
settings.action.apply(null, [app.activeDocument, settings.sortMethod.sorter]);
}
}
function sortArtboards(doc, sortFunction) {
var decimalPlaces = Math.pow(10, settings.decimalPlaces);
// make an array of existing artboards
var _artboards = [];
for (var i = 0; i < doc.artboards.length; i++)
{
var a = doc.artboards[i];
var s = {name: a.name, artboardRect: a.artboardRect, srcIndex: i};
_artboards.push(s);
}
// sort
sortFunction(_artboards, decimalPlaces);
// add the artboards and match to existing
for (var i = 0; i < _artboards.length; i++)
{
var s = _artboards[i];
var a = doc.artboards[s.srcIndex];
var b = doc.artboards.add(a.artboardRect);
b.name = a.name;
b.rulerOrigin = a.rulerOrigin;
b.rulerPAR = a.rulerPAR;
b.showCenter = a.showCenter;
b.showCrossHairs = a.showCrossHairs;
b.showSafeAreas = a.showSafeAreas;
a.remove();
for (var j = i + 1; j < _artboards.length; j++)
if (_artboards[j].srcIndex > s.srcIndex)
_artboards[j].srcIndex--;
}
}
// Sorting Functions
function reverse(_artboards) {
_artboards.reverse();
}
function sortByName(_artboards) {
_artboards.sort(function (a, b) {
if (a.name < b.name) return -1;
if (a.name > b.name) return 1;
return 0;
});
}
function sortByPositionTopLeft(_artboards, decimalPlaces) {
// sorts T < B L < R
decimalPlaces = decimalPlaces || 1000;
_artboards.sort(function (a, b) {
return (
Math.round((b.artboardRect[1] - a.artboardRect[1]) * decimalPlaces) / decimalPlaces
|| Math.round((a.artboardRect[0] - b.artboardRect[0]) * decimalPlaces) / decimalPlaces
)
});
}
function sortByPositionTopRight(_artboards, decimalPlaces) {
// sorts T < B, R < L
_artboards.sort(function (a, b) {
return (
Math.round((b.artboardRect[1] - a.artboardRect[1]) * decimalPlaces) / decimalPlaces
|| Math.round((b.artboardRect[0] - a.artboardRect[0]) * decimalPlaces) / decimalPlaces
)
});
}
function sortByPositionLeftTop(_artboards, decimalPlaces) {
// sorts L < R, T < B
_artboards.sort(function (a, b) {
return (
Math.round((a.artboardRect[0] - b.artboardRect[0]) * decimalPlaces) / decimalPlaces
|| Math.round((b.artboardRect[1] - a.artboardRect[1]) * decimalPlaces) / decimalPlaces
)
});
}
function sortByPositionRightTop(_artboards, decimalPlaces) {
// sorts R < L, T < B
_artboards.sort(function (a, b) {
return (
Math.round((b.artboardRect[0] - a.artboardRect[0]) * decimalPlaces) / decimalPlaces
|| Math.round((b.artboardRect[1] - a.artboardRect[1]) * decimalPlaces) / decimalPlaces
)
});
}
function shuffle(_artboards) {
var i = _artboards.length,
j,
temp;
while (i--) {
j = Math.floor(Math.random() * (i + 1));
// swap randomly chosen element with current element
temp = _artboards[i];
_artboards[i] = _artboards[j];
_artboards[j] = temp;
}
}
function invokeUI(p) {
// add the sort methods to array
var sortMethods = [];
for (var i = 0; i < SortMethod.reflect.properties.length; i++)
if (SortMethod.hasOwnProperty(SortMethod.reflect.properties[i]))
sortMethods.push(SortMethod[SortMethod.reflect.properties[i]]);
// show UI
var dialog = makeUI(p)
dialog.center();
var result = dialog.show();
dialog = null;
// handle result
if (result === -1) {
// cancelled
return;
} else if (result === 1) {
// do action
return;
settings.action.apply(null, [app.activeDocument, settings.sortMethod.sorter]);
}
function makeUI(p) {
var w = new Window("dialog", 'Sort Artboards'),
menuRow = w.add("Group {orientation:'row', alignment:['fill','top']}"),
// stack = w.add("Group {orientation:'stack', alignment:['fill','fill']}"),
buttonRow = w.add("Group {orientation:'row', alignment:['right','top']}");
menuRow.add("statictext", undefined, "Sort Method");
var mainMenu = menuRow.add("Dropdownlist {alignment:['left','center']}"),
cancelButton = buttonRow.add('button', undefined, 'Cancel', { name: 'cancel' }),
okButton = buttonRow.add('button', undefined, 'Sort', { name: 'ok' });
// add the sort methods to menu
var select = 0;
for (var i = 0; i < sortMethods.length; i++)
{
mainMenu.add('item', sortMethods[i].displayName);
if (settings.sortMethod.displayName == sortMethods[i].displayName)
select = i;
}
mainMenu.preferredSize.width = 180;
alert(settings.sortMethod.displayName);
mainMenu.selection = mainMenu.items[select];
updateUI();
okButton.onClick = okButtonClicked;
cancelButton.onClick = cancelButtonClicked;
// mainMenu.onChange = updateUI;
return w;
function okButtonClicked() {
alert(mainMenu.selection.index);
settings.sortMethod = sortMethods[mainMenu.selection.index];
w.close(1);
};
function cancelButtonClicked() {
w.close(-1);
}
function updateUI() {
// var s = mainMenu.selection ? mainMenu.selection.index : 0;
}
}
}
Copy link to clipboard
Copied
Sorry, it was a debugging script.
Here's the release version
/*
Sort Artboards
for Adobe Illustrator
by m1b
here: https://community.adobe.com/t5/illustrator-discussions/randomly-order-artboards/m-p/12692397
and: https://community.adobe.com/t5/illustrator-discussions/illustrator-script-to-renumber-reorder-the-artboards-with-there-position/m-p/12752568
Sorting by position compares top or left or right values to n decimal places, 3 by default
(without this limit, tiny discrepancies come in to play and cause weird results)
2023.11.15 Andrew_BJ:
- Fixed limit of 500 artboards to sort. Now limit is 999 (Limit 1000 by AI - 1)
- Fixed setup UI by selected sorting method in settings object
*/
var SortMethod = {
NAME: { sorter: sortByName, displayName: 'By Name' },
POSITION_TOP_LEFT: { sorter: sortByPositionTopLeft, displayName: 'By Position Top Left' },
POSITION_TOP_RIGHT: { sorter: sortByPositionTopRight, displayName: 'By Position Top Right' },
POSITION_LEFT_TOP: { sorter: sortByPositionLeftTop, displayName: 'By Position Left Top' },
POSITION_RIGHT_TOP: { sorter: sortByPositionRightTop, displayName: 'By Position Right Top' },
REVERSE: { sorter: reverse, displayName: 'Reverse' },
SHUFFLE: { sorter: shuffle, displayName: 'Shuffle' },
};
var settings = {
action: sortArtboards,
sortMethod: SortMethod.POSITION_TOP_LEFT,
decimalPlaces: 3,
showUI: true
};
main();
function main() {
if (settings.showUI) {
invokeUI();
} else {
settings.action.apply(null, [app.activeDocument, settings.sortMethod.sorter]);
}
}
function sortArtboards(doc, sortFunction) {
var decimalPlaces = Math.pow(10, settings.decimalPlaces);
// make an array of existing artboards
var _artboards = [];
for (var i = 0; i < doc.artboards.length; i++)
{
var a = doc.artboards[i];
var s = {name: a.name, artboardRect: a.artboardRect, srcIndex: i};
_artboards.push(s);
}
// sort
sortFunction(_artboards, decimalPlaces);
// add the artboards and match to existing
for (var i = 0; i < _artboards.length; i++)
{
var s = _artboards[i];
var a = doc.artboards[s.srcIndex];
var b = doc.artboards.add(a.artboardRect);
b.name = a.name;
b.rulerOrigin = a.rulerOrigin;
b.rulerPAR = a.rulerPAR;
b.showCenter = a.showCenter;
b.showCrossHairs = a.showCrossHairs;
b.showSafeAreas = a.showSafeAreas;
a.remove();
for (var j = i + 1; j < _artboards.length; j++)
if (_artboards[j].srcIndex > s.srcIndex)
_artboards[j].srcIndex--;
}
}
// Sorting Functions
function reverse(_artboards) {
_artboards.reverse();
}
function sortByName(_artboards) {
_artboards.sort(function (a, b) {
if (a.name < b.name) return -1;
if (a.name > b.name) return 1;
return 0;
});
}
function sortByPositionTopLeft(_artboards, decimalPlaces) {
// sorts T < B L < R
decimalPlaces = decimalPlaces || 1000;
_artboards.sort(function (a, b) {
return (
Math.round((b.artboardRect[1] - a.artboardRect[1]) * decimalPlaces) / decimalPlaces
|| Math.round((a.artboardRect[0] - b.artboardRect[0]) * decimalPlaces) / decimalPlaces
)
});
}
function sortByPositionTopRight(_artboards, decimalPlaces) {
// sorts T < B, R < L
_artboards.sort(function (a, b) {
return (
Math.round((b.artboardRect[1] - a.artboardRect[1]) * decimalPlaces) / decimalPlaces
|| Math.round((b.artboardRect[0] - a.artboardRect[0]) * decimalPlaces) / decimalPlaces
)
});
}
function sortByPositionLeftTop(_artboards, decimalPlaces) {
// sorts L < R, T < B
_artboards.sort(function (a, b) {
return (
Math.round((a.artboardRect[0] - b.artboardRect[0]) * decimalPlaces) / decimalPlaces
|| Math.round((b.artboardRect[1] - a.artboardRect[1]) * decimalPlaces) / decimalPlaces
)
});
}
function sortByPositionRightTop(_artboards, decimalPlaces) {
// sorts R < L, T < B
_artboards.sort(function (a, b) {
return (
Math.round((b.artboardRect[0] - a.artboardRect[0]) * decimalPlaces) / decimalPlaces
|| Math.round((b.artboardRect[1] - a.artboardRect[1]) * decimalPlaces) / decimalPlaces
)
});
}
function shuffle(_artboards) {
var i = _artboards.length,
j,
temp;
while (i--) {
j = Math.floor(Math.random() * (i + 1));
// swap randomly chosen element with current element
temp = _artboards[i];
_artboards[i] = _artboards[j];
_artboards[j] = temp;
}
}
function invokeUI(p) {
// add the sort methods to array
var sortMethods = [];
for (var i = 0; i < SortMethod.reflect.properties.length; i++)
if (SortMethod.hasOwnProperty(SortMethod.reflect.properties[i]))
sortMethods.push(SortMethod[SortMethod.reflect.properties[i]]);
// show UI
var dialog = makeUI(p)
dialog.center();
var result = dialog.show();
dialog = null;
// handle result
if (result === -1) {
// cancelled
return;
} else if (result === 1) {
// do action
settings.action.apply(null, [app.activeDocument, settings.sortMethod.sorter]);
}
function makeUI(p) {
var w = new Window("dialog", 'Sort Artboards'),
menuRow = w.add("Group {orientation:'row', alignment:['fill','top']}"),
// stack = w.add("Group {orientation:'stack', alignment:['fill','fill']}"),
buttonRow = w.add("Group {orientation:'row', alignment:['right','top']}");
menuRow.add("statictext", undefined, "Sort Method");
var mainMenu = menuRow.add("Dropdownlist {alignment:['left','center']}"),
cancelButton = buttonRow.add('button', undefined, 'Cancel', { name: 'cancel' }),
okButton = buttonRow.add('button', undefined, 'Sort', { name: 'ok' });
// add the sort methods to menu
var select = 0;
for (var i = 0; i < sortMethods.length; i++)
{
mainMenu.add('item', sortMethods[i].displayName);
if (settings.sortMethod.displayName == sortMethods[i].displayName)
select = i;
}
mainMenu.preferredSize.width = 180;
mainMenu.selection = mainMenu.items[select];
updateUI();
okButton.onClick = okButtonClicked;
cancelButton.onClick = cancelButtonClicked;
// mainMenu.onChange = updateUI;
return w;
function okButtonClicked() {
settings.sortMethod = sortMethods[mainMenu.selection.index];
w.close(1);
};
function cancelButtonClicked() {
w.close(-1);
}
function updateUI() {
// var s = mainMenu.selection ? mainMenu.selection.index : 0;
}
}
}Copy link to clipboard
Copied
Thanks for your help @Andrew_BJ. 🙂
Copy link to clipboard
Copied
Wow this script is written so compact, i can learn from this. Passing function as a parameter is so nice. Always forget thats possible
Copy link to clipboard
Copied
I was trying to understand the code. Am i correct that say we use TOPLEFT for sort. It than records the abrect, remove the artboard and adds a new one at the bottom of the list so the order is correct again
Copy link to clipboard
Copied
Yes, but in a different order
Copy link to clipboard
Copied
Thank u, saved my life, i was making a lot of mind to how do this, but just asking it on english u made it perfect, now i just trimed it to make it no ui and just top left, but u are awesome, bro.