Image trace headaches - HELP
Copy link to clipboard
Copied
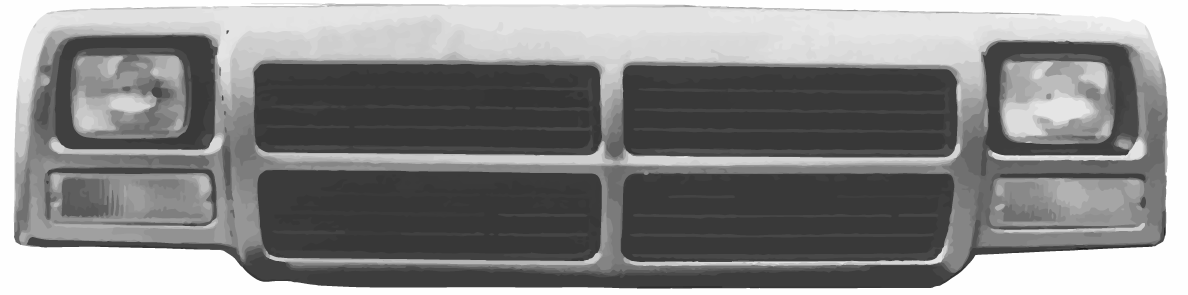
I'm trying to vectorize the attached image into a fairly simplified drawing and everything I try with Image Trace doesn't come out very well. I've tried and tried, but cannot get the contours and shapes right. Does anyone have any pointers...or can show me how to trace this easily? I'd greatly appreciate it!!

Explore related tutorials & articles
Copy link to clipboard
Copied
Are we looking at the image or the tracing result here? What doesn't look 'right'? What are you aiming for?
Copy link to clipboard
Copied
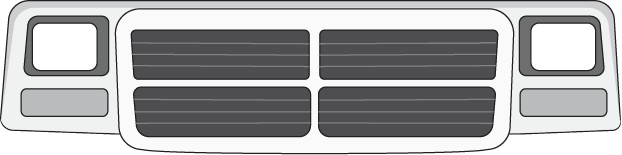
This is the result I got using the Shades of Gray preset. Image trace isn't perfect. I think it looks as good as can be expected.


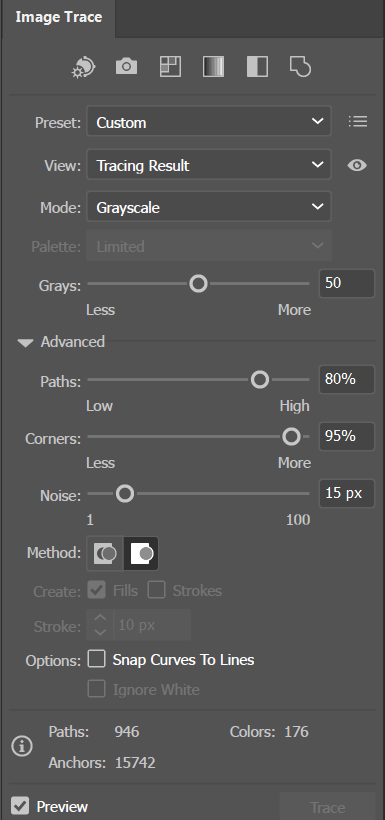
And these settings in the Image Trace panel:

The most accurate way would be to trace it manually using the Pen tool.
Copy link to clipboard
Copied
It's just not possible to turn that image into a simplified drawing using image trace
Best use the Rounded Rectangle and Pen Tool etc and manually recreate it
Copy link to clipboard
Copied
Hi, the best solution is to rebuild all the image manually. Surely you will have the result you expect.
Copy link to clipboard
Copied
ricks35183463 wrote
. . . everything I try with Image Trace doesn't come out very well. I've tried and tried, but cannot get the contours and shapes right.
Yes, this is most often the case with automatic tracing. It's capabilities are limited to certain applications and image types. Making viable artwork from photos rarely produces even a usable result. let alone a marketable one.
Does anyone have any pointers...or can show me how to trace this easily?
"Easily" is relative; it depends on how much skill you've developed with Illustrator's drawing tools. With a bit of Pen tool practice and some fundamental use of shapes and anchor-point-level editing, a basic drawing of this truck face is indeed pretty easy, and would take about 10, maybe 15 minutes:

If you still seek an automatic solution, your one option has already failed.
Copy link to clipboard
Copied
I have to agree with Ray. Recreating the object is probably a better option.
But did you know that you can really push Illustrator and create a photo realistic vector graphic? Now this takes time... and you have to to master your layers and blends and opacity.... but it can be achieved. If you look up Photorealistic and Adobe Illustrator on Google you will see some amazing vector based graphics... and you would believe you are looking at a real photo.
Also check out Orlando Arocena's work on Behance. This guy has really mastered how to use vector graphics to create some wild things. The cool thing is he shows the paths he used as well in most of his projects. Talk about a master at creating realistic graphics.
Copy link to clipboard
Copied
https://www.youtube.com/watch?v=AUxtDCyaPFg This is what you can get with image tracing, but I think it'll be better if you recreate
Copy link to clipboard
Copied
ALWAYS ask yourself this:
"What advantage do I expect to gain from auto-tracing this image?"
Because, contrary to runaway misconception, the advantage is usually nothing.
The commonly assumed advantage is that because the result will be "vector," it will therefore automatically gain the advantages inherent in deliberately, intelligently, and efficiently created vector graphics: resolution independent scalability. And that is the fallacy.
The auto-trace in post 2 is a case-in-point. You don't even have to enlarge it to see that the instant-gratification auto-trace feature has just traded one kind of scale-dependent ugliness for another: It just swaps raster noise for vector noise; it swaps raster pixilation for a bunch of meaningless vector jaggedness. So enlarging one is just as ugly as enlarging the other.
There is no shortcut. The inherent advantages of vector-based artwork are based on intelligently built vector artwork.
JET

