Image trace in AI CS6
Copy link to clipboard
Copied
How can I get a thin hairline trace from png to vector in AI? The png is a woodwork pattern consisting of 3 pixel black lines. I have experimented with every option available in image trace and am unable to get a thin line in the trace result.
Thanks in advance.
Explore related tutorials & articles
Copy link to clipboard
Copied
Please show the that template and your results. Also I don't understand what result you expect.
Copy link to clipboard
Copied
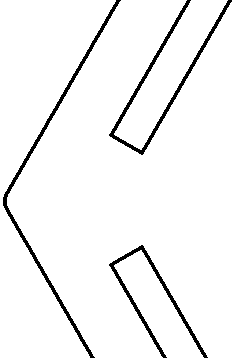
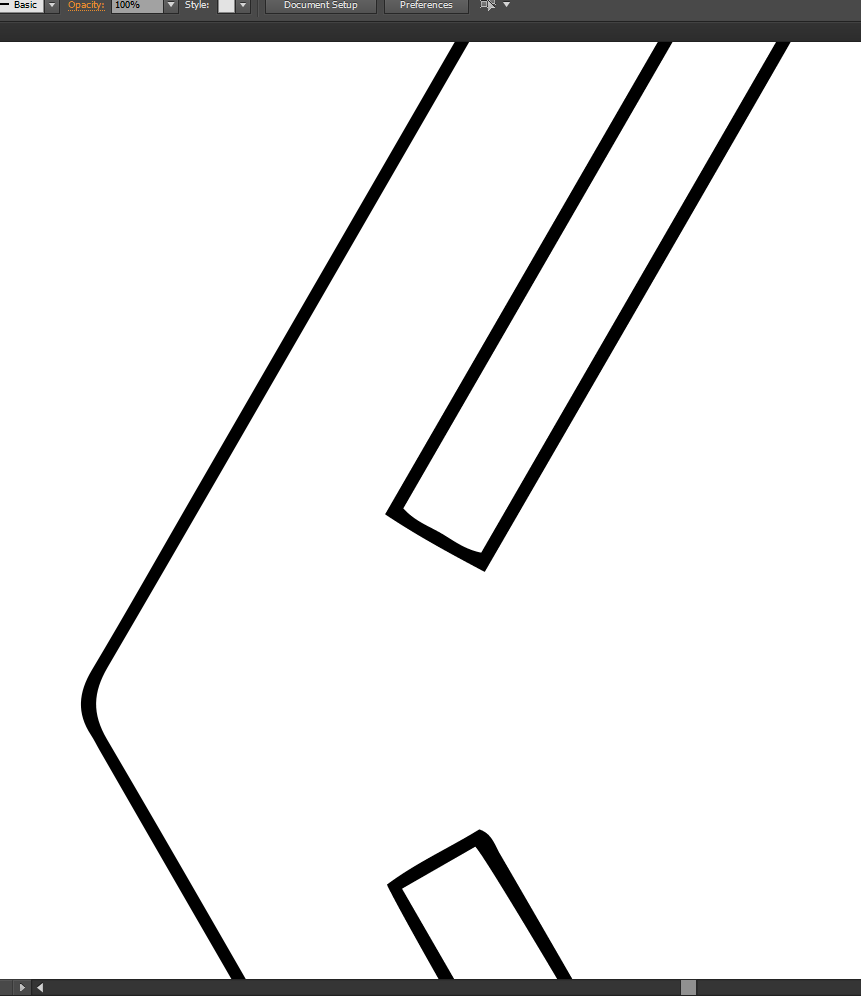
I would like to show you my tace result but .ai or.eps is not a supported file type. This is the png I am tracing. The result is a vector with very thick lines. I need a thin hairline trace result.
Copy link to clipboard
Copied
Take a screen shot of the png and tracing results- as far as I know this you can upload!
Just tested and a screen shot will work.
Copy link to clipboard
Copied
Click the 3 dots ... More
To edit your reply and click the image icon to select an image (png, jpeg)
Copy link to clipboard
Copied
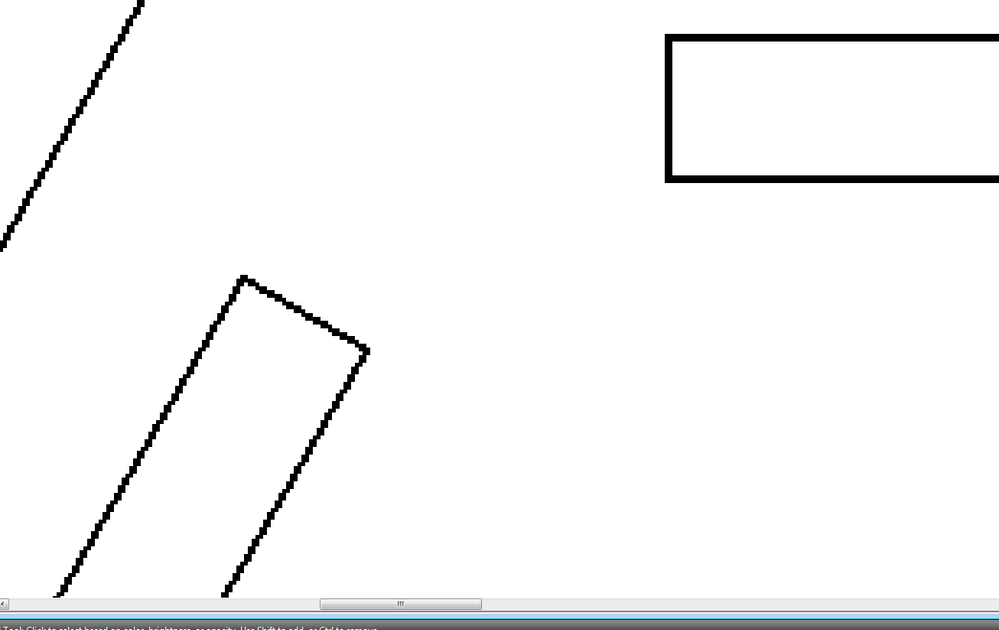
Screenshots of the png and resulting trace with thick lines
Copy link to clipboard
Copied
So you want to trace them as outlines and not filled as is the default?
There is an option to trace as outlines, but most of the times it produces horrible results.
So you might want to think about drawing it manually.
Copy link to clipboard
Copied
Some of my drawings are very detailed and I need all lines traced as a very thin line. I have tried all the different options and settings available and I think I have come to realize that Image trace just cannot give me the result I am after 😞
I was hoping there may be something I'm missing. I guess I will have to learn to draw in AI
Copy link to clipboard
Copied
To me the trace looks accurate - just zoomed in. Aren't the lines about the same thickness if you don't zoom?
Copy link to clipboard
Copied
I start with a 2 pixel line, the thinnest possible. Once traced it becomes thicker. The real problem is this...People use my vector traced in AI to use on a laser cutter. To get it laser ready they have to turn it into a hairline in their software, Corel Draw. Once they do that, it ends up as a double line, because of the thickness of the lines in my vector files.


Copy link to clipboard
Copied
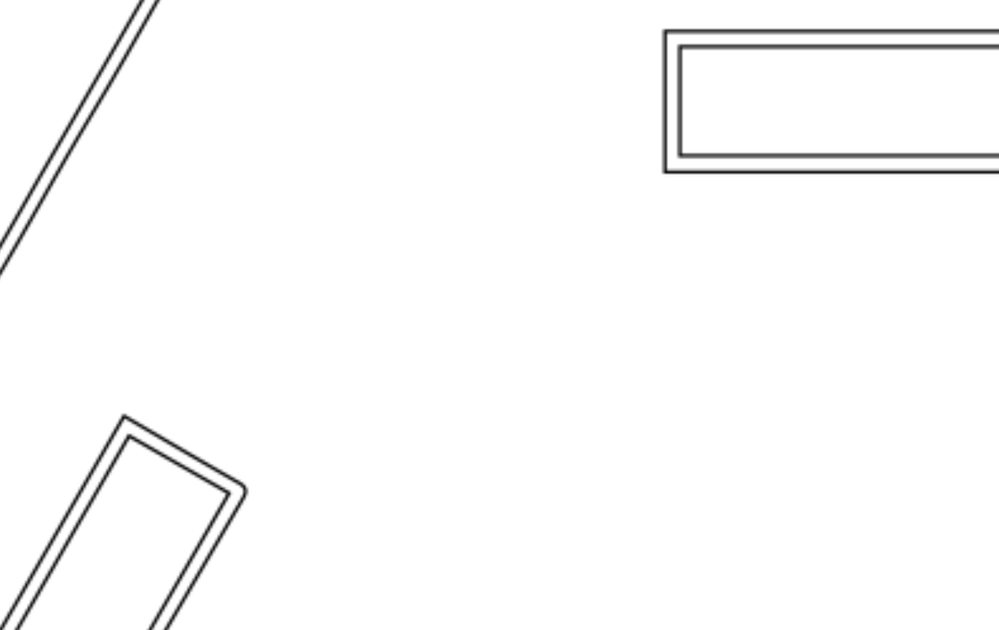
Actually, I think you may discover that your "strokes" are actually fills.
Very often, when autotracing is applied to shapes with a thickness, it translates closed paths into two of them — one inside the other as a compound path. That may be the reason your vendor is finding two lines in CorelDRAW where you see one thick one in Illustrator.
I'd suggest you try an Edit>Select All to see how Illustrator is tracing your shapes. Using the View>Outline menu command may show you the same shapes your vendor is getting when rendering your art with CorelDRAW. You may find the solution to your problem is as simple as using your Direct Selection tool to dispatch some anchor points to create one path instead of two concurrent ones.
Hope this helps,
Randy
Copy link to clipboard
Copied
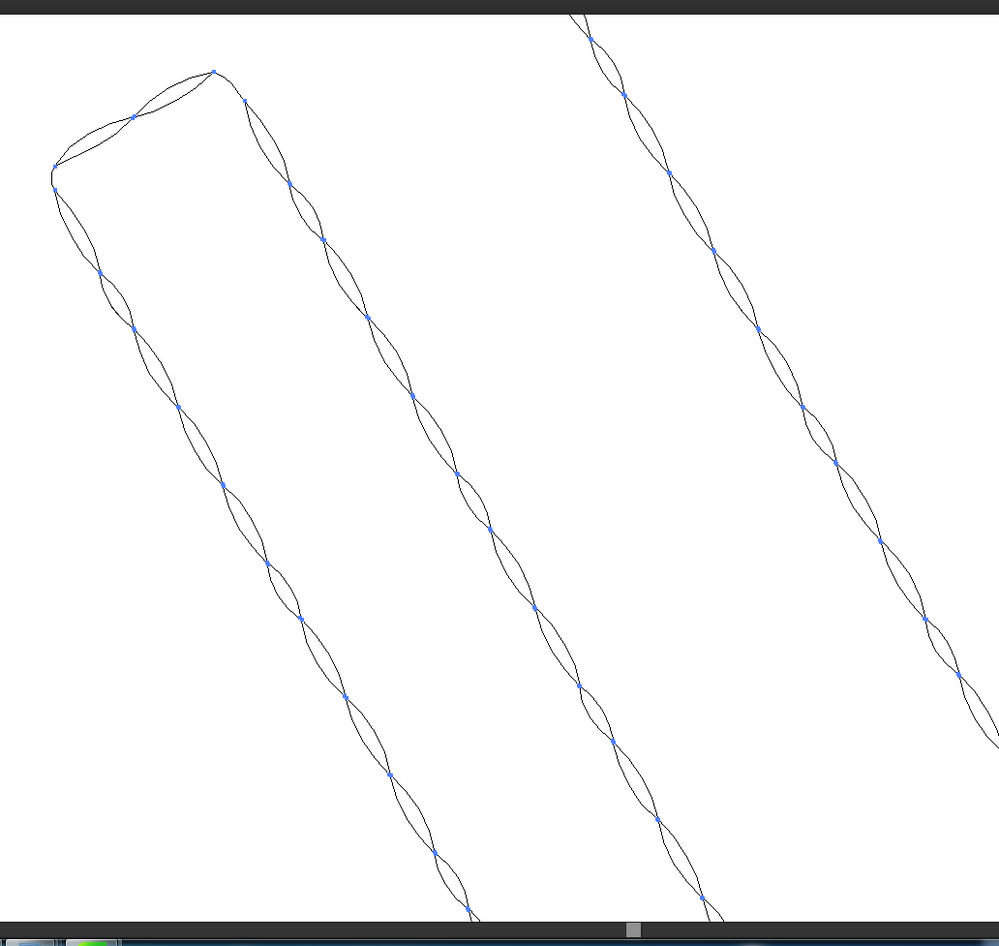
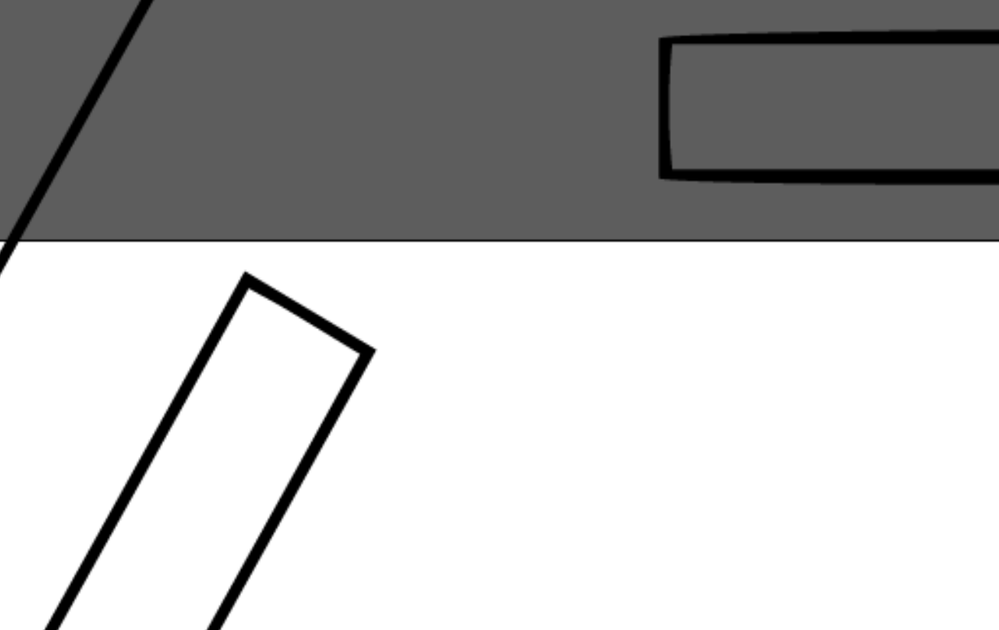
This is what I see in Outline
Copy link to clipboard
Copied
So. it's not as clean but it is essentially creating shapes and not paths.
I'd suspect that if you hit Cmd/Ctrl+A (depending on whether you're on a Mac or Windows system, that those "lines" outline aligned diamond shapes which roughly correspond with your pixel-file jaggies.
Now, how to fix that ... It would be to manually trace over the top of your pixel image.
I know you're not going to like that. But there are some things you can do to make the job easier:
- Get high resolution. If you're digitizing mechanical (drawn on paper) patterns, scan it in/photograph it at maximum resolution. While your screen may only show 72/96 ppi for conventional monitors, using high-resolution will make it easier to see what you're tracing when you have to blow it up 300-400% to see the detail of your tracing.
- Use a contrasting stroke — with some thickness (.25-.50 pt) — when you do your tracing. You can always globally set the strokes for hairline when the job is done. Since we're using a black-and-white pixel template, I'd suggest setting your Fill/Stroke as None/Bright Red so you can easily see the fidelity of your tracing both on and off the pixel path you will be following.
Frankly, I'm a little surprised that your vendor is able to get the quality they're getting off the shapes you're seeing in Outline view. I wouldn't be surprised to hear that your vendor is tracing your work on a layer above what you're giving them.
I wish I had better news for you, but I think that's all I can offer. Good luck.
Randy