- Home
- Illustrator
- Discussions
- Importing Transparent EPS/AI Vector File into Phot...
- Importing Transparent EPS/AI Vector File into Phot...
Copy link to clipboard
Copied
Hi,
I have downloaded a few "spark" images w/transparent backgrounds from AdobeStock.com but they are all in Vector or EPS format.
When I attempt to import these vector files into Photoshop, it does not retain the transparency.
I have deselected the checkered background layer in AI, and copied and pasted only the sparks layer into Photoshop but it automatically creates a black surrounding.
Is there a specific way as to how I need to import the file AI file into Photoshop.
Many thanks in advance.

 1 Correct answer
1 Correct answer
Hi PeanutButterjealous,
the file you mentioned can be opened in Illustrator.
It looks like a complicated file.
The transparency grid you see is a fake transparency grid made from gray squares.
There is a path above this "grid" that contains an opacity mask with a gradient
If you remove or hide these 2 layers at the bottom and choose View > Show Transparency Grid you will see the real transparency of the objects.
If you copy and paste these into Photoshop as a smart object and enlarge them a lot (they
...Explore related tutorials & articles
Copy link to clipboard
Copied
Can you give the filename/number of the Adobe Stock file?
EPS format does not support transparency, so that is not surprising.
But vector format (if saved as an .ai file), does.
Copy link to clipboard
Copied
Hi Ton,
Below are the details for the Adobe Stock Image:
FILE #: 125531059 - FILE TYPE: AI/EPS
After I download this file, do I need to save it as AI file before importing to Photoshop?
On a separate note, is there a way to just filter "spark transparent" images that are in PSD?
Copy link to clipboard
Copied
Hi PeanutButterjealous,
the file you mentioned can be opened in Illustrator.
It looks like a complicated file.
The transparency grid you see is a fake transparency grid made from gray squares.
There is a path above this "grid" that contains an opacity mask with a gradient
If you remove or hide these 2 layers at the bottom and choose View > Show Transparency Grid you will see the real transparency of the objects.
If you copy and paste these into Photoshop as a smart object and enlarge them a lot (they are tiny) you will keep the transparency.
Copy link to clipboard
Copied
Hi,
I'm having the same issue, I've done what the correct answer says but when i hide the background (fake transparency) and copy and paste it into Photoshop as a Smart Object i still get the black outline of it all.
Download the EPS file here: https://ufile.io/tw12i
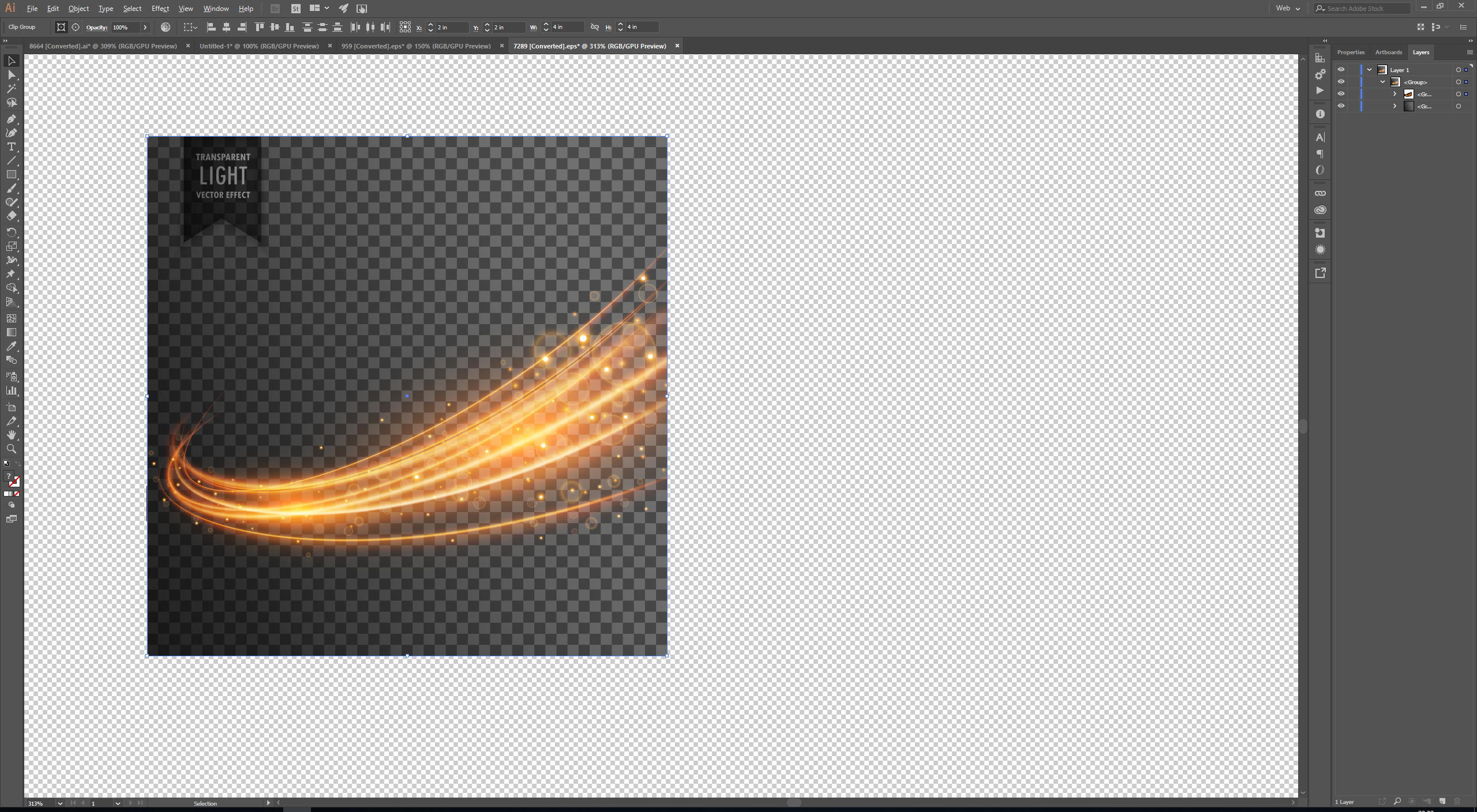
Illustrator, WITH the fake transparent background:

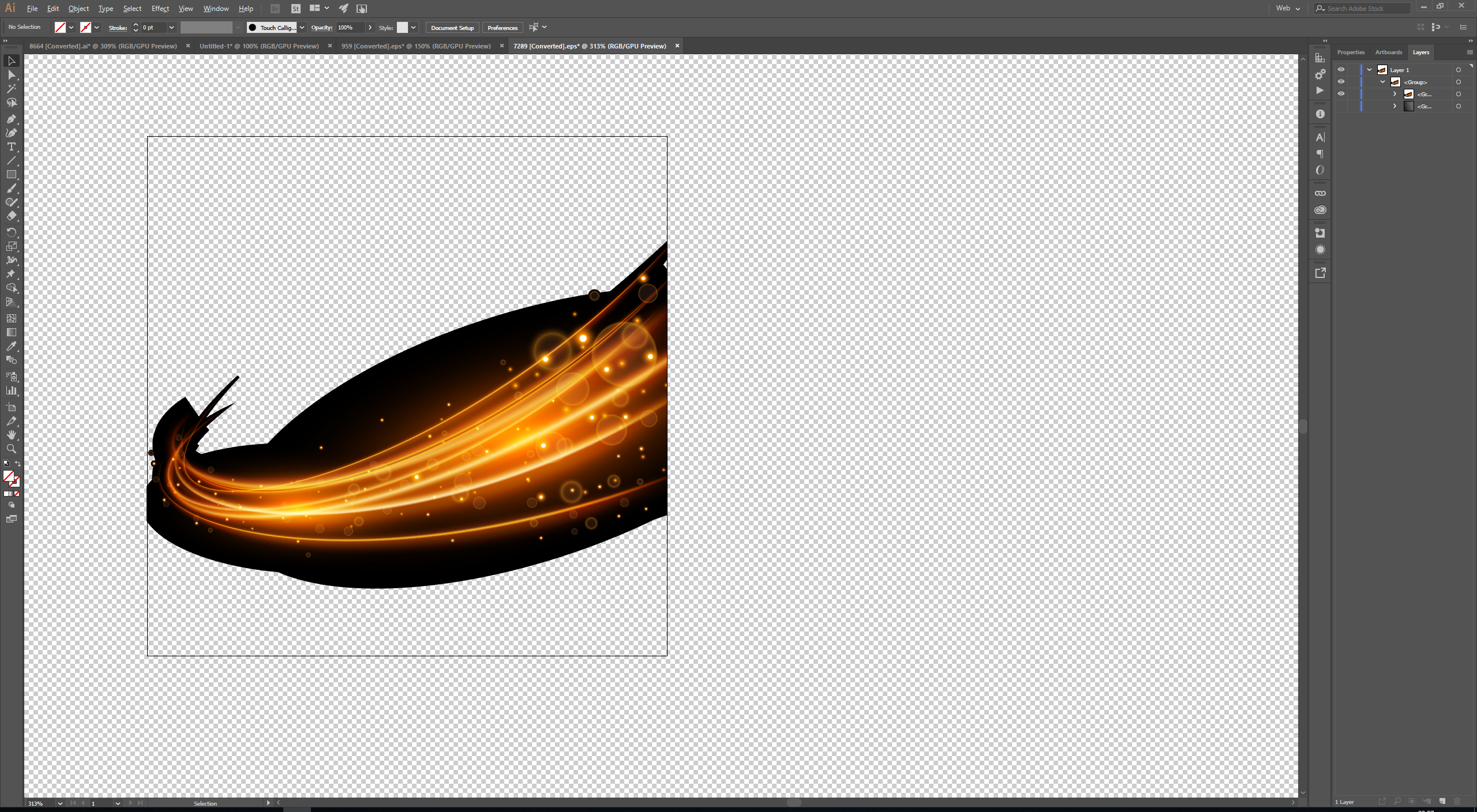
Illustrator, removed the fake transparent background:

Photoshop, Pasted it in Photoshop as a Smart Object:

How can i get this working right?
Copy link to clipboard
Copied
Try to set your Smart Object layer to Screen in Photoshop.
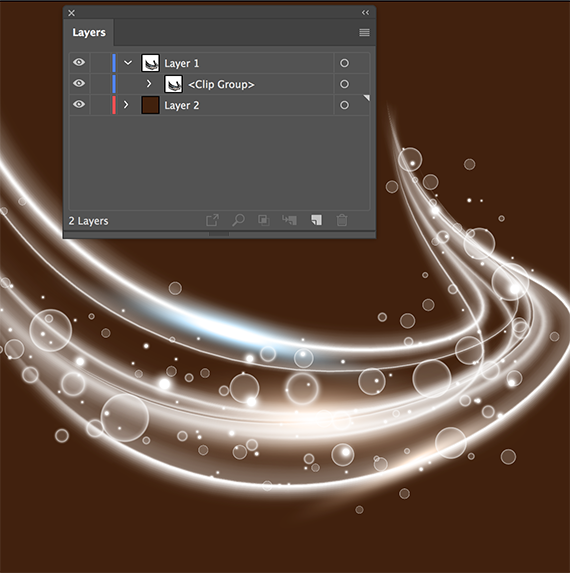
Or copy the sublayer <Clip Group> in Illustrator and paste it in a new RGB file.
Create a new layer below it with a dark colored shap to make the Screen transparency effect visible
Copy link to clipboard
Copied
Thanks for your reply, I've tried all those options and none seem to work. Can you download the EPS file and have a go yourself please, i know ill be taking some of your time up but id really appreciate it if possible. I have a number of EPS files that are ALL doing that exact same thing ![]()
Copy link to clipboard
Copied
I did download your file, copied the Clip Group

Copy link to clipboard
Copied
Yes but now copy the Layer 1 <Clip Group> and paste it in Photoshop, you will still see the black outline again ![]()
Copy link to clipboard
Copied
Like I said:
Try to set your Smart Object layer to Screen in Photoshop.
Copy link to clipboard
Copied
And put a dark colored layer below it.
Copy link to clipboard
Copied
How to convert this type of eps in PNG?
Please tell ASAP!
Copy link to clipboard
Copied
You probably can't.
Copy link to clipboard
Copied
Good, Very good 😒
Copy link to clipboard
Copied
Hi,
I apologize for shining on, I have the same problem. I downloaded a vector image on a fake transparency grid. It doesn't show multiple layers. The image is a beam of light that can't be isolated from the fake transparent background. In this context, what do you mean by: "There is a path above this "grid" that contains an opacity mask with a gradient. If you remove or hide these two layers at the bottom..So now how can I get real transparency when there's only one layer? Thank you for any help you can provide.
Copy link to clipboard
Copied
Every file might be built differently. Without seeing your file, nobody can help you.
Here's a video that deconstructs one of them: https://youtu.be/Tiqm5hdQA5A
Copy link to clipboard
Copied
When you paste into PS are you selecting "Smart Object" option?
Try deleting all the "background" layers from the EPS file and "Save As" to AI Then opening or placing the AI in PS.
Copy link to clipboard
Copied
My photoshop CC 21.2.7 in OS High Sierra 10.13.6 suddenly started doing the same thing - opening an eps logo file with transparent background that previously always displayed correctly now has a black field! I thought it was corrupted but it isn't, as I opened in AI to check. What's happened?
Copy link to clipboard
Copied
Can you show your Layers panel? Spin open any layers so we can see the contents. The object creating the "black field" should be near the bottom of the layer stack.
~ Jane
Copy link to clipboard
Copied
Here is a simple example of the problem, with the layers and channels. I found no clue as to the origine of the black. Of course I can simply select the red but with some logos it's not so easy. The black shouldn't be there. I hope this isn't one of those digital gremlins no one has ever heard of.
Thanks for your response
Gerry
Copy link to clipboard
Copied
EPS are not transparent. EPS cannot contain transparency.
Copy link to clipboard
Copied
Thanks for responding. What I refer to is the background of eps logos, not the image itself. All of the logos we use were created in AI, saved as eps files. Up until the other day if I opened a logo in photoshop, as I have been doing for many years, I would see just the logo, but now it is surrounded by black which I cannot delete.
Gerry
Copy link to clipboard
Copied
Hi all,
Take a look at the following article to move designs between Photoshop and Illustrator for a different workflow that suits your design objectives: https://helpx.adobe.com/photoshop/using/move-designs-between-photoshop-illustrator.html
Also, if you are looking to work with Illustrator design in Photoshop? See this: https://helpx.adobe.com/illustrator/using/use-illustrator-artwork-in-photoshop.html
Hope it helps.
Thanks,
Mohit
Find more inspiration, events, and resources on the new Adobe Community
Explore Now



