It make strange when I expand the path.
Copy link to clipboard
Copied
It makes strange when I expand the path.
First Image: Expanded
Second image: After expansion
Why does it expand to make it zigzag?
How can I expand it normally?
*(path is a connected. This pass was drawn from Rhino and drawn into the Illustrator.)


Explore related tutorials & articles
Copy link to clipboard
Copied
Hi Can you confirm the version of your operating system and illustrator you are using.
Can you list the tools and settings you are selecting to expand the lines? Screenshots would help too.
Thanks
Copy link to clipboard
Copied
Illustrator CS6, Windows 10 64bit
The anchor point tool needs to be edited too much to use![]()


but I solved partly through your method.![]()
There was a problem that even a straight line would become a curve, but thanks to you, I found a good tool.
thanks!
Copy link to clipboard
Copied
Hi,
Instead of Expand, what happens when you select the path (which appears a stroke) and choose Object > Path > Outline Stroke?
Jane
Copy link to clipboard
Copied
hi jane!
Thank you for your reply.
The outline strock also seems to show the same result as expand. ![]()

Copy link to clipboard
Copied
Too many anchor points on your path.
Copy link to clipboard
Copied
가현김,
What happens if you Ctrl/Cmd+E?
Apart from that, what Jane said.
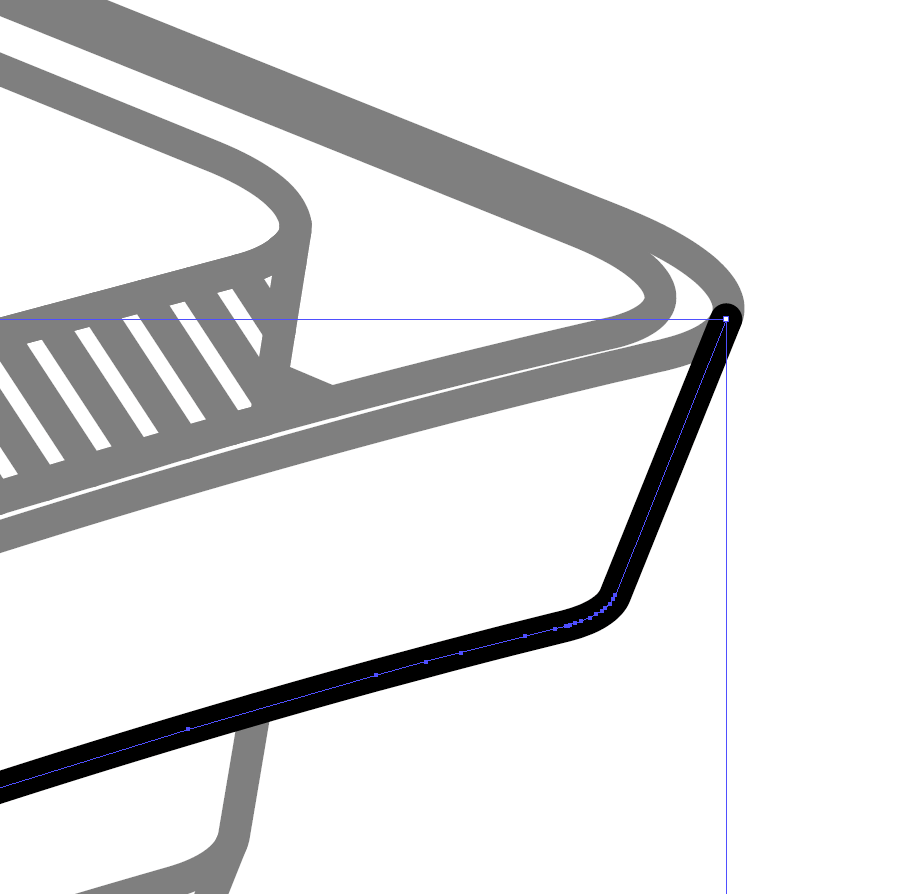
And (finally), the first path (in the first image part) is already messy with a number of Anchor Points round the bend and further beyond to the lower left. It is always advisable to work with only the necessary ones, in this case one in the bend and none along the straight parts on either side.
Copy link to clipboard
Copied
Hi Jacob Bugge
Ctrl E does nothing.
As far as I know, it is <document preview GPU and CPU preview>.
anchor point could not be controlled because it was a path taken from a 3D program.
But thanks to you, I realized what the problem is!
Copy link to clipboard
Copied
Try to simplify the stroke to remove unnecessary points.
Go to Object menu, Select Path, then Simplify...
Or you can use your the delete anchor point tool to accomplish a similar result.
Copy link to clipboard
Copied
I found a good tool thanks to this.
But there is a problem that the straight line becomes a curve. Is there any way to solve this?

original
 \
\
after-
(And there are too many to work with anchor point tool.![]() )
)
Copy link to clipboard
Copied
가현김,
The redundant Anchor Points are causing you grief, which is inevitable I am afraid.
Returning to you image in post #7, I believe the lesser evil could be to simply click those Anchor Points in the middle, which contracts the filled path, with the Remove Anchor Point Tool (the one with the minus): that should give you full thickness between the adjacent Anchor Points (on both sides); for the one to the right, use the tool twice to get rid of both coinciding ones in the middle, one belonging to the upper boundary, one belonging to the lower one.
That is, when you have kept the redundant Anchor Points in the hope that they will cause no intolerable grief afterwards.
Or you may consider a more tedious reworking, recreating everything from carefully selected Anchor Points, making new paths/segments between them.
Copy link to clipboard
Copied
> I found a good tool thanks to this. But there is a problem that the straight line becomes a curve. Is there any way to solve this?
Is the "good tool" Object > Path > Simplify? Because that is pretty much worthless. A much better way to remove extraneous points is the VectorScribe plugin by Astute Graphics. Look at the "Point Removal" section on this page.



