 Adobe Community
Adobe Community
Layer naming
Copy link to clipboard
Copied
Hello,
I converted a .dwg file into svg file but there are no names for the paths so when I want to create classes for ID's in an outside program I can't. So say we have a circle 20 but the path id is blank unless I go into Adobe illustrator and tell it that this is circle 20. Can I write a program that will add the id names to the corresponding circle?
So right now when I click on circle 18 the path id is a random generated name but I want it to have the id of hotbtn18 but the only I can think of right is that I have to manually change the path id name.
Thank you,
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi Charles,
I think it could be possible through scripting, hence moving this discussion to Illustrator Scripting forum.
Regards,
Srishti
Copy link to clipboard
Copied
you could write a program to name paths in Illustrator or to go straight into the svg and change/add IDs. The challenge would be the logic, how would you tell the program that path x should be path18?
Copy link to clipboard
Copied
That is the challenge that I am having. It's like we would have an in house user that goes and set up all the path id's. I wish I could find a simpler way.
Copy link to clipboard
Copied
do you mind sharing a sample file? hopefully we can find some unique feature like stroke size to be able to tell them apart
Copy link to clipboard
Copied
Sorry for the late response the so we get a dwg file that is created. I converted it to a svg. But when you try to isolate a circle on the svg it just has circle. I think we would have to have an user that manual rename the layers.
Copy link to clipboard
Copied
Bonjour charlesn79540358
Serait-il possible d'avoir un exemple de fichier DWG.
La condition est que les nombres 18, 20, 16... soient des textes

Analyse pour le script proposé:
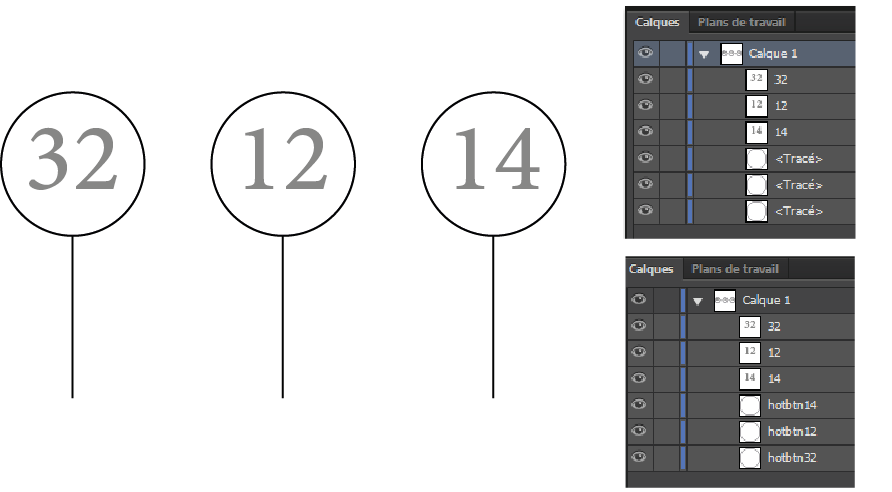
- Constituer la liste de tous les textes du document qui correspondent à des nombres (16, 12, 20...).
- Constituer la liste de tous les tracés ((pathItems) qui sont des cercles.
- faire pour tous les cercles:
si un des textes de la liste est situé à l'intérieure du cercle, renommer le cercle avec le contenu du texte.
par exemple hotbtn16 pour text.contents = 16...
- On peut ajouter d'autres fonctions comme créer des groupes, un calque spécifique, enregistrer en SVG,
avec un échelle donnée...
de elleere
LR
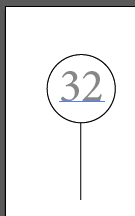
pour 32:

le SVG
<circle id="hotbtn32" class="st1" cx="76.945" cy="83.772" r="34.444"/>
<text id="_x33_2" transform="matrix(1 0 0 1 54.0303 95.9575)" class="st2 st0 st3">32</text>
<line class="st1" x1="76.5" y1="118" x2="76.5" y2="196"/>
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Bonjour,
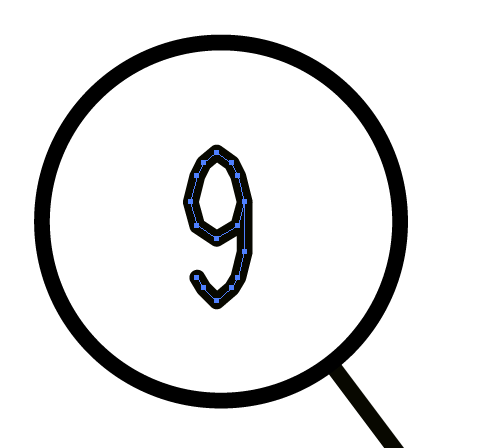
Le svg n'est pas exploitable il n'y a pas de texte, mais un tracé,

Il faudrait le fichier dwg en exemple, c'est à voir ??
LR
Copy link to clipboard
Copied
Bonjour charlesn79540358 ,
Bonne nouvelle, finalement après analyse, dans tous les cas je peux faire le script demandé.
Si preneur, me contacter par mail.
Il me manque de nombreux détails,
Je ne dispose que des chiffres suivants: 0 1 2 3 6 9.
(chiffres de 0 à 9 afin de faire la reconnaissance de forme et traduire ces chiffres en nombre)
Un exemple avec un nombre à plusieurs chiffres, pour connaître la structure.
Je pense également qu'il vaudrait mieux partir des documents DWG si tu en disposes,
parce que DWG vers AI vers SVG serait mieux que DWG vers SVG vers AI vers SVG.
....
René
Copy link to clipboard
Copied
Bonjour charlesn79540358 ,
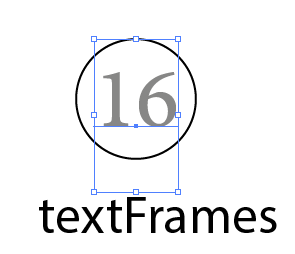
Je peux faire le script (si les numéros sont des textes 'textFrame')

me contacter par mail (voir le profil)
LR

