Lorem text insertion
Copy link to clipboard
Copied
hi there
i am trying to have place-holder text frame. here is my script. but the text come single line and stretched. can you help me please. appreciate your time
Thank you
Krish
if (app.documents.length > 0) {
var myTextFrame =app.activeDocument.textFrames.add();
myTextFrame.position = [200, 200]
myTextFrame.contents = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam est neque, vulputate sed consectetur eget, laoreet sed ipsum. Sed egestas elit tellus. Vestibulum sagittis iaculis ante, vel viverra nibh accumsan a. In a felis ut enim facilisis facilisis. Sed a velit et urna sodales hendrerit eu sed metus. Morbi sed nunc urna. Nulla euismod est et tortor varius mattis. Donec vel lorem vel eros mollis placerat ut eget augue. Donec nisi dui, placerat et iaculis vel, fermentum nec ligula. Nullam vehicula aliquam mauris, eu viverra odio consectetur sed. "
myTextFrame.width = 250
myTextFrame.height = 250
myTextFrame.wrapped = true
}
Explore related tutorials & articles
Copy link to clipboard
Copied
The method textFrames.add(); by default create point text. If you want to create area text you need to create a rectangle an pass this to area text. The guide contains samples of all these…
Copy link to clipboard
Copied
enclose each line in quotations and add a carriage ruturn code at the end
not familiar with JS (I think the code is "\n"), in VB it is Char(13), it would be like this
myTextFrame.contents = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam est neque, vulputate sed consectetur eget," & Char(13) &_
"laoreet sed ipsum. Sed egestas elit tellus. Vestibulum sagittis iaculis ante, vel viverra nibh accumsan a. In a felis ut enim facilisis facilisis." & Char(13)_
sample:
Illustrator.ActiveDocument.TextFrames(1).Contents = "123" & vba.Chr(13) & "456"
result:
Copy link to clipboard
Copied
I was thinking more like…
#target illustrator if (app.documents.length > 0) { var w = app.activeDocument.width; var h = app.activeDocument.height; var myTextRect = app.activeDocument.pathItems.rectangle(h, 0, w, h); var myTextFrame = app.activeDocument.textFrames.areaText(myTextRect); myTextFrame.contents = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam est neque, vulputate sed consectetur eget, laoreet sed ipsum. Sed egestas elit tellus. Vestibulum sagittis iaculis ante, vel viverra nibh accumsan a. In a felis ut enim facilisis facilisis. Sed a velit et urna sodales hendrerit eu sed metus. Morbi sed nunc urna. Nulla euismod est et tortor varius mattis. Donec vel lorem vel eros mollis placerat ut eget augue. Donec nisi dui, placerat et iaculis vel, fermentum nec ligula. Nullam vehicula aliquam mauris, eu viverra odio consectetur sed."; myTextFrame.wrapped = true }
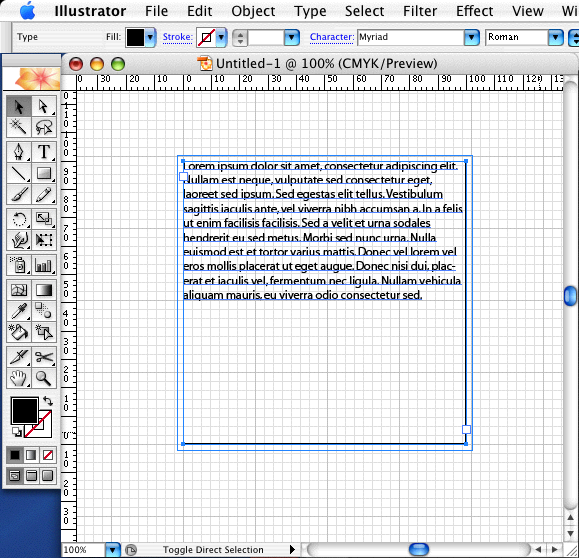
resulting in… Area text frame that the contents flow inside…

Copy link to clipboard
Copied
that works too, now there's point text and area text samples to chose from.
Copy link to clipboard
Copied
In applescript this could work:
tell application "Adobe Illustrator"
activate
make new document
make new rectangle in document 1 with properties {position:{100, 400}, width:400, height:200}
set areaText to make new text frame in document 1 with properties {kind:area text, text path:the result, contents:"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam est neque, vulputate sed consectetur eget, laoreet sed ipsum. Sed egestas elit tellus. Vestibulum sagittis iaculis ante, vel viverra nibh accumsan a. In a felis ut enim facilisis facilisis. Sed a velit et urna sodales hendrerit eu sed metus. Morbi sed nunc urna. Nulla euismod est et tortor varius mattis. Donec vel lorem vel eros mollis placerat ut eget augue. Donec nisi dui, placerat et iaculis vel, fermentum nec ligula. Nullam vehicula aliquam mauris, eu viverra odio consectetur sed."}
end tell
Find more inspiration, events, and resources on the new Adobe Community
Explore Now