- Home
- Illustrator
- Discussions
- Need help making a seemless pattern brush
- Need help making a seemless pattern brush
Need help making a seemless pattern brush
Copy link to clipboard
Copied
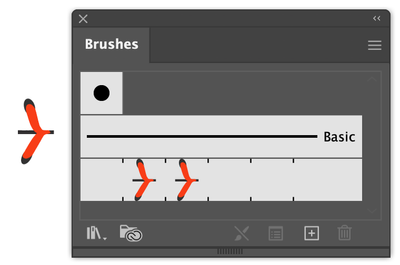
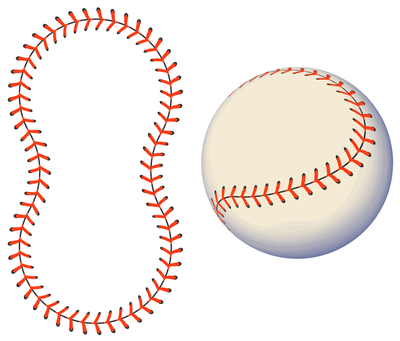
I am at my wits end on this.. I have created a brush 21 x 21 pixels to create a baseball stitch.. My pattern contains two ends and two middle sections totalling 84 pixels long and 21 pixels high as shown in the attached.
My goal is to make a seemless pattern but I always get a small and annoying white space as shown in the second picture.
I am using Illustrator 25.2.1 (64 bit) on a Windows 64 platform.
Any advice to resolve this challenge would be appreciated.
Explore related tutorials & articles
Copy link to clipboard
Copied
In your second image it looks as though the brush is constructed from a jpg image which has extra pixels beyond the end of the seam which need to be cropped off before making the brush.
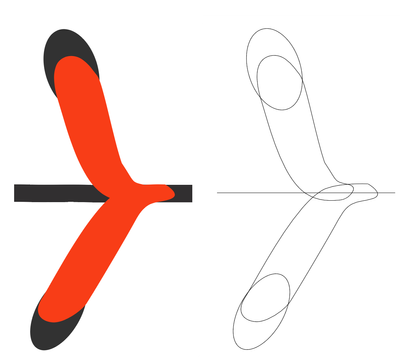
As an alternative, you might want to consider building a stitch from scratch and turning that into a pattern brush.
Here's an enlarged view in both Preview and Outline views:
And a path turned into a symbol and applied to a 3D ball:
Peter
Copy link to clipboard
Copied
Peter,
Thank you for responding. My brush was created in Illustrator and not a .jpg file. After wasting a fair amount of time trying to figure out why the brush would not appear seamless, I added a fill on both ends.. I then made a clipping mask @ 21 pixels, which should serve the purpose of cropping as you suggested but it did not work.
Ed
Copy link to clipboard
Copied
Does anyone else have any suggestions... I realize that Peter is able to do what I am trying to do but that is like saying.. "I can't swim" and someone else simply says, "Oh, I can swim fine, watch...." I am still drowning and if anyone else has any constructive suggestions I would appreciate it.
Copy link to clipboard
Copied
Ed, it's difficult to know how to guide you, because I have no idea what your knowledge level is, and I don't know for sure just how you've built what you've built. I've been trying to discover the source of the problem.
Could you, please, open the Brushes panel, click and hold on your original brush, drag it onto the artboard and, while it's still selected, take a screenshot and share it? Or, even better, upload the file to Dropbox or other file-sharing site and provide a link?
I think the answer lies in understanding the structure of pattern brushes. At the very back (bottom) of the stack the makes up the components of the pattern brush is a rectangle with no stroke and no fill. When the user applies the brush to a path Illustrator puts instances of the tile along the path such that those invisible rectangles are centered on the path butt against each other end-to-end. If the user does not provide the no-stroke/no-fill rectangle, Illustrator generates one that encloses the entire object. If the pattern object(s) includes invisible content, such as outside a clipping mask, that content will be included in the enclosed area. Thus, when two pattern tiles come together, there may be a gap in the visible content where there is none in the invisible. The solution, then, would be to add your own no-stroke/no-fill rectangle at the back of the stack before creating the brush.
Alternatively, drag the brush from the Brushes panel, locate and select the no-stroke/no-fill rectangle in the Layers panel, and adjust its size so that the visible ends of the brush meet properly when applied to a path.
This is really more difficult to explain than it is to do. If you need clarification, please don't hesitate to ask.
Peter