Copy link to clipboard
Copied
Hello,
I am an Adobe Illustrator beginner. I am trying to make a diamond with specific angles (150 degrees on widest angles and 30 degrees on smallest angles). Is there a way to do this in Adobe Illustrator?
 1 Correct answer
1 Correct answer
Or:
1) With the Rectangle tool draw a square (Shift key drag)
2) Object menu > Transform > Rotate: 45°
3) Object menu > Transform > Scale: Horizontal: 26,795 %, Vertical: 100 %
Explore related tutorials & articles
Copy link to clipboard
Copied
Cheri,
"Is there a way to do this in Adobe Illustrator?"
There is.
The best/easiest way(s) will depend on the actual (whole) shape; there are usually multiple ways.
It would help helpers help you to show (a sketch) or describe in more detail.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Cheri,
One way is as follows, Smart Guides being your friends:
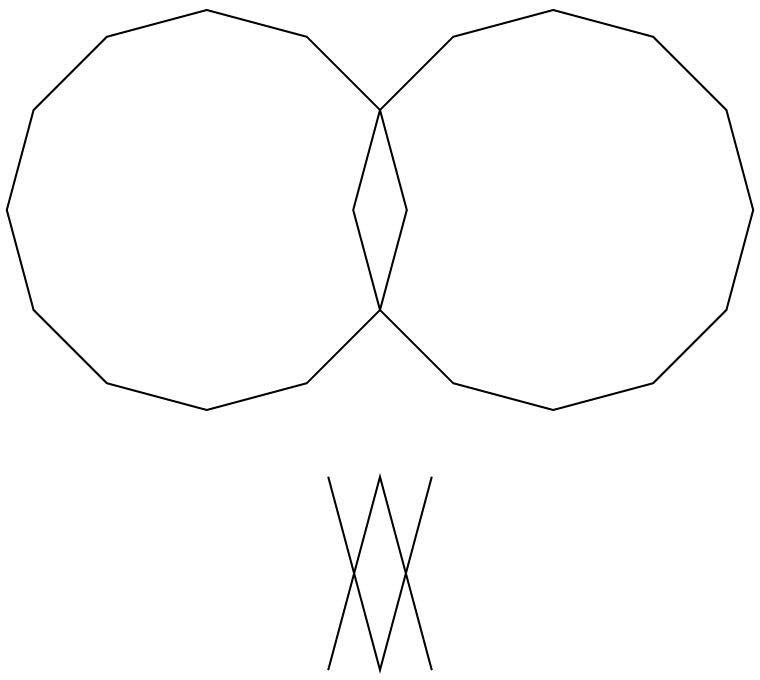
1) With the Polygon Tool create a polygon with 12 sides,
2) Rotate the polygon by 15 degrees,
3) Ctrl/Cmd+C+F to create a copy on top,
4) ShiftClickDrag the copy by the Anchor Point/corner just above the one in the middle of the side to snap to the opposite corresponding Anchor Point of the original,
5) Pathfinder>Intersect to just have the diamond,
6) Resize to desired size.
Copy link to clipboard
Copied
Another way:
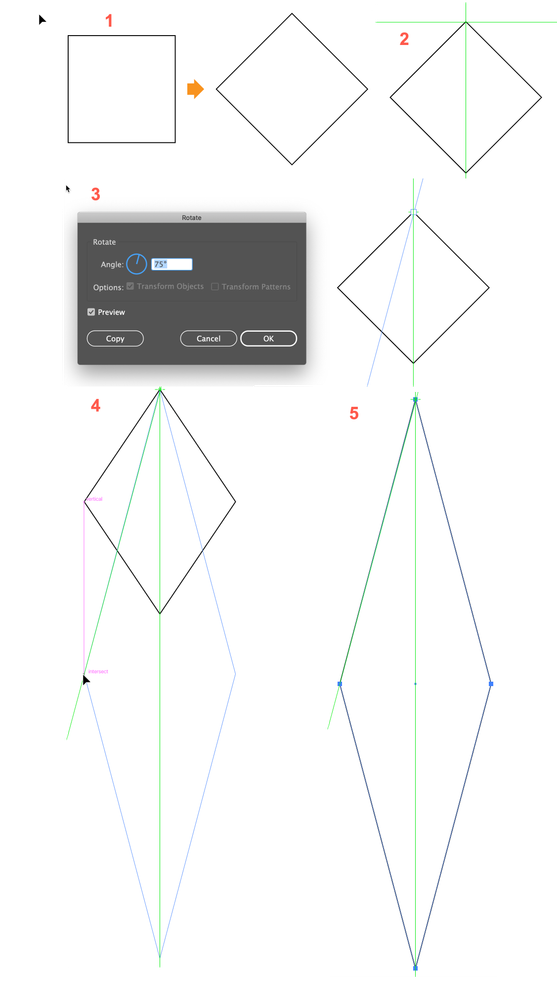
1) Turn on Smart Guides. Draw a square and rotate 90°.
2) Drag a horizontal guide through the top anchor point. (I added a vertical one, but it's not necessary.) Be sure guides are unlocked (View menu > Guides > Unlock Guides). Select the guide.
3) Select the Rotate Tool, opt/alt-click the guide at the top anchor point, and 75° (half the 150°) in the Angle field, and click OK.
4) Select the rotated square and access the Scale Tool. Click on the top anchor point, then shift-drag the left anchor point until Smart Guides indicates an intersection with the 75° guide.
There's your diamond, which you can scale as you wish.
Peter
PS: Hello, Jacob. White yesterday, wet today.
Copy link to clipboard
Copied
Cheri,
No thread is complete without a Line Tool way, especially if the desired size is the side length.
You can, Smart Guides still being your friends:
1) Click on the Artboard with the Line Tool and set the Length to the desired side length and set the angle to 75 degrees;
2) Object>Transform>Reflect a Copy Vertical axil;
3) ShiftClickDrag the top Anchor Point of the copy to snap to that of the original, and Join;
4) Object>Transform>Reflect a Copy Horizontal axis;
5) ShiftClickDrag one of the top Anchor Points of the copy to snap to that of the original, and Join.
Edit: Hi Peter, white for some days, a bit threadbare, only second time this very long autumn.
Below are the crucial steps for the Dodecagon and Line Tool ways; Click Here to see it in Chrome.
Copy link to clipboard
Copied
Or:
1) With the Rectangle tool draw a square (Shift key drag)
2) Object menu > Transform > Rotate: 45°
3) Object menu > Transform > Scale: Horizontal: 26,795 %, Vertical: 100 %
Copy link to clipboard
Copied
Cheri,
Or you can, Smart Guides still being your friends:
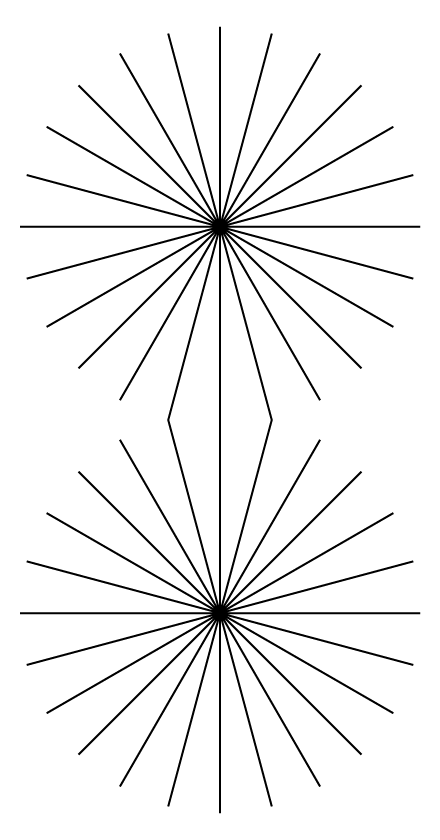
1) Use the Polar Grid Tool with 24 Radial Dividers (0 Concentric ones), then Delete the outer circle Group;
2) Alt/Option+ShiftClickDrag by one of the top Anchor Points right beside the middle topmost one to snap to the corresponding one at the bottom;
3) Ungroup everything down to individual paths and delete all the unwanted ones, then Join.
Edit: Hi Kurt. No show?
Below is the crucial step, Click Here to see in Chrome
Copy link to clipboard
Copied
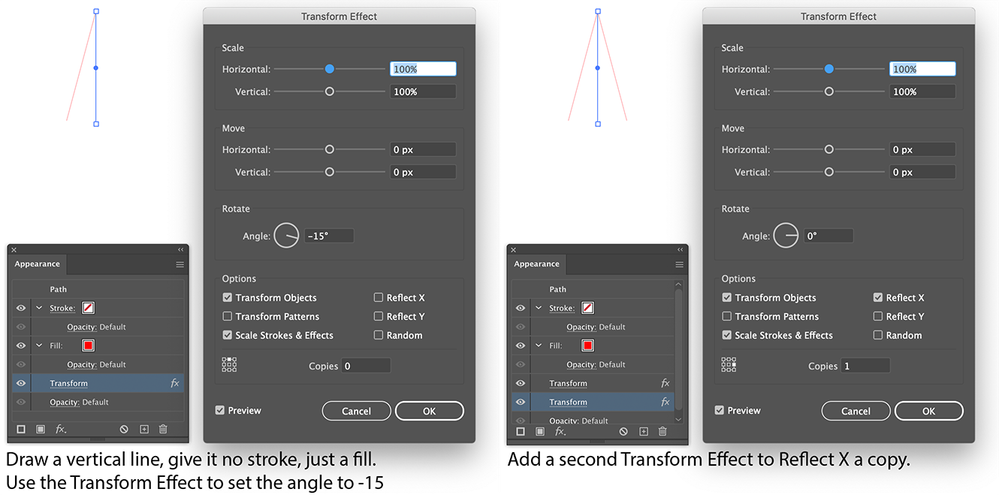
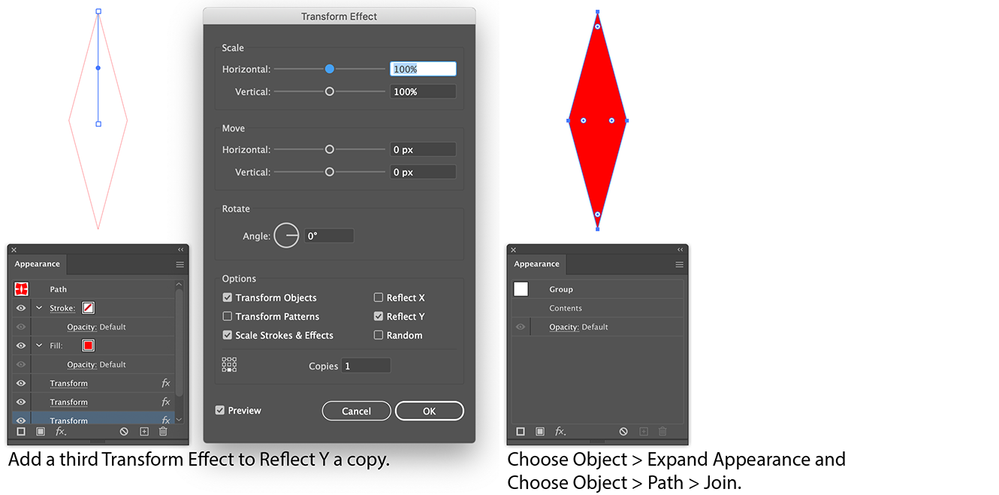
And another one.
Using the Appearance panel you can setup a Graphic style that can be applied later, you can then change the angle and the length of the line. I used a line with a fill and no stroke to avoid ending up with a diamond shape with 8 anchor points.
Copy link to clipboard
Copied
Here's a script to make a rhombus with an angle of your choosing.
var degree1 = prompt("Degrees", 0, "Angle"), degree2 = 180-degree1, a = 200;
var d = app.activeDocument.artboards[0].artboardRect;
var rect = app.activeDocument.pathItems.rectangle(d[3]/2+a/2, d[2]/2-a/2, a, a);
rect.rotate(45);
var p0 = rect.pathPoints[0], p2 = rect.pathPoints[2], p1 = rect.pathPoints[1], p3 = rect.pathPoints[3];
var W = Math.abs((p3.anchor[0]-p1.anchor[0])/2), H = Math.abs((p0.anchor[1]-p2.anchor[1])/2);
var d1 = 2*a*Math.cos((degree1/2)*(Math.PI/180)), d2 = 2*a*Math.sin((degree1/2)*(Math.PI/180));
var dx = W-d2/2, dy = d1/2-H;
p0.anchor = [ p0.anchor[0], p0.anchor[1]-dy ];
p0.rightDirection = [ p0.rightDirection[0], p0.rightDirection[1]-dy ];
p0.leftDirection = [ p0.leftDirection[0], p0.leftDirection[1]-dy ];
p2.anchor = [ p2.anchor[0], p2.anchor[1]+dy ];
p2.rightDirection = [ p2.rightDirection[0], p2.rightDirection[1]+dy ];
p2.leftDirection = [ p2.leftDirection[0], p2.leftDirection[1]+dy ];
p1.anchor = [ p1.anchor[0]+dx, p1.anchor[1] ];
p1.rightDirection = [ p1.rightDirection[0]+dx, p1.rightDirection[1] ];
p1.leftDirection = [ p1.leftDirection[0]+dx, p1.leftDirection[1] ];
p3.anchor = [ p3.anchor[0]-dx, p3.anchor[1] ];
p3.rightDirection = [ p3.rightDirection[0]-dx, p3.rightDirection[1] ];
p3.leftDirection = [ p3.leftDirection[0]-dx, p3.leftDirection[1] ];
redraw();
Copy link to clipboard
Copied
In cases like that, Len Hewitt would certainly have said: "Guys, please keep it simple. Cheri told that he or she is a *beginner*!"
Some may still remember Len and some may not.
Copy link to clipboard
Copied
Indeed, Kurt.
And if this thread had gone from serious to silly as soon as there were a few usable answers, like so many did in the old days (I was tempted to come up with at least one way starting with the Ellipse Tool for the diamond here), Len would once more have said:
| LenHewitt - 01:36am Mar 24, 2004 Pacific (#16 of 17) |
Back on Topic, please, Guys
Copy link to clipboard
Copied
I'm pretty sure that I had another similar and silly idea using an ellipse and the Anchor point tool, as you probably also had in mind, Jacob.
But perhaps it is still a good idea to listen to Len.
Copy link to clipboard
Copied
Twice indeed, Kurt.
I also thought of an even sillier way including the deletion of Direction Handles.
Copy link to clipboard
Copied
This topic is an example of the many ways to skin a canary in AI. (For those who might find this strange, I like cats; canaries not so much.)
Copy link to clipboard
Copied
The above script was unnecessarily bloated and lengthy. Here's a concise one, instead.
var degree1 = prompt("", 0, "Angle (degrees)"), side = 200;
var AR = app.activeDocument.artboards[0].artboardRect;
var d1 = 2*side*Math.cos((degree1/2)*(Math.PI/180)); // diagonal 1
var d2 = 2*side*Math.sin((degree1/2)*(Math.PI/180)); // diagonal 2
var rhombus = activeDocument.pathItems.add();
rhombus.setEntirePath( [ [ AR[2]/2, AR[3]/2+d1/2 ], [ AR[2]/2-d2/2, AR[3]/2 ], [ AR[2]/2, AR[3]/2-d1/2 ], [ AR[2]/2+d2/2, AR[3]/2 ], [ AR[2]/2, AR[3]/2+d1/2 ] ] );