- Home
- Illustrator
- Discussions
- Overlapping text and shape for laser cutting
- Overlapping text and shape for laser cutting
Overlapping text and shape for laser cutting
Copy link to clipboard
Copied
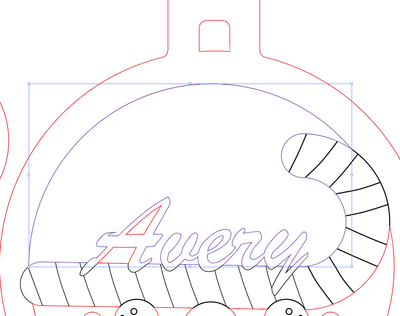
Hello! I'm working on a laser cut file which requires some very specific text organization and joining. I'm working on trying to make something very easily repeatable so I can do several renditions. For this specific one, I'm trying to overlap the name with the candy cane (shown in the image below).
The text within the candy cane needs to be a black line which means and the text above the candy cane needs to be red. After that, all the red lines need to be joined together so they can make a super smooth cut in the laser cutter (see second image). Imagine the laser reading the lines and the ones that are joined get cut in one pass. Individual lines don't have any particular order in which they get cut.
TLDR: I need a quick and repeatable way to combine text with the candy cane shape, turn the text into lines, and make the red lines joined.
Explore related tutorials & articles
Copy link to clipboard
Copied
- Start with 2 objects (candy cane & type)
- Selct All Copy and paste in front. Move the candy cane to the top, and fil with yellow to confirm layer order.
- Select the yellow fill candy can & shift to add the black outlined type, CTRL7 to make a mask
- Color the bottom type to red outline
Save a master copy as editable type. Make all your versions of different names, then outline type if you need.
Copy link to clipboard
Copied
that's really close! It produces the correct graphic but the red lines are still there on the bottom, they're just 'hidden'. The way the laser works is it reads the properties of the lines. I'm probably trying to make illustrator do something it wasn't meant to do. I was hoping I could use something similar to PathFinder's boolean tools but I couldn't get it to work correctly. The ideal way to do this in my head is to use a shape to cut a type. Cut the top half and then cut the bottom half, explode the lines and then join the reds.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more