- Home
- Illustrator
- Discussions
- Placed high res bitmap in Illustrator not smooth, ...
- Placed high res bitmap in Illustrator not smooth, ...
Placed high res bitmap in Illustrator not smooth, but jagged
Copy link to clipboard
Copied
In the past I would save different bitmap images in Photoshop at different resolutions, of a high quality.
I would then position these images on a blank Illustrator artboard. (to be safe I would open the individual jpeg in Illustrator, copy and paste the object to the new artboard)
Using CS2 I had no problems with creating good looking Illustrator documents this way.
When I do the same thing in CS5 however, the bitmap images open up looking jagged in Illustrator.
"Anti Aliased artwork" is ticked under preferences.
How do I fix this?
Explore related tutorials & articles
Copy link to clipboard
Copied
There is nothing particularly save about your overly complex process. First, I encourage you to save as .tif or .psd instead of .jpg. Every time you save an image as a .jpg you destroy some of the image quality. Open and save again and you destroy a bit more. Use a lossless format for better output.
Second, y are doing nothing by copying and pasting in a new file. Illustrator does not actually open raster files (e.g. .jpg, .tif, .png), Instead it imports and embeds the raster data in a new file. Doubt me? use Illustrator to “open” a .jpg then immediately press Command-S. If you have the file open you would immediately save over the old file without having to specify a filename or a location.
Third, you should not embed raster data in an Illustrator file unless you need to (e.g., to run an effect on it or use it as a symbol or pattern swatch). Place the file and make sure Link is checked in the Place dialogue. If you ever need to alter the original image you will soon find that extracting raster files from within Illustrator (which should be simple) is harder than getting pee out of a pool. Link and you get (1) smaller Illustrator files, (2) faster saves and opens, and (3) easier editing of the source image.
As for the resolution question: Is Pixel Preview on in the View menu? Is there an effect applied to the image and, if so, what is the Document Raster Effect setting? Can you provide a screen shot showing the image in Photoshop and the same image at the same size in Illustrator so we can see for ourselves the difference in resolution? use the camera icon in a reply to attach the screen grab(s).
Copy link to clipboard
Copied
Hi, OK if we forget all the ins and outs of copying and pasting, here's what happens:
If I simply open any bitmap in Illustrator CS5 and view it at 100% by default, it looks jagged.
The same image when viewed at 100% in Photoshop, looks smooth.
This is true for any image resolution and size.
I've done this 1000 times in CS2 without having this problem.
I've tried ticking Pixel Preview under View, no difference. Anti Aliased Artwork under General Preferences also dont help.
See samples below. If you look closely at the bottom image outlines (screenshot from Illustrator at 100%) , you'll see its jagged, not as smooth as the top image.


Copy link to clipboard
Copied
What is the format of the file placed in Illustrator?
Copy link to clipboard
Copied
Hi I didnt see your reply. Its a jpg.
I wonder if its a preview thing in CS5, as mentioned it looks bad at 100% on screen in Illustrator.(Pixel Preview is on)
A saved PDF also looks bad at 100%
It seems to print OK though from both Illustrator and the PDF.
The problem is that I need to compile a PDF for viewing and would at least like the bitmaps to look good at 100% viewing scale.

Copy link to clipboard
Copied
This is a definite flaw in Illustrator CS5. In earlier versions of Illustrator I had no problem with the appearance of placed BMP images, when exporting AI files for proofing purposes. Now, with CS5, placed BMPs appear jagged when the AI file is exported (whether to PDF, high-rez JPEG, etc.)
Does Adobe have any plans to fix this flaw? Being able to provide quality proofs to clients seems a basic function of a professional-level program. I now have clients asking me why proofs look so low resolution.
Note the background illustration in the two examples below...
Exported from Illustrator CS3:

Exported from Illustrator CS5:

Copy link to clipboard
Copied
I am on CS3 so I don't have the problem, but I am wondering whether things get better with Overprint Preview in CS5.
For example when viewing placed EPS files (which you don't see often these days) a switch to Overprint Preview makes a world of difference. Placed images in other formats also get marginally better and colour rendering is more precise both in images and vector work..
Copy link to clipboard
Copied
I have been struggling with this problem. I am working with several publications that use the same photo, some large and some small. I have created one Photoshop document for all of them and then scale the photos as I needed it. Before CS5 this was never a problem. Now however, the smaller scaled photos look very pixelated and low res in Illustrator (something I could live with) and when exported as a jpeg for a proof (something I cannot live with).
The photos are put into Illustrator with the place command.
Has there been any resolution to this problem since a year ago when this thread started?
Copy link to clipboard
Copied
Okay, after working with this I think I have a solution at to the export problem. The images still look rough in Illustrator, but they are exporting cleanly.
When you export, make sure that Art Optimized (Supersampleing) in picked in the drop down menu, not Type Optimized (Hinted).
Copy link to clipboard
Copied
Hello,
I have/had the same problem, wondering what is going wrong.
I double checked to see that the images had the right pixel dimensions in Illustrator as they have in Photoshop
and noticed that many times (if not always) illustrator scales the placed bitmaps very slighty (e.g. 800.003 x 600.001 instead of a clean 800x600). So I unchecked the lock aspect ratio and dialed in the correct pixel values and it seems to work, the bitmap images look crisp on the exported PDF at 100%.
I 'll have to test this on more images and I hope it fixes the problem.
Copy link to clipboard
Copied
Hi, thanks all.
If I am saving something for web (like an infographic) to JPG or PNG the images look jagged, so it isn't a preview thing.
AntoineM, where is the "lock aspect ratio"? I know of the constrain proportions option.
tridentDV: That seems to do the trick, when I have text however, that makes the text looks jagged, although it doesn't seem as bad as it looks on images if I don't use art optimised.
In the end it seems to be that if I want a mix of raster and vector InDesign is the better choice.
Copy link to clipboard
Copied
When I go to Object > Rasterize it corrects the problem for me. Can't believe this is still an issue. (I'm using CS6)
Copy link to clipboard
Copied
Hello! I am having a related issue. I have read through and tried some of the solutions in this post and am still having problems. I am trying to create a composite graphic with vector and raster elements. The vector elements are drawn in Illustrator and rasters are placed .png (with alpha masks). I need to export to pdf (I know probably not the best solution) and I have been printing using Adobe PDF as the printer, because I need to use artboards to generate the export extents. Things look great in Illustrator, but the (linked) rasters lose resolution. Any suggestions? I'm hoping there is an easy solution that I either missed in the above discussion or related.
Thank you in advance.
Copy link to clipboard
Copied
Check the PDF options for compression.
Copy link to clipboard
Copied
Monika, where can I find PDF options settings?
Also, I should add that I am using Illustrator CS4 and that I am really zoomed in on the image - the screenshot shows about 1 inch on the ruler. Thanks,
Copy link to clipboard
Copied
When saving the PDF the options are in the second dialog box.
Copy link to clipboard
Copied
Interesting. That worked great. I was printing to pdf using the Adobe PDF printer instead of just saving as a pdf. The downside is that the file size is much larger - from 96 KB to 16,147 KB (170x). I guess I need to play with the save settings. Thanks!
Copy link to clipboard
Copied
Sure. Higher quality gives higher file size. You can't get both.
Copy link to clipboard
Copied
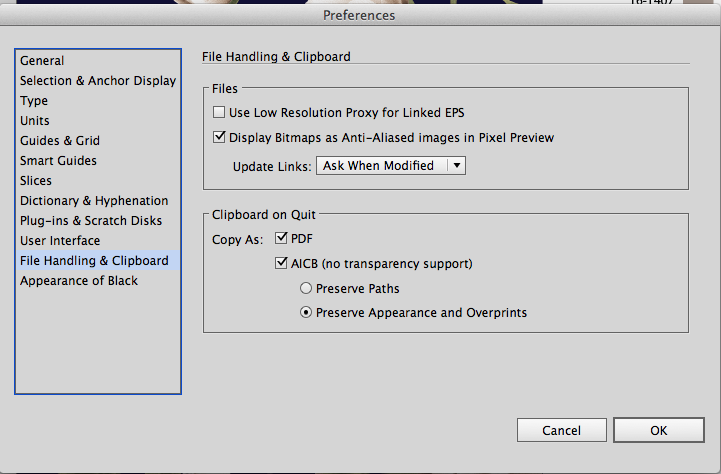
Go to Preference / General / File Handling and Clipboard
Tick "Display Bitmaps as Anti-Aliased Images in Pixel Preview"
Then goto View and select "Pixel Preview"
The image resolution should now be rendered appropriately.
Copy link to clipboard
Copied
thank you richardd..... for you ideas. Sadly, I tried them and they didn't help. Anyone have any additional ideas?? I'm using CS6 Suite (Illustrator & Photoshop), I did a drag & drop of my high-res image, it's 368 dpi at 11"x6" and it's a psd.
Looks jaggy in AI, and I need to trace it to make it an SVG image. Will be doing others so would love to get to the bottom of this problem.
Help much appreciated!!
Copy link to clipboard
Copied
SOLVED!
1) Make sure "Display Bitmaps as Anti-Aliased images in Pixel Preview" is checked in Illustrator Preferences/File Handling and Clipboard.
2) Then make sure Pixel Preview is checked in drop down menu under View