- Home
- Illustrator
- Discussions
- Re: Putting text inside of a vector word
- Re: Putting text inside of a vector word
Copy link to clipboard
Copied
I'm really wanting to put my client's slogan inside of their business name. I found a couple of tutorials on YouTube but neither of them worked. I'm not sure what I'm doing wrong.
I have a vector file which has their name written out. Ideally, I'd like to have their slogan repeating inside of the name, removing the letter outlines so that the small repeating text forms the name. Hopefully I'm explaining this accurately...
 1 Correct answer
1 Correct answer
It's difficult to guess what kinds of problems you are having, so I offer this a merely one possibility for you to consider.
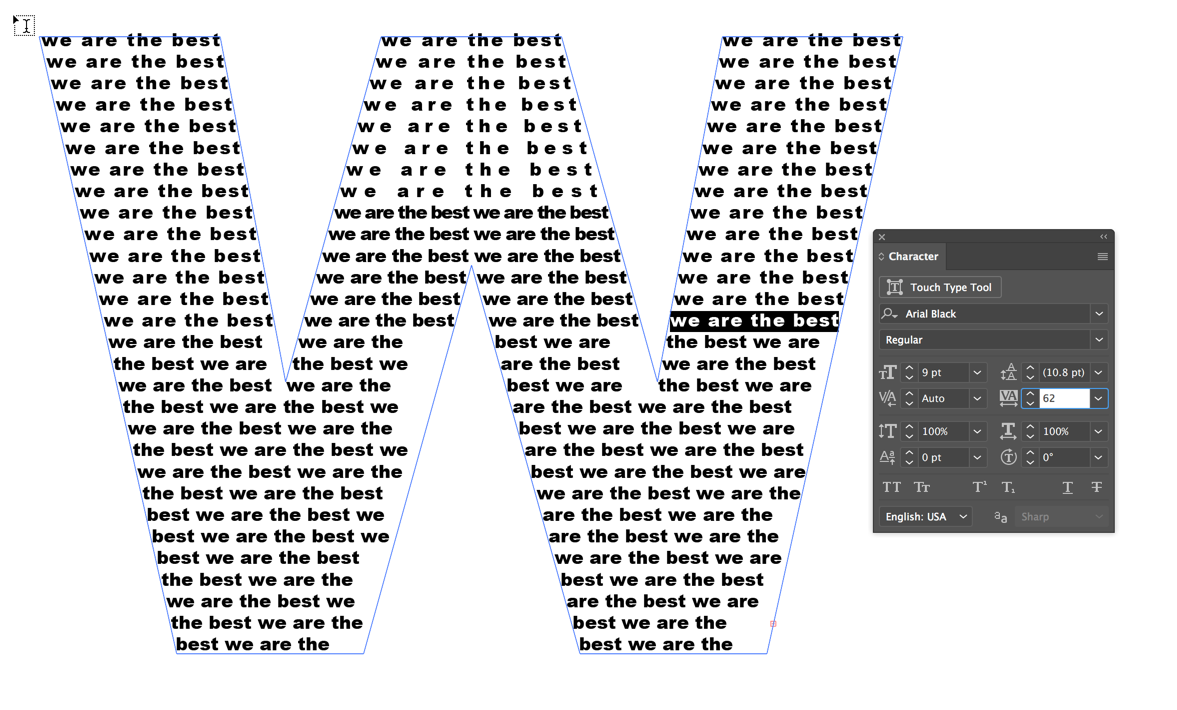
In this example I filled a type box with many repetitions of "we are the best", copied, clicked the outlined W with the Area Type Tool, and pasted. I decided on a type size that pleased me, then began to select each "we are the best", one at a time, and to adjust the tracking in the Character panel to make the phrase fit the space. Click in the Tracking number field to use
...Explore related tutorials & articles
Copy link to clipboard
Copied
Tiffany,
As I (mis)understand it, you can write the repeated slogan first, then the name on top of it, all as live Type, then select both and Ctrl/Cmd+7 to turn it into a Clipping Mask.
You can also Type>Create Outlines for everything, then select the name and Ctrl/Cmd+8 to turn it into a Compound Path, then select everything and Ctrl/Cmd+7.
Copy link to clipboard
Copied
Not quite sure what you're after. Is one of these even close?

Thanks,
Peter
Copy link to clipboard
Copied
Hey everyone ~ Thanks so much for your replies. I was swamped with work and life and unable to respond so thanks for being patient.
Peter - option A is almost exactly what I'm hoping to accomplish. The only detail I would hope to adjust is to wrap the words inside the text in such a way as to mitigate all white space, so that things look very clean and edges are clearly defined. The effect that she accomplishes in this video tutorial is exactly what I'm hoping to accomplish: How to Fill a Character with Text in Adobe Illustrator - YouTube
However - when I followed the steps, it didn't work out for me... and I'm too new to Illustrator to troubleshoot just WHY that's so.
Looking forward to your replies and so grateful for your help.
Tiffany
Copy link to clipboard
Copied
It's difficult to guess what kinds of problems you are having, so I offer this a merely one possibility for you to consider.
In this example I filled a type box with many repetitions of "we are the best", copied, clicked the outlined W with the Area Type Tool, and pasted. I decided on a type size that pleased me, then began to select each "we are the best", one at a time, and to adjust the tracking in the Character panel to make the phrase fit the space. Click in the Tracking number field to use the arrow keys to increase or decrease the spacing as needed. Obviously, I didn't finish the process. Yes, this is tedious and long, and I know of no way to do the whole thing in a click or two. There are several to try to make words fit: you can change type size, stretch words vertically or horizontally, change fonts, add strokes, offset path, etc., and my choices will be different from yours. I hope this will be of some use to you.

Copy link to clipboard
Copied
I'll be starting on this project later today finally, so I'm very hopeful that your instructions help me accomplish what I'm hoping to.
Thank you so much for your time and willingness to help ![]()
Copy link to clipboard
Copied
You're welcome. Please let us know how it goes.
Copy link to clipboard
Copied
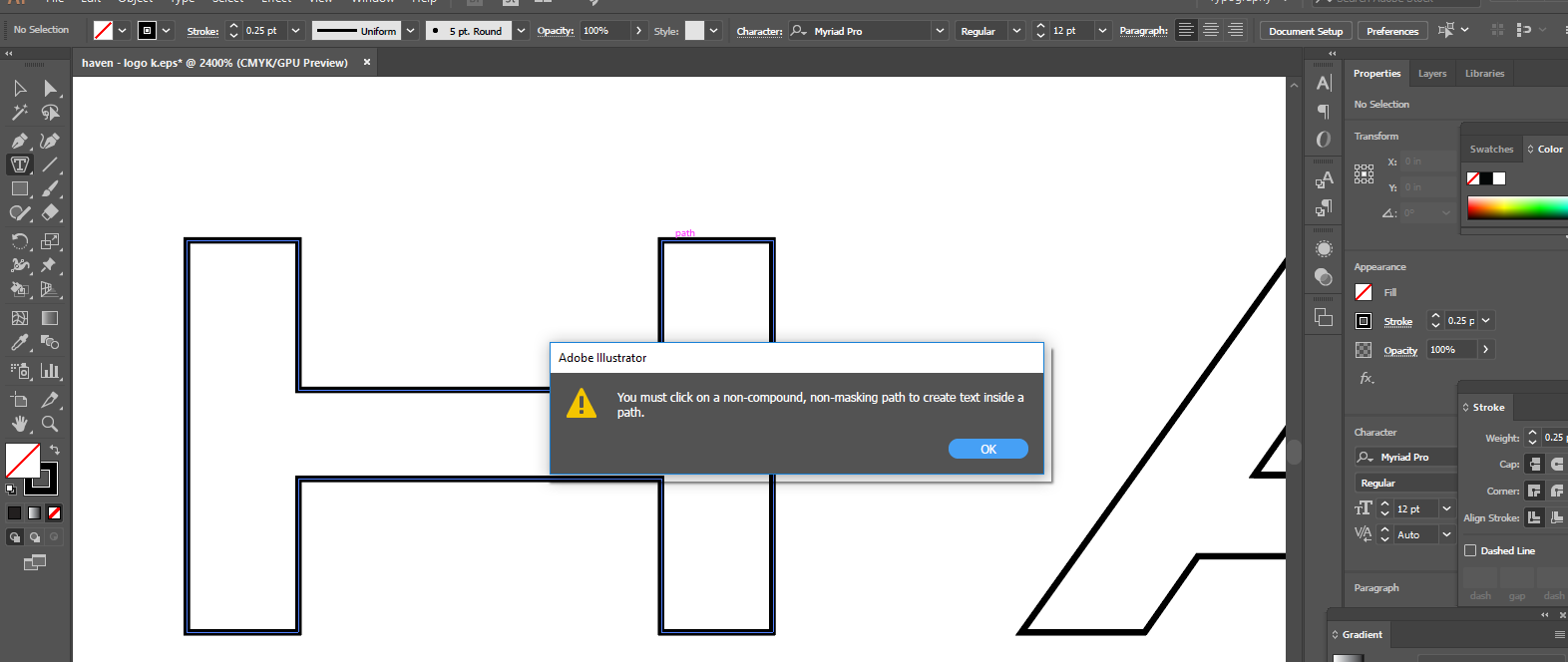
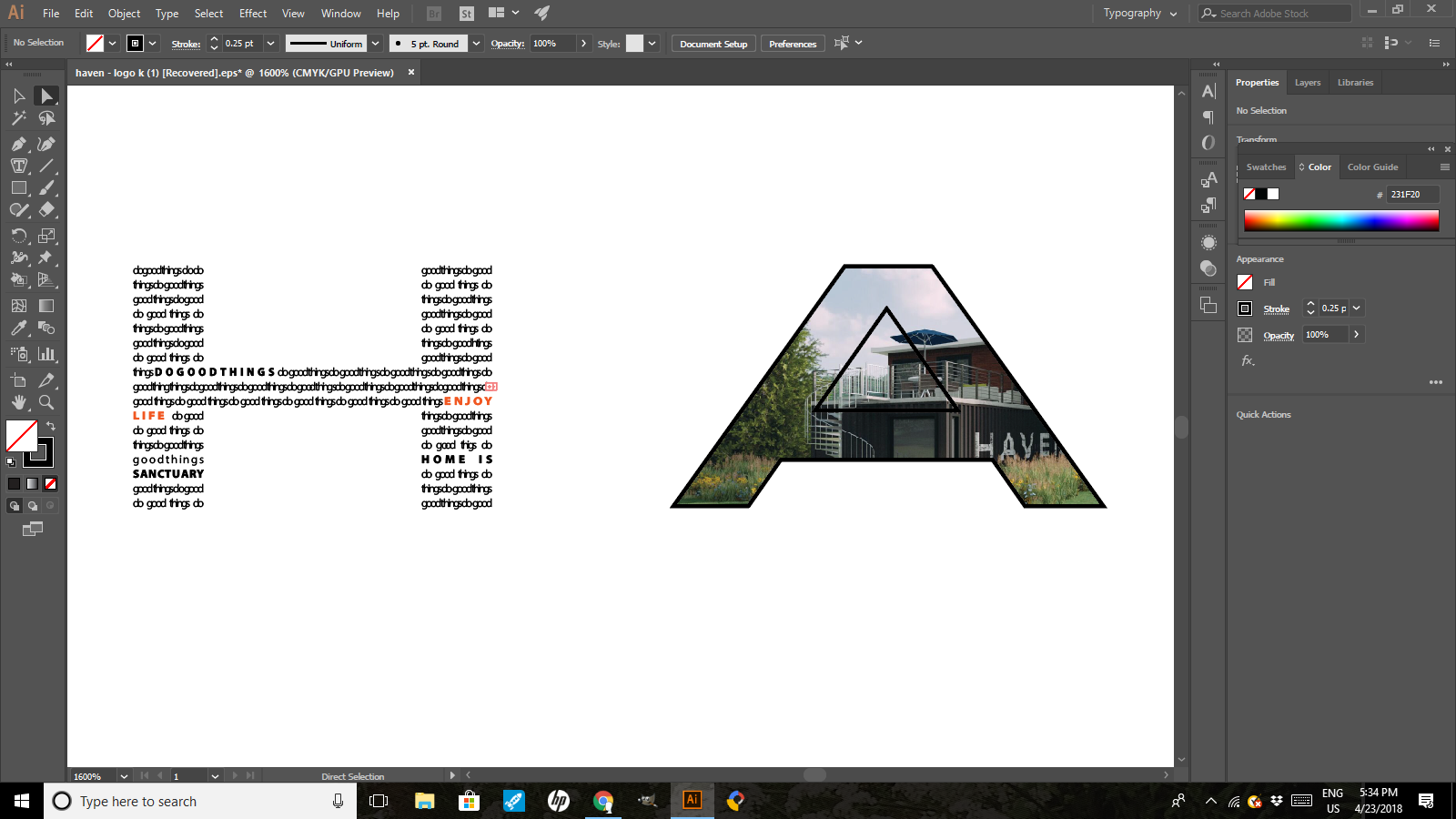
I had to put this project off even longer to complete others, so today I'm diving in and here is the first issue I run into. See attachment.
For context: I'm opening a EPS vector file with the company's name spelled out, and I want to type their slogan over and over inside each letter as mentioned before, then removing the outline.
In this photo, I had just typed on the H to begin typing with the area type tool. And this is the popup I got right away. As always, very thankful for any time and help you're willing to give as I'ma complete AI noob.
Copy link to clipboard
Copied
I see that you have the Area Type Tool selected, which is good. Did you click on the path of the H, on the black stroke, not inside it? If you select the H, does it say <Path> next to the thumbnail image in the Layers panel? [menu Window > Layers]
Assuming we get the H taken care of, the A will present its own special problems, but let's take these one at a time!
Peter
Copy link to clipboard
Copied
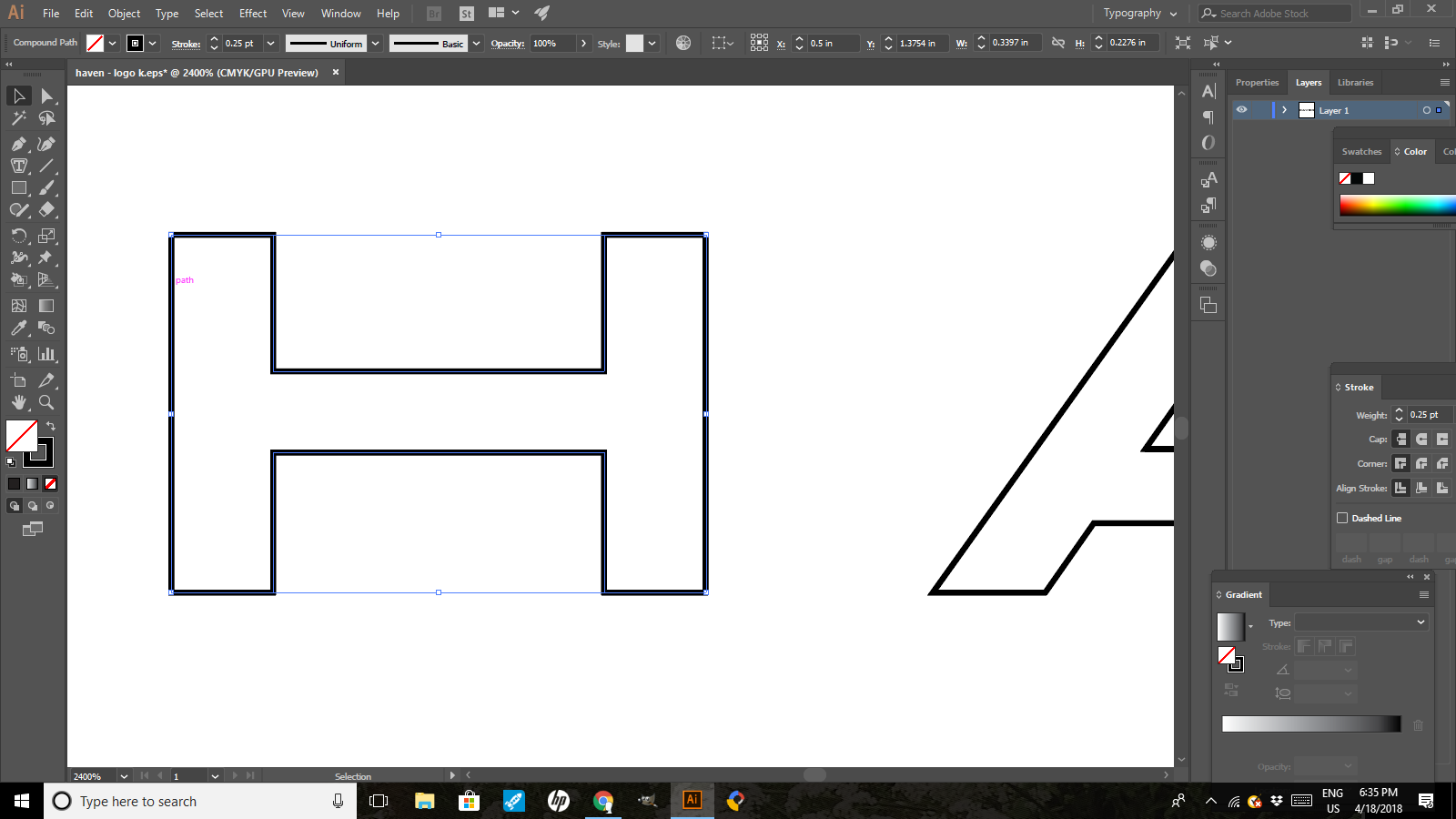
Yes - I was selecting the stroke, not the inside of the letter. It says path beside my cursor when I hover over the black outline of the H - see attached image. (As always - THANK YOU PETER) 
Copy link to clipboard
Copied
also the whole thing might be a compound path. you can see if you select it and check the layers panel.
Copy link to clipboard
Copied
Hmm. You might be onto something. When I click any individual letter, the thumbnail image in the Layers panel does show the entire word: HAVEN. Not just the letter. Does that tell us that it *is* all a compound path? I'm not sure the implications there.
Graphic design newbie appreciates so much all efforts to accomplish this design goal. Thank you all for your patience.
x Tiffany
Copy link to clipboard
Copied
Something else for me to consider: would it be easier if I start from scratch and create a whole new " H A V E N " to work off of? The reason I've been avoiding that is because it is their branding and I'd have to duplicate it exactly....I don't know the font or how the original designer manipulated the sizing or anything so I wasn't sure it was possible to make happen... what would you all do?
Copy link to clipboard
Copied
I don't believe you need to start from scratch, Tiffany. What you should do is go to the Layers panel and click the reveal icon

in the red circle and see which, if any or all, of the letter shapes are compound paths. If they are, you need to release them, because you cannot convert a compound path to Area Type. ⌘+⇧+⌥+8 Mac or ctrl+ shift+alt+8 Win or menu Object > Compound Path > Release.
The letter A is a special case because of the counter, or hole. Ordinarily, in outlined type, the two paths forming the letter would be compounded to form the opening in the fill of the outside path, but a) your paths have no fill, and b) you can't use a compound path.
A solution is Object > Text Wrap > Make. In all likelihood, you will want to go back to Object > Text Wrap > Text Wrap Options, and set the Offset to 0.
Please let me know whether any this helps or only confuses.
Peter
Copy link to clipboard
Copied
I did what you said and I believe all letters have been released now. I attached a screenshot so you can see what I see over in the layers menu.

Does this mean I can likely follow the instructional video and the instructions you've outlined in this thread now without interference?
Is there anything I need to do once I complete the text within each letter in order to "unrelease" things again, or?
You have just been a WORLD of help to me. Thank you, thank you, thank you.
x Tiffany
Copy link to clipboard
Copied
just be sure to pay attention to Peter/tromboniator's note about the 'A' character (or any letter with internal closed shapes).
Copy link to clipboard
Copied
Yes, still need to understand this better. 😕
I wish I had more time to devote to this project and AI in general.
Copy link to clipboard
Copied
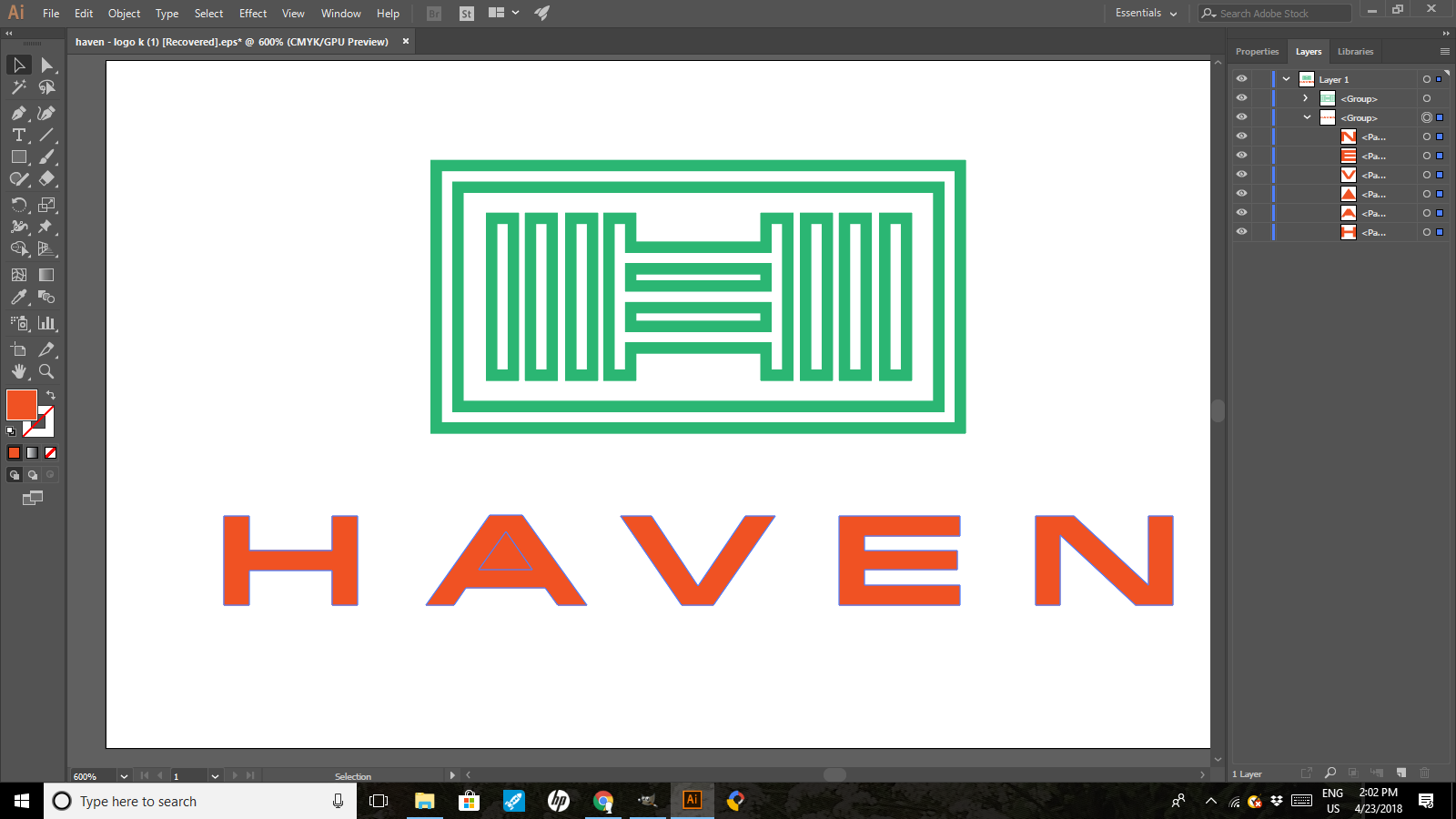
Okay, I'm having success! I completed one letter - the H. This was pretty easy. Peter - the advice you gave me on going into layers and releasing made the YouTube video successful and I was able to follow the tutorial.
I think for the next letter A, I want to put an image into the character. I'm confused now on how to clear out that middle section of the A, though...
Copy link to clipboard
Copied
Select the two paths that define the A and use Object>Path>Compound Path>Make. You will need to then select the compound path and the image and use Object>Path>Clipping Mask>Make. You will need to Direct Select the two paths of the clipping mask and reapply the stroke you have lost.
Copy link to clipboard
Copied
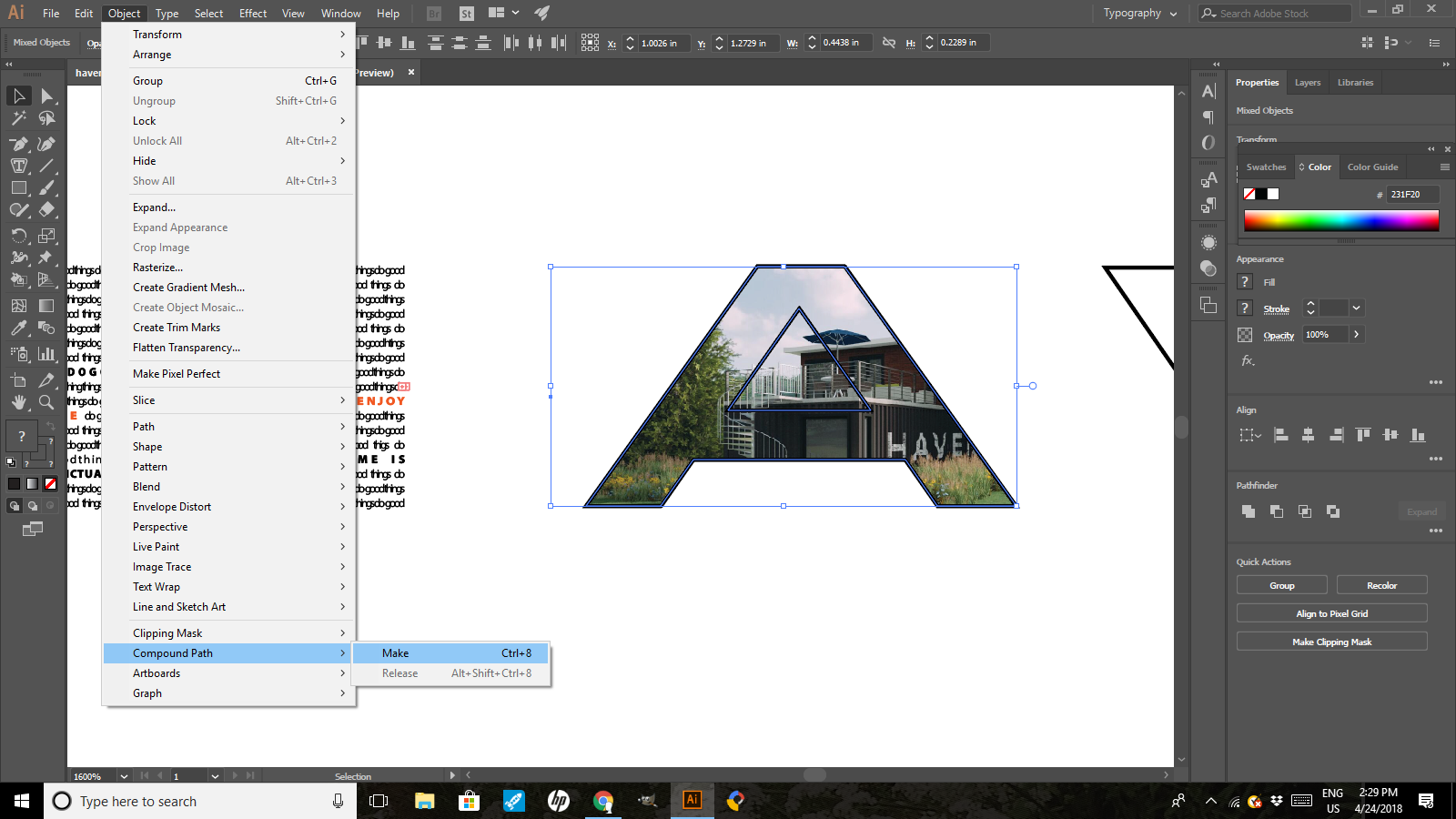
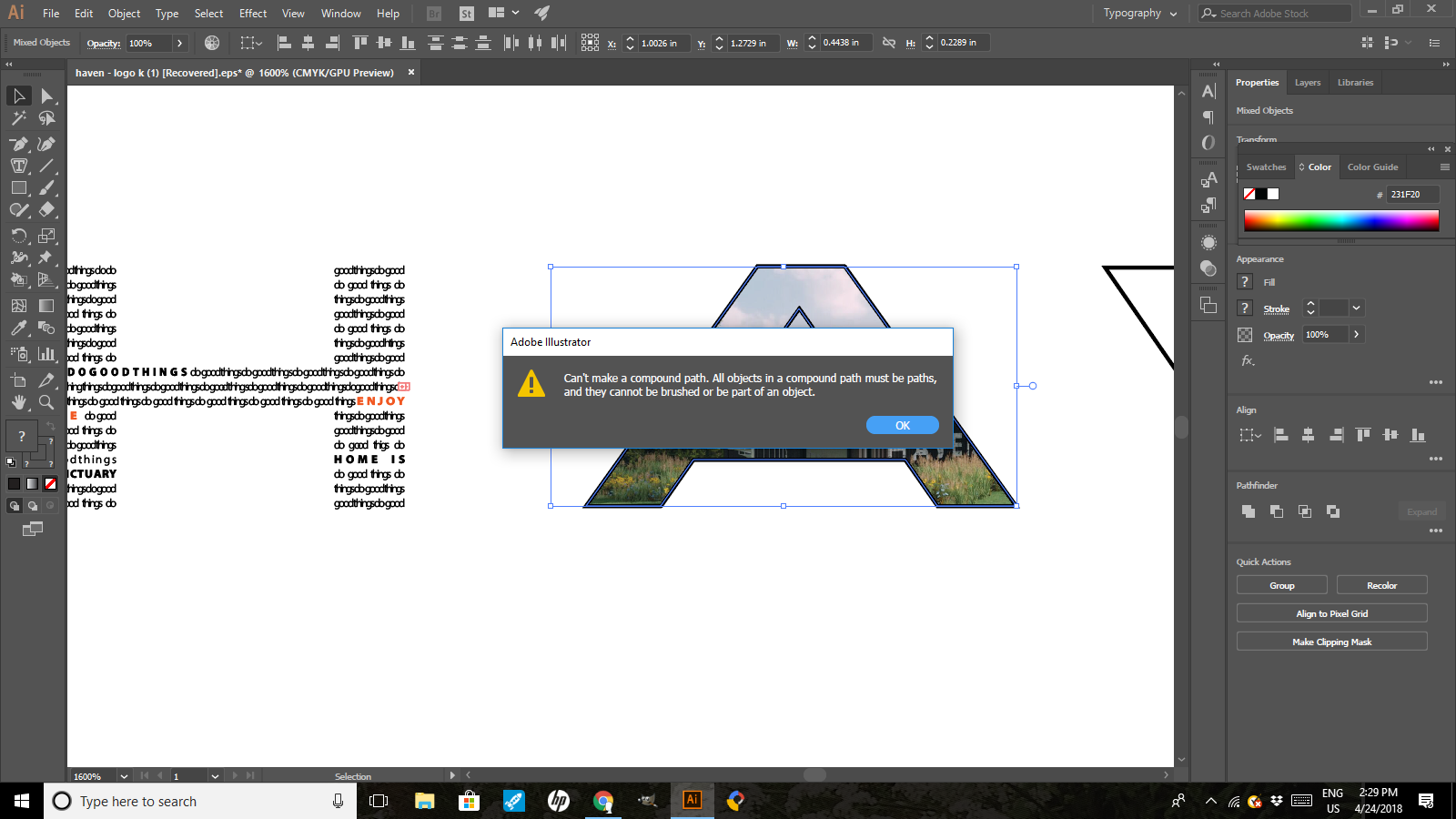
What do you suppose I'm doing wrong? This is what I got from following your first step:


Copy link to clipboard
Copied
You will need to first release the already existing clipping mask.
Copy link to clipboard
Copied
Tiffany,
I believe you may have selected the image along with the paths; the Bounding Box extends past the path to the left. You should only select the A paths.
An expanded view of the Layers palette might show it.
Copy link to clipboard
Copied
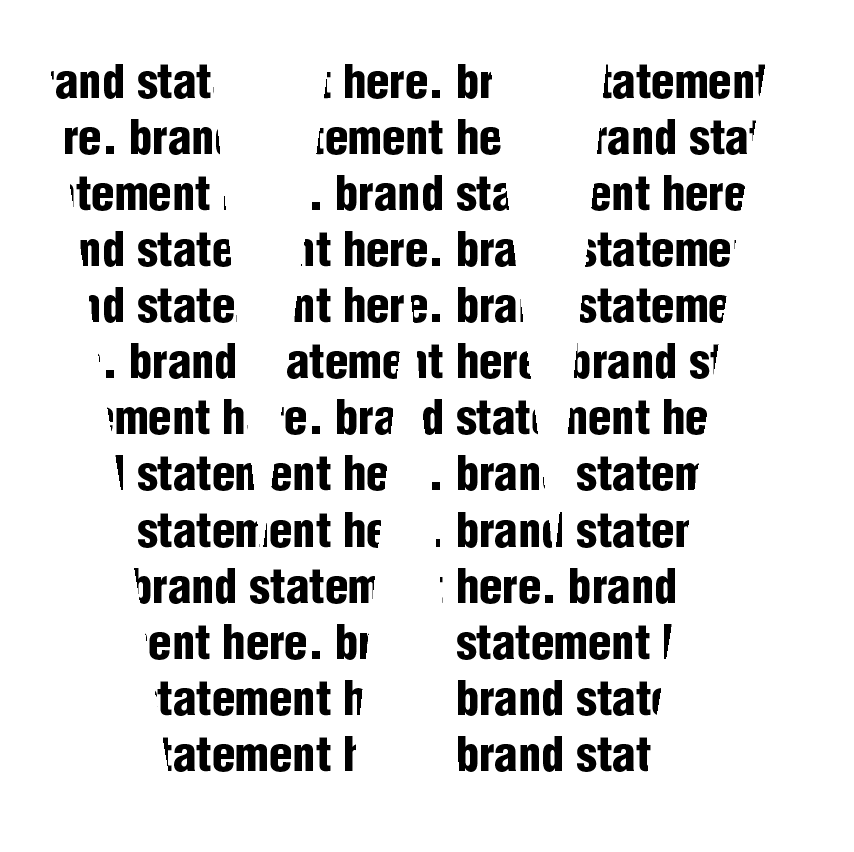
Would making a clipping mask be easier? Would it be alright if the letterforms are cut off along the larger letters' edges like the example here?

Copy link to clipboard
Copied
I'm happy to go this route, too, just to give my client a couple of options to choose from. If you have time to explain how you accomplished this, I'm certainly all ears (eyes in this case) ![]()
Thanks Jake!
Copy link to clipboard
Copied
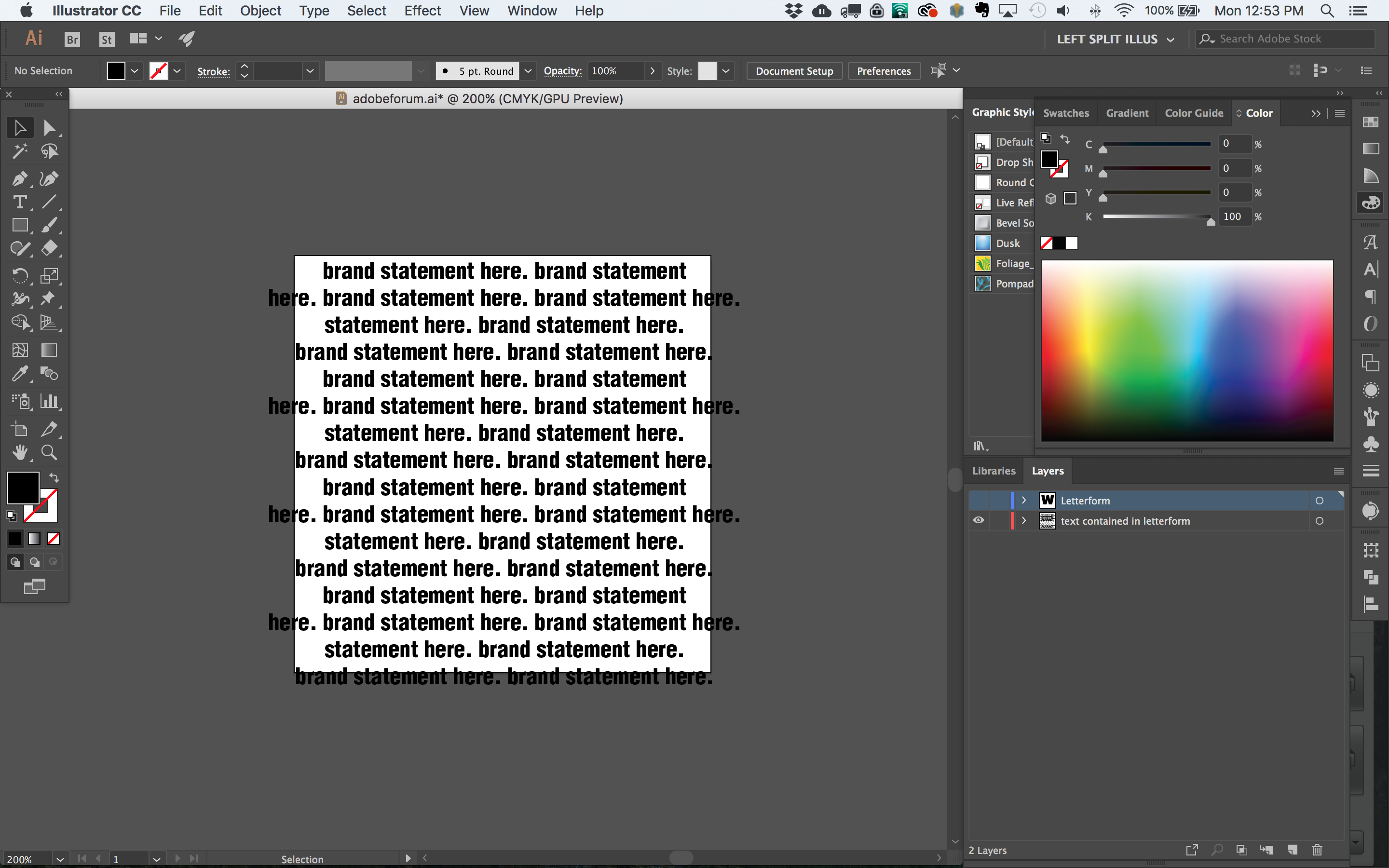
- Create the text that will be contained within the larger letterforms.

- Create the larger letterform and place it above the text.
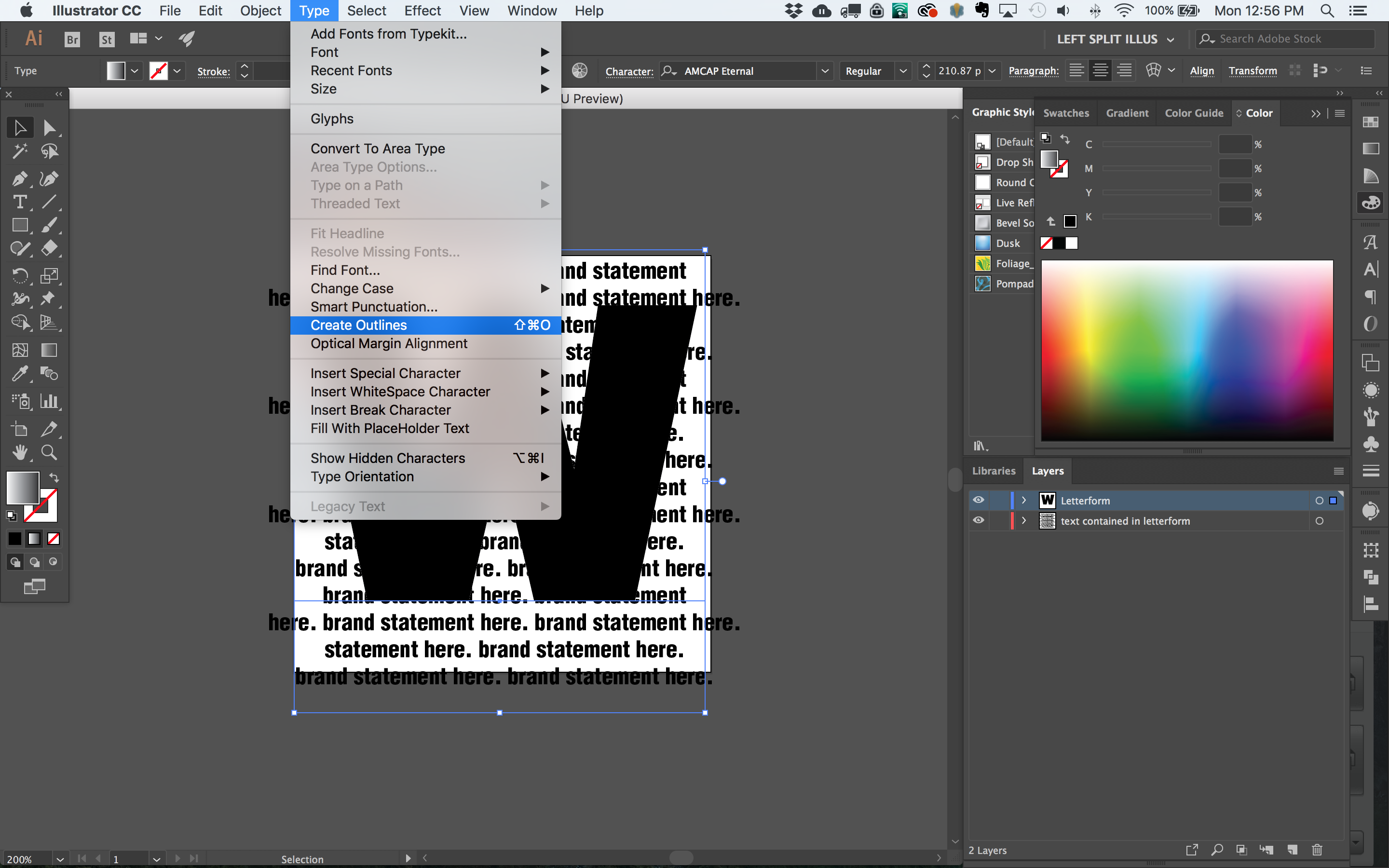
- With the larger letterform selected, Go to Type -> Create Outline -- (this will convert the type into a letterform shape like you had done before)

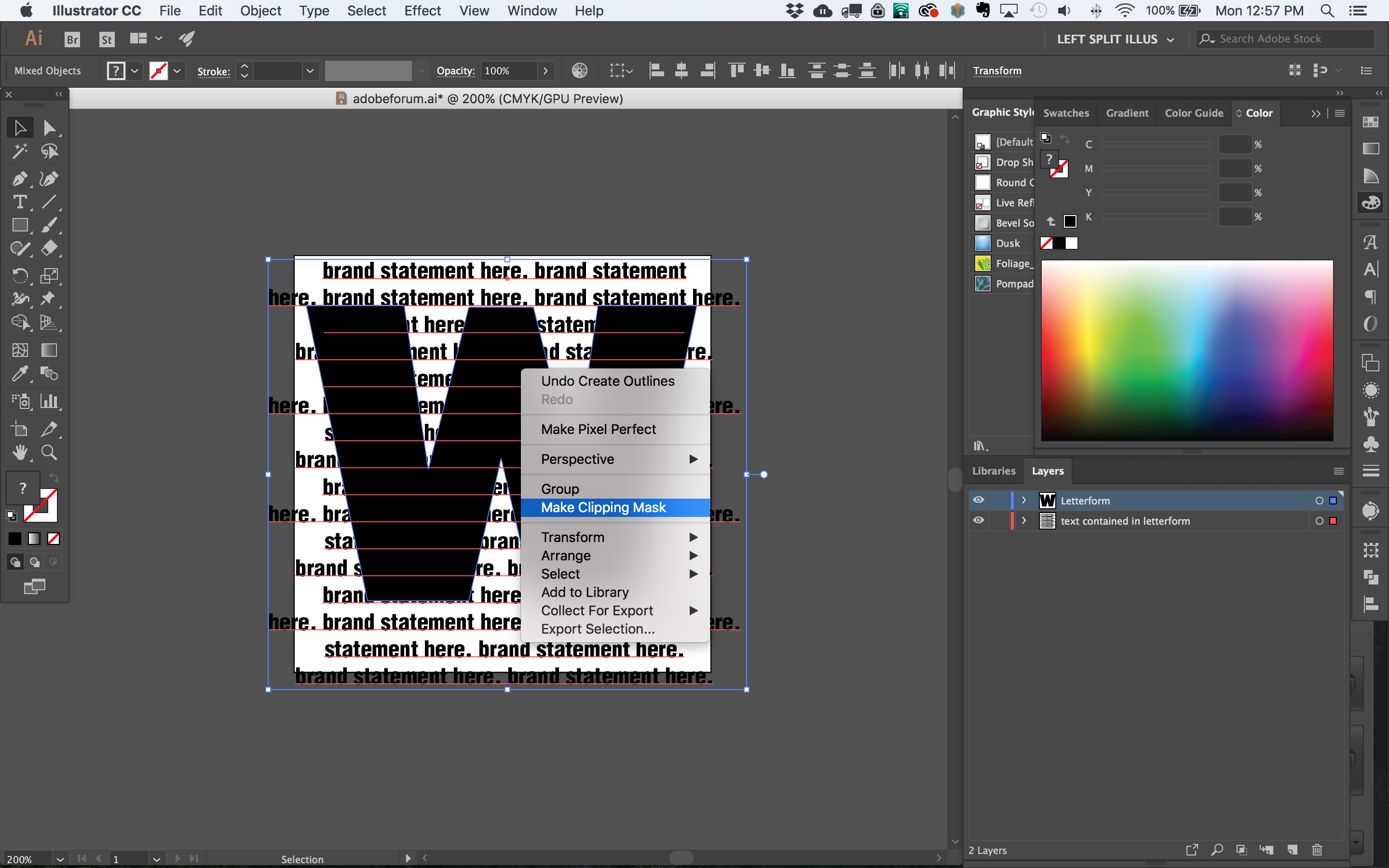
- Select both the text and the now outlined letterform and right click to bring up the drop-down menu, then select "Make Clipping Mask"

- this will make the letterform shape a clipping mask to the text that is behind it.
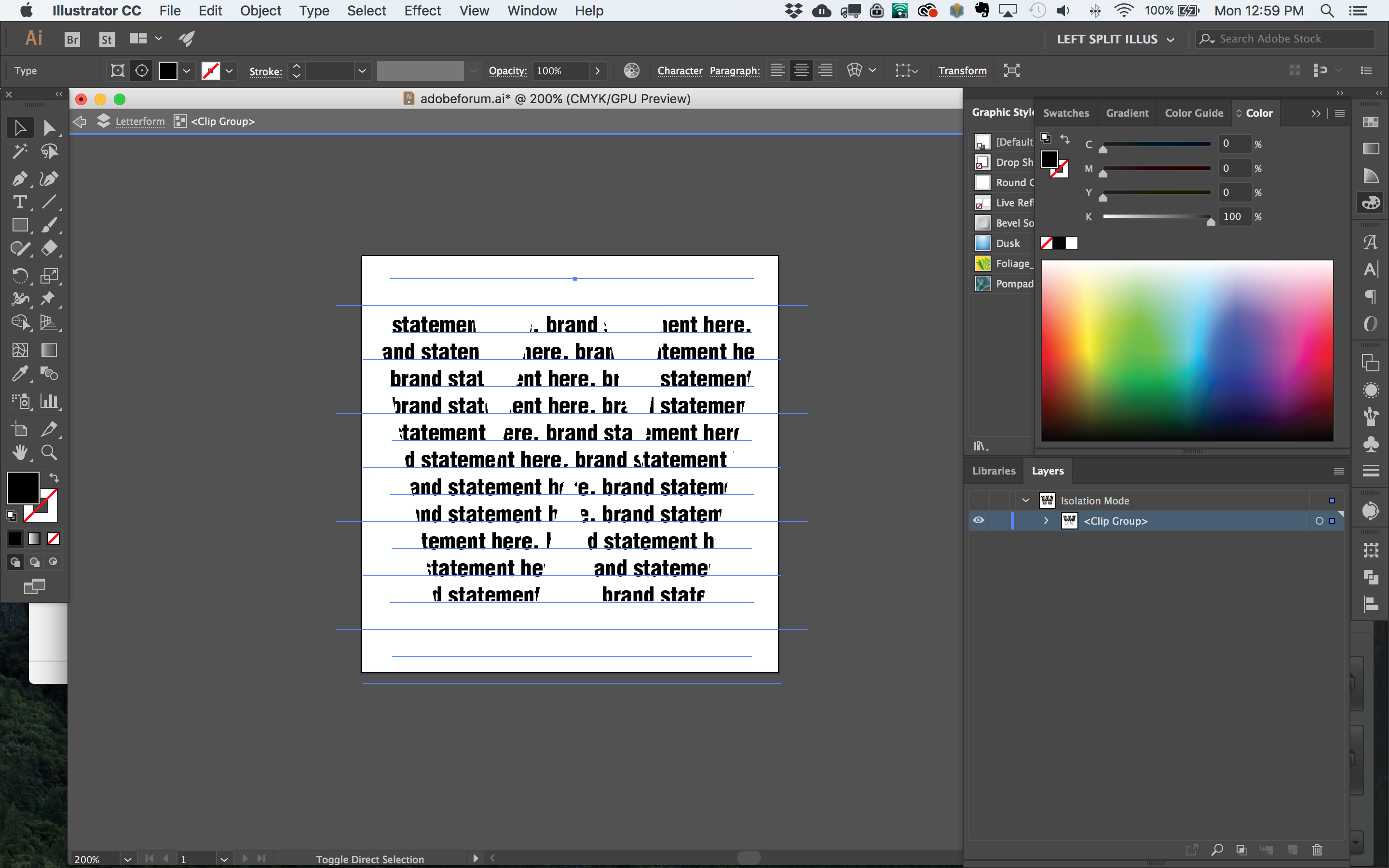
If you need to move or change the text inside the clipping mask, just double-click on the shape. You will see the "<Clip Group>" selected in the upper ribbon of the document window. Double-click away from the shape to go back to the regular artwork.
I use this technique all the time for a number of things. Hope this helps you.
-
- 1
- 2

