Copy link to clipboard
Copied
For many customers, visible trim marks aren't enough and they prefer a page bounds visual aid.
In AI, I will create a layer named 'Print Marks' and set it to non-printing and create a page bounds. It works as intended within AI where the layer is visible during viewing but will not print. However, since I provide proofs in PDF format, I will save as a PDF and the layer will not be visible. Is there any way to make the 'Print Marks' layer behave as it does in AI?
 1 Correct answer
1 Correct answer
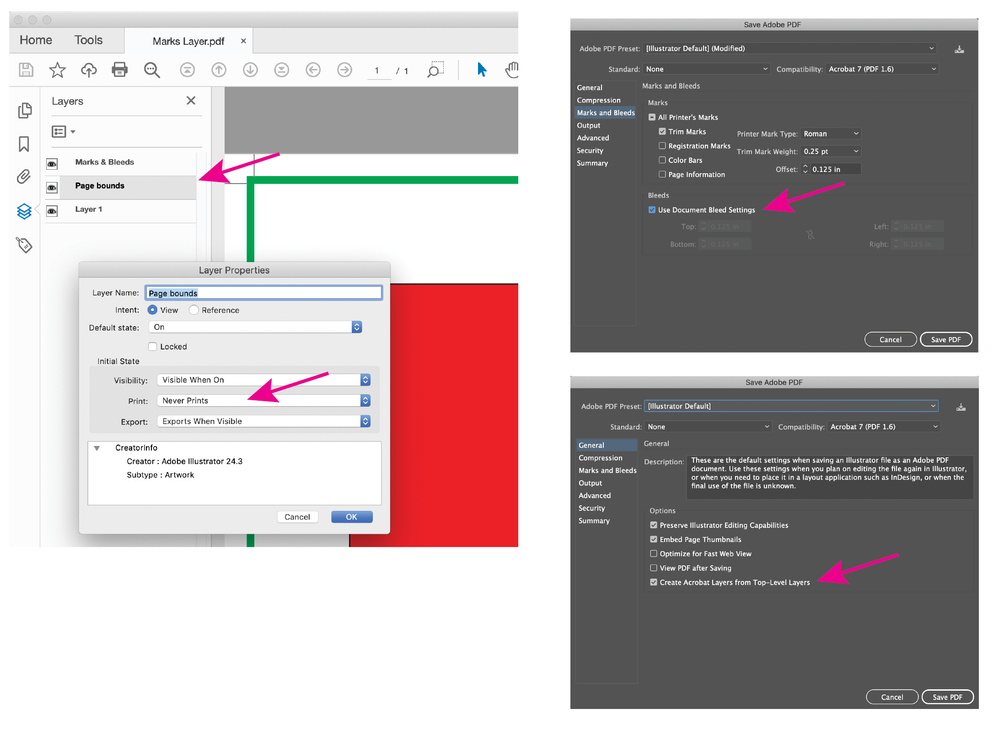
You need to include bleed in your document setup, place your page boundry frame in the bleed, on a separate layer. Save your Illustrator PDF with bleed and layers turned on. In Acrobat, select the page bounds layer and change the properties to Print: Never Prints. Note, some non-Adobe PDF viewers may not respect the layer settings and will print the frame.
Other options would be to make the bounding frame a spot color that your printer should be aware does not print (FPO), or you could crop the
...Explore related tutorials & articles
Copy link to clipboard
Copied
Those options can easily be handled in Acrobat's print production tools. This is entirely up to whoever is reviewing the PDFs. So basically it already behaves the way you want, you may just need to instruct the people handling your files.
Mylenium
Copy link to clipboard
Copied
You need to include bleed in your document setup, place your page boundry frame in the bleed, on a separate layer. Save your Illustrator PDF with bleed and layers turned on. In Acrobat, select the page bounds layer and change the properties to Print: Never Prints. Note, some non-Adobe PDF viewers may not respect the layer settings and will print the frame.
Other options would be to make the bounding frame a spot color that your printer should be aware does not print (FPO), or you could crop the PDF to the actual page size, and the printer could undo the cropping before printing.