Copy link to clipboard
Copied
Hello, I'm trying to convert my game from using PNG to SVG files, using illustrator's image trace.
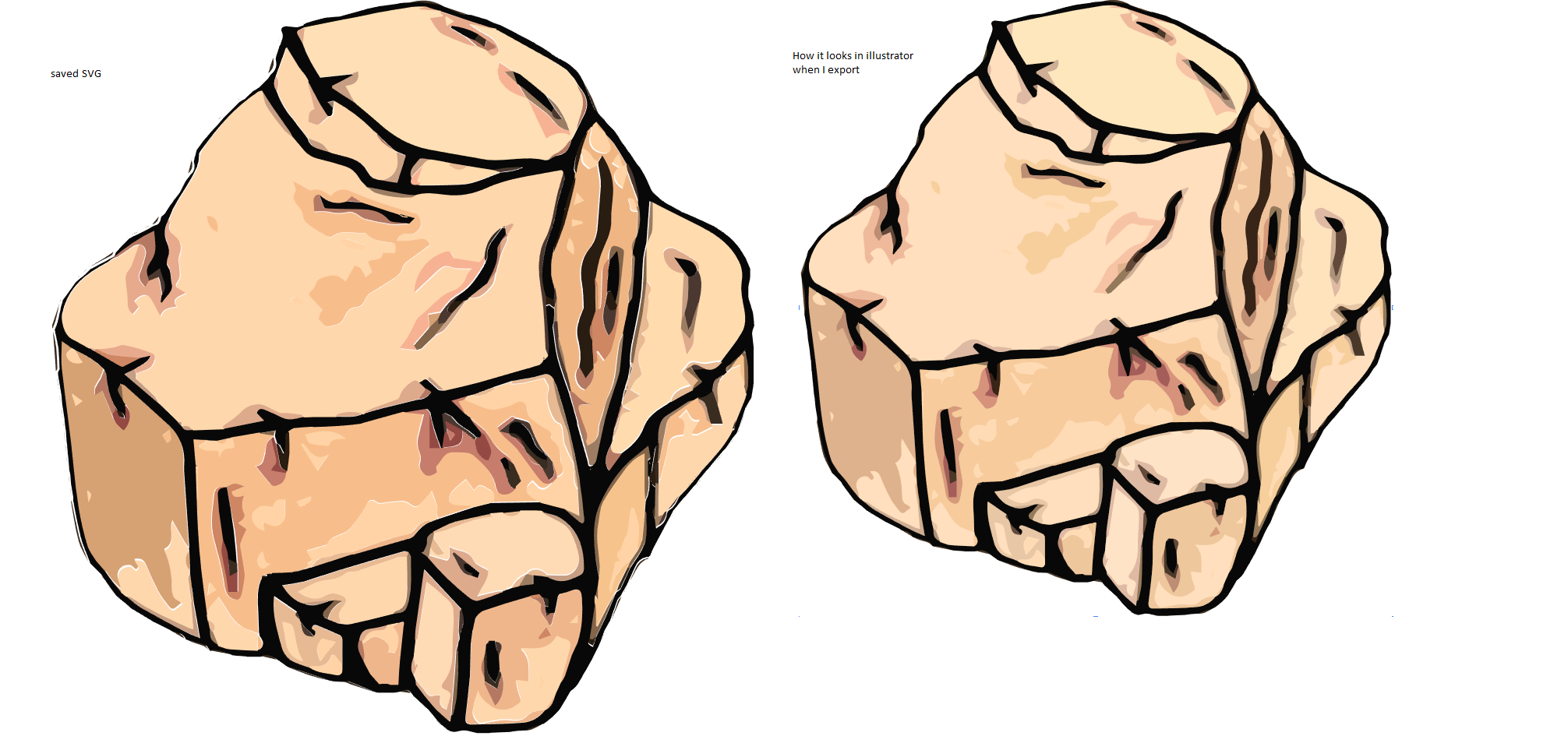
It doesn't show up well, but I'm having this problem where it seems like other programs do not handle my saved SVG files the same as Illustrator. They look fine in illustrator, but when viewed in a browser (chrome, internet explorer) or the game that I'm making, there are gaps where it looks like the fill sections have been offset a bit. I've tried saving with all the different versions of SVG available. It's much easier to see when zoomed in, there are white bands(the background) all throughout the image. The left image was captured with screenshot from my browser, the right from inside illustrator. What am I doing wrong?
Also I've tried to make an action so that after I load all my png images, the action will apply the image trace, save as svg, and close the file, so I can do them all in a batch, but it doesn't seem illustrator is saving my image trace settings into the action and resets to black/white, what gives?
Another thing, you can clearly see the images above are colored different, even though they are the same file. I am begining to see why SVG never caught on despite all it's advantages. The implementation is buggy and unreliable.
 1 Correct answer
1 Correct answer
there's nothing wrong. a) Any automated conversion is going to have issues. Of course you will have to put in some actual manual work to optimize your stuff. b) Color issues have nothing to do with "just because its SVG". Same as above - proper color management and putting in some work aere all that is required. c) SVGs don't support "overprint" and similar stuff, so inevitably some gaps wil lappear. This will require setting strokes just a tad thicker and similar. For the third time: You have t
...Explore related tutorials & articles
Copy link to clipboard
Copied
there's nothing wrong. a) Any automated conversion is going to have issues. Of course you will have to put in some actual manual work to optimize your stuff. b) Color issues have nothing to do with "just because its SVG". Same as above - proper color management and putting in some work aere all that is required. c) SVGs don't support "overprint" and similar stuff, so inevitably some gaps wil lappear. This will require setting strokes just a tad thicker and similar. For the third time: You have to make an effort and work on this. You are drawing wrong conclusions and making wrong assumptions, hoping that there was some quick magical fix, which isn't the case.
Mylenium
Copy link to clipboard
Copied
Apart from the general issues with autotraced images your problem is the "Decimals" setting when saving the file. It's too low and so the shapes shift.
Because they're traced, they are neighbouring each other and therefore every single shift matters.