Copy link to clipboard
Copied
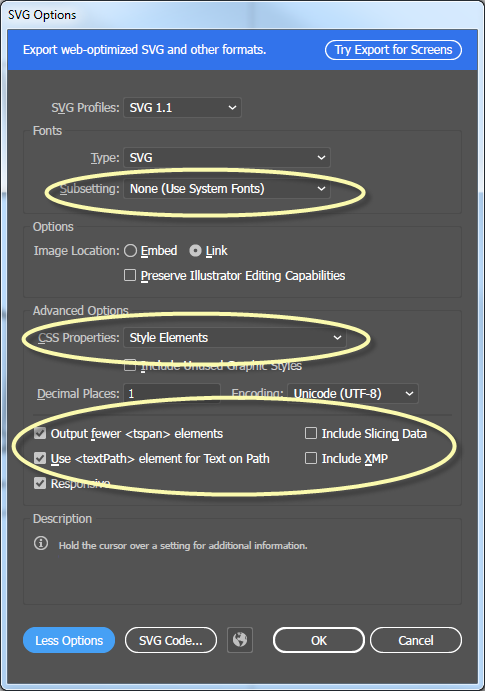
Hi, I am using SVG as source format for illustrations, which means that I create and edit the SVG files in Illustrator CC 2017. I use Save as SVG. The SVG format is chosen because it supports translations. The text objects in the SVG files are translated from English into 8 languages, including Chinese and Russian. The SVG files are checked in to a CMS system, which automatically generates a PNG file, which is used for Web presentation. The CMS also has a PDF generator. So the SVG file is primarily used for PDFs, but it is not used for the Web. The users typically read the PDFs on a laptop or tablet screen, rather than a smartphone screen. Which SVG Options are relevant/recommended to use in my case?

- Subsetting: None or All Glyphs?
- Image Location: Embed
- Preserve Illustartor Editing Capabilities: Yes/No? (I have tried both options, but I cannot see any differences!?)
- CSS Properties: I don’t think this property really matters in my case, as I am not for using SVG for web presentations.
- Decimal Places: 3 ("1" is the default value for some reason, but that value results in too poor image quality.)
- Ecoding: Unicode UTF-8 or UTF-16?
- Output fewer <tspan> element: Yes/No?
- Use <textPath> element for Text on Path: Yes/No?
- Responsive: No (As I am not using SVG for web, I don't want the image to be resized.)
- Include Slicing Data: Yes/No?
- Include XMP: No
 1 Correct answer
1 Correct answer
Above all, set a higher Decimal Places setting. Otherwise your graphics will deteriorate with each save.
Actually SVG is not really suitable as a work file format. It doesn't support brushes or many effects and will expand them when you save.
So you might want to check each editing step in your workflow if the downsides of SVG affect it.
Explore related tutorials & articles
Copy link to clipboard
Copied
Above all, set a higher Decimal Places setting. Otherwise your graphics will deteriorate with each save.
Actually SVG is not really suitable as a work file format. It doesn't support brushes or many effects and will expand them when you save.
So you might want to check each editing step in your workflow if the downsides of SVG affect it.
Copy link to clipboard
Copied
You are probably right that SVG is not suitable source format, although I have not really noticed that the SVG illustration detoriates when saving the file repeated times using Decimal Places = 3. Anyhow, I will follow your advice and use .ai as source file format, and then save as .svg for use in CMS (pdf generation, translation, and png generation). Thanks!
Any thoughts on the other SVG options?
Copy link to clipboard
Copied
CSS can be used for print formating just as well so it may matter, after all. The rest is too generic. Advising on specific settings would require to know how the CMS actually processes and reformats your SVG code e.g. With regards to the language specific encodings.
Mylenium
Copy link to clipboard
Copied
Good point! I will check with the CMS guys, but I'm not sure they can answer if/how the following properties may affect how the CMS processes the SVG at PDF generation, PNG generation, and translation workflows.
- Preserve Illustrator Editing Capabilities
- Output fewer <tspan> element
- Use <textPath> element for Text on Path

