Copy link to clipboard
Copied
Is there any automatic way to achieve this text effect?

 1 Correct answer
1 Correct answer
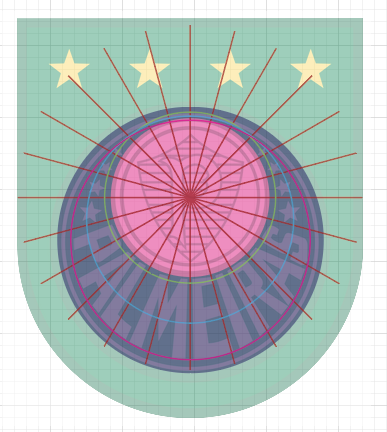
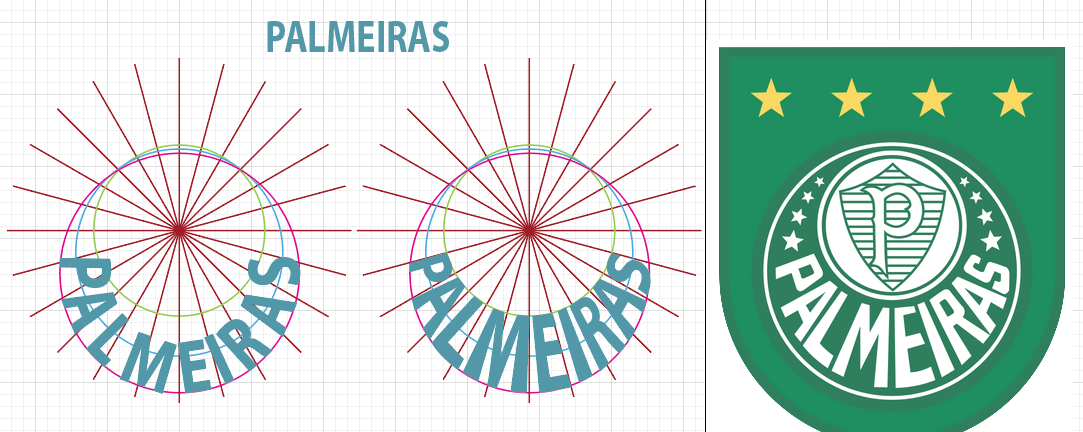
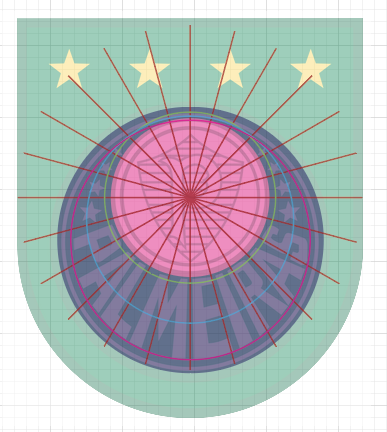
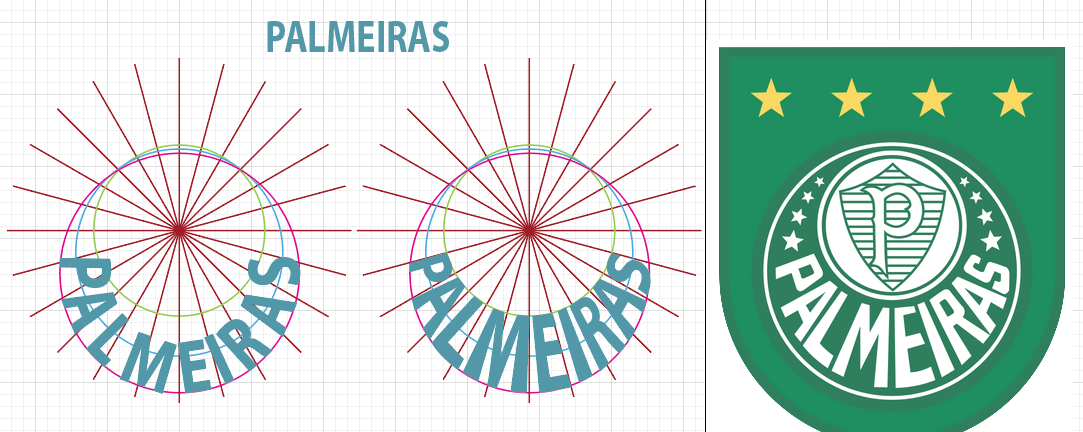
Here I used the existing logo to create my own “Guides”
Next I used Text on a Path.
Then created Outlines.
Then using my “Guides”, I used the Free Transform Tool and the White arrow to modify the characters.
As a graphic designer, I’m not a big fan of this logo.
I would put it into the category of “Crimes against Type”.
K


Explore related tutorials & articles
Copy link to clipboard
Copied
For that effect? Not really. Under Effect>Warp the Arc and Arch effects can sort of get you into the right ballpark. But ultimately that kind of thing ends up having to be built up by hand one letter part at a time (and perhaps drawn over a scanned source sketch).
BTW, I don't think that artwork is a very good example of what was intended. There are conflicting vanishing points for the vertical stems of the letters and the horizontal strokes do not follow the spherical curve with any sort of pleasing consistency.
Copy link to clipboard
Copied
You can use Effect>Warp>Lower Arc. You might have to play with the settings, but it will do most of the work for you.
Copy link to clipboard
Copied
Here I used the existing logo to create my own “Guides”
Next I used Text on a Path.
Then created Outlines.
Then using my “Guides”, I used the Free Transform Tool and the White arrow to modify the characters.
As a graphic designer, I’m not a big fan of this logo.
I would put it into the category of “Crimes against Type”.
K