transform fibonacci sequence script to add scaling
Copy link to clipboard
Copied
Hello,
I found this great script for taking an object and creating a fibonacci sequence (sunflower pattern).. it works great.
But you may notice that sunflower get bigger as they move from the inside out, so I would like to adjust the script to accommodate that.
here is the original script that works perfect for making the pattern.
var docSel=app.activeDocument;
var docSelSel=app.activeDocument.selection[0];
for (var i=1; i<1200;i++)
{
var r=10*Math.sqrt(i);
var t=137.5*Math.PI/180*i;
var newSel=docSelSel.duplicate(docSelSel);
newSel.translate(r*Math.cos(t),r*Math.sin(t));
}
docSelSel.remove();
here is my failed attempt to create scaling
var docSel=app.activeDocument;
var docSelSel=app.activeDocument.selection[0];
for (var i=1; i<1200;i++)
{
var r=10*Math.sqrt(i);
var t=137.5*Math.PI/180*i;
var f = ( 2 / newSel.width ) * 100;
var newSel=docSelSel.duplicate(docSelSel);
newSel.translate(r*Math.cos(t),r*Math.sin(t));
newSel.resize( f,f,true,true,true,true,f,Transformation.DOCUMENTORIGIN );
}
docSelSel.remove();
Explore related tutorials & articles
Copy link to clipboard
Copied
Bonjour,
adjust the script to accommodate that. ?
Je ne suis pas certain d'avoir bien compris.
// JavaScript Document for Illustrator
var docSel=app.activeDocument;
var rapH = 0.20;
var rapV = 0.20
var propDiff = (rapH+rapV)/2;
var T = Transformation.CENTER;var docSel = activeDocument;
var docSelSel =docSel.selection[0];
var newGroup = docSel.groupItems.add();
newGroup.name = "fibonacci";var r, t, newSel;
for (var i=1; i<120;i++) {
r=10*Math.sqrt(i);
t=137.5*Math.PI/180*i;
newSel=docSelSel.duplicate(newGroup);
newSel.translate(r*Math.cos(t),r*Math.sin(t));
}newGroup.resize(rapH*100,rapV*100,true,true,true,undefined,propDiff*100,T);
docSelSel.remove();
Copy link to clipboard
Copied
Hello,
Thank you for responding. This script isn't working. The fibonacci sequence still works,. but all the objects are identical in size
here is how the original looked as well as yours..

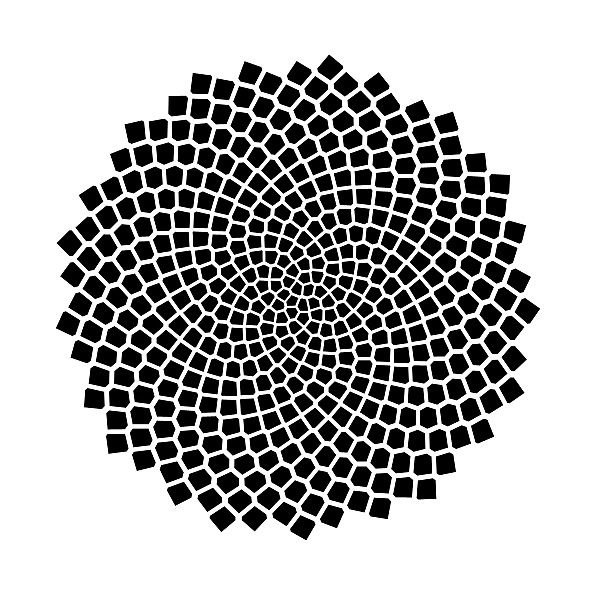
this is how I would like it to look (notice how the objects are smaller close to the centre)

Copy link to clipboard
Copied
Oui j'ai maintenant compris...
Une proposition, échanger lignes 15 16, 17 18
// JavaScript Document for Illustrator
var docSel = activeDocument;
docSel.rulerOrigin = [0,0];
var docSelSel = docSel.selection[0];
var c1 = centreObj(docSelSel);
docSel.rulerOrigin = c1;
var newGroup = docSel.groupItems.add();
newGroup.name = "fibonacci";var r, t, f, l, newSel;
l = docSelSel.width+docSelSel.width*2;;
for (var i=1; i<1200;i++) {
r = 13*Math.sqrt(i); //10 12
t = 137.5*Math.PI/180*i;newSel=docSelSel.duplicate(newGroup);
f = ((l/newSel.width )+100+Math.sqrt(i)*1.2) ;
f = 100+Math.sqrt(i)*1.2;
newSel.resize( f-Math.sqrt(i),f-Math.sqrt(i),true,true,true,undefined,f,Transformation.CENTER );
//newSel.resize( f,f,true,true,true,undefined,f,Transformation.CENTER );
newSel.translate(r*Math.cos(t),r*Math.sin(t));
newSel.resize( f,f,true,true,true,undefined,f,Transformation.DOCUMENTORIGIN );
l = newSel.width;
}
docSelSel.remove();
//----------------
function centreObj(objet) {
var rect = objet.geometricBounds;
return [(rect[2]+rect[0])/2,(rect[1]+rect[3])/2];
}
Copy link to clipboard
Copied
Thank you for the great script, @renél80416020 !
I am curious - can this be modified to work with this script right here? The extended controls for this script's sizing between items and number of iterations, plus your scaling options would yield the absolute best results, but I am nowhere close to being able to code these together myself.
Copy link to clipboard
Copied
The iteration are just in the for() loop where instead of the fixed 1200 you insert the variable and similarly the radius is just a modification to the r variable where the extra spacing is added linearly. If I don't forget I might check it tomorrow back at the computer.
Mylenium
Copy link to clipboard
Copied
Here's a quick attempt to put the variables into an interface.
var doc = app.activeDocument;
var ABR = doc.artboards[0].artboardRect;
function draw1(number, size, angle, radius) {
try {
doc.groupItems["temporary"].remove();
} catch(e) {}
var group = doc.groupItems.add();
group.name = "temporary";
for (var i = 0; i < number; i++) {
var r = radius * Math.sqrt(i);
var a = angle * Math.PI / 180 * i;
var x = (ABR[2] - ABR[0]) / 2 - r * Math.cos(a) - size / 2;
var y = (ABR[3] - ABR[1]) / 2 + r * Math.sin(a) + size / 2;
var item = doc.pathItems.ellipse(y, x, size, size);
item.moveToEnd(group);
}
}
var G = function (w, name, up, text, down, dx) {
var group = w.add("group");
group.orientation = "column";
this.static = group.add("statictext", undefined, name);
this.static.justify = "center";
this.b1 = group.add("button", undefined, "↑");
var x = this.edit = group.add("edittext", undefined, text);
x.preferredSize.width = this.static.preferredSize.width = 40;
this.b2 = group.add("button", undefined, "↓");
this.b2.preferredSize.width = this.b1.preferredSize.width = 40;
this.b1.onClick = function () {
x.text = +x.text + dx;
draw2();
}
this.b2.onClick = function () {
x.text = +x.text - dx;
draw2();
}
}
var w = new Window("dialog", "Fermat spiral");
w.orientation = "row";
var g1 = new G(w, "Number", "↑", "100", "↓", 10);
w.add("panel").alignment = "fill";
var g2 = new G(w, "Size", "↑", "5", "↓", 1);
w.add("panel").alignment = "fill";
var g3 = new G(w, "Angle", "↑", "137.5", "↓", 0.1);
w.add("panel").alignment = "fill";
var g4 = new G(w, "Radius", "↑", "5", "↓", 1);
draw2();
w.show();
function draw2 () {
draw1(g1.edit.text, g2.edit.text, g3.edit.text, g4.edit.text);
redraw();
}


