Adobe Community
Adobe Community
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
0
Explorer
,
/t5/illustrator-discussions/ui-preview-panel/td-p/12507719
Nov 08, 2021
Nov 08, 2021
Copy link to clipboard
Copied
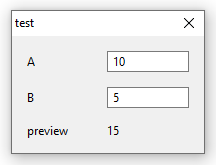
how do I create a preview of the results in this panel?
is it possible directly with Window Panel?
x = Number(a.text + " ");
i = Number(b.text + " ");
var panel = new Window("dialog", "test",undefined, { borderless: false });
panel.alignChildren = "left";
var grp1 = panel.add ("group");
grp1.add ('statictext {text: "A", characters: 10, justify: "left"}');
var a = grp1.add("edittext", undefined, "10");
a.characters = 10;
var grp2 = panel.add ("group");
grp2.add ('statictext {text: "B", characters: 10, justify: "left"}');
var b = grp2.add("edittext", undefined, "5");
b.characters = 10;
var grp3 = panel.add ("group");
grp3.add ('statictext {text: "preview", characters: 10, justify: "left"}');
var preview = grp3.add('statictext', undefined, x + i);
preview.characters = 10;
panel.show();
TOPICS
Scripting
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
 1 Correct answer
1 Correct answer
Guide
,
Nov 08, 2021
Nov 08, 2021
var panel = new Window("dialog", "test", undefined, { borderless: false });
panel.alignChildren = "left";
var grp1 = panel.add("group");
grp1.add('statictext {text: "A", characters: 10, justify: "left"}');
var a = grp1.add("edittext", undefined, "10");
a.characters = 10;
var grp2 = panel.add("group");
grp2.add('statictext {text: "B", characters: 10, justify: "left"}');
var b = grp2.add("edittext", undefined, "5");
b.characters = 10;
var grp3 = panel.add("group");
grp3.add('statictext {text: "Explore related tutorials & articles
Community Expert
,
/t5/illustrator-discussions/ui-preview-panel/m-p/12507877#M297701
Nov 08, 2021
Nov 08, 2021
Copy link to clipboard
Copied
Try following,
var panel = new Window("dialog", "test", undefined, { borderless: false });
panel.alignChildren = "left";
var grp1 = panel.add("group");
grp1.add('statictext {text: "A", characters: 10, justify: "left"}');
var a = grp1.add("edittext", undefined, "10");
a.characters = 10;
var grp2 = panel.add("group");
grp2.add('statictext {text: "B", characters: 10, justify: "left"}');
var b = grp2.add("edittext", undefined, "5");
b.characters = 10;
var preview = Number(a.text) + Number(b.text);
var grp3 = panel.add("group");
grp3.add('statictext {text: "preview", characters: 10, justify: "left"}');
var preview = grp3.add('statictext', undefined, preview);
preview.characters = 10;
panel.show();
Best regards
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
/t5/illustrator-discussions/ui-preview-panel/m-p/12507889#M297703
Nov 08, 2021
Nov 08, 2021
Copy link to clipboard
Copied
Hi,
To add more, if you want to use palette instead of the dialog, replace
following line
var panel = new Window("dialog", "test", undefined, { borderless: false });with
var panel = new Window("palette", "test", undefined, { borderless: false });
Best regards
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Urraco37
AUTHOR
Explorer
,
LATEST
/t5/illustrator-discussions/ui-preview-panel/m-p/12508613#M297737
Nov 08, 2021
Nov 08, 2021
Copy link to clipboard
Copied
Thanks for help but there is no update for var preview...
in the meantime I had found a solution
that's about what I wanted
it s ok ?
var panel = new Window ("dialog","test", undefined);
var x = panel.add ("edittext", undefined, "5")
x.characters = 10;
var y = panel.add ("edittext", undefined, "4");
y.characters = 10;
var result = panel.add ("statictext", undefined, "9 mm");
result.characters = 10;
x.onChange = y.onChange = preview;
panel.show ();
function preview() {
result.text = Number(x.text) + Number(y.text) + " mm";
}
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Guide
,
/t5/illustrator-discussions/ui-preview-panel/m-p/12508477#M297726
Nov 08, 2021
Nov 08, 2021
Copy link to clipboard
Copied
var panel = new Window("dialog", "test", undefined, { borderless: false });
panel.alignChildren = "left";
var grp1 = panel.add("group");
grp1.add('statictext {text: "A", characters: 10, justify: "left"}');
var a = grp1.add("edittext", undefined, "10");
a.characters = 10;
var grp2 = panel.add("group");
grp2.add('statictext {text: "B", characters: 10, justify: "left"}');
var b = grp2.add("edittext", undefined, "5");
b.characters = 10;
var grp3 = panel.add("group");
grp3.add('statictext {text: "preview", characters: 10, justify: "left"}');
var c = grp3.add("edittext", undefined, Number(a.text) + Number(b.text));
c.characters = 10;
function change(x1, x2, x3) {
x3.text = Number(x1.text) + Number(x2.text);
}
a.addEventListener("changing", function () {change(a, b, c)});
b.addEventListener("changing", function () {change(a, b, c)});
panel.show();Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Resources
Learning Resources for Illustrator
Crash on launch and known issues
Fonts and Typography in Illustrator
Copyright © 2024 Adobe. All rights reserved.