Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Width tool on a rectangle? Another way to do this?
- Width tool on a rectangle? Another way to do this?
Copy link to clipboard
Copied
Hi! I'm a newbie learning for hobby. I want to make a rectangle with one side wider than the others, but the width tool doesn't seem to work on rectangles.
Currently I have this, these are two rectangles one over the other, but I want to achieve the same shape with it being a single object, not two, is there any way?
Thanks!
 2 Correct answers
2 Correct answers
I don't think the width tool would be a right approach anyway. It's used on strokes only and you will have to be super precise to have both top and bottom exactly the same width (unless you're using guides)
One way I would do it (but there are a 1000 ways,as usual) would be
Trace a rectangle, stroke only, no fill. Tweak the stroke width until you find the value that fits all your 3 thin sides. The 4th side will be the same. Round the corners as you see fit. (or choose a rounded rectangle at the st
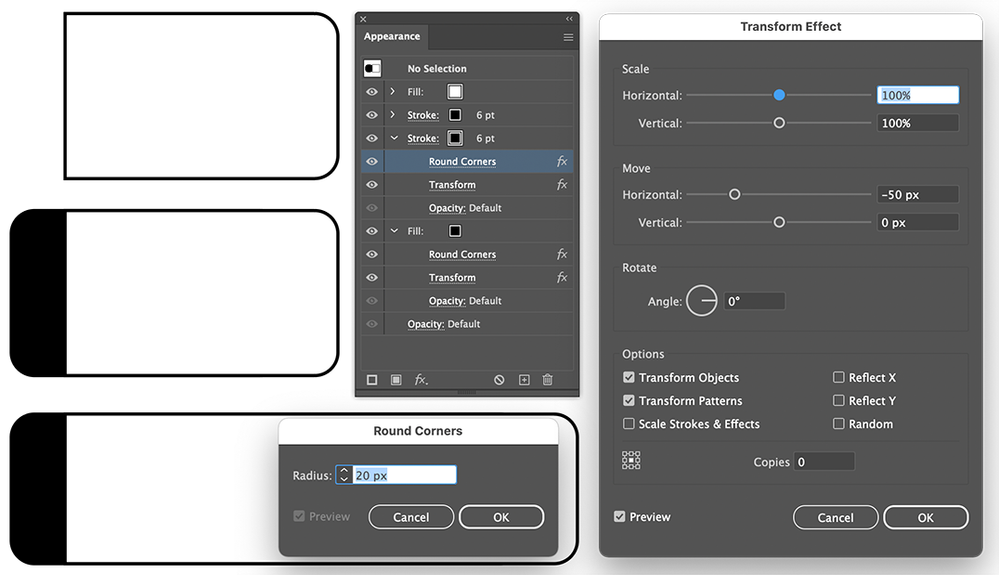
Or use the Appearance panel.
Start with a white rectangle with a black stroke and only the corners on the right rounded.
Add a new black fill and stroke in the Appearence panel.
Use the Transform effect to move the new fill and stroke to the left and use the Stylize > Round Corners effect to round both fill and stroke.
Explore related tutorials & articles
Copy link to clipboard
Copied
The width tools works fine on rectangles. Perhaps your rectangle has a fill but no stroke? The width tool is used on strokes.
It might be difficult to achieve what you want with the width tool anyway though. Perhaps you could describe why you need this object to be a single stroke and I or someone else might be able to help you with an alternative solution?
Copy link to clipboard
Copied
It does work on rectangles with 90° corners, but not on rounded rectangles, or a rectangle on which you've rounded the corners. (It can be applied, but it would be impossible to produce your desired result.) Someone may come along with a method, but as far as I can tell, what you have pictured cannot be done with (the stroke of) a single object.
(That is, it could be done with the fill of a compound path/shape.)
Copy link to clipboard
Copied
I don't think the width tool would be a right approach anyway. It's used on strokes only and you will have to be super precise to have both top and bottom exactly the same width (unless you're using guides)
One way I would do it (but there are a 1000 ways,as usual) would be
Trace a rectangle, stroke only, no fill. Tweak the stroke width until you find the value that fits all your 3 thin sides. The 4th side will be the same. Round the corners as you see fit. (or choose a rounded rectangle at the start, same thing)
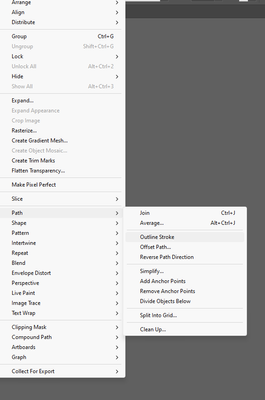
Now transform this stroke to make it a fill
Object>path>outline stroke
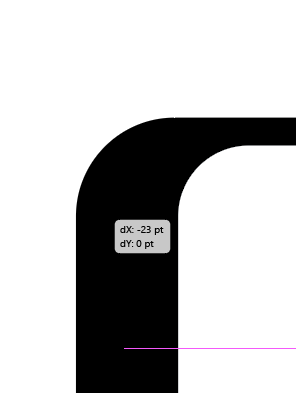
Now take the direct selection tool (the white arrow, shortcut A) and select only the 4 exterior points (2 if there is no rounded corners)
extend to the left by dragging the mouse: While dragging, you can keep the SHIFT key down to constrain your move to a straight line.
Copy link to clipboard
Copied
Or use the Appearance panel.
Start with a white rectangle with a black stroke and only the corners on the right rounded.
Add a new black fill and stroke in the Appearence panel.
Use the Transform effect to move the new fill and stroke to the left and use the Stylize > Round Corners effect to round both fill and stroke.