Copy link to clipboard
Copied
Help!
Please help, I'm having trouble trying to add gradient color to text in Adobe Illustrator on iPad. I did it once, but can't seem to do it again. I'm not sure what I'm doing wrong. Been trying to figure it out all day! I select the text, press color, then gradient doesn't show up like it does when nothing is selected.
[ moved from Illustrator to Illustrator on the iPad forum by moderator ]
 2 Correct answers
2 Correct answers
You have to outline the text first in Illustrator on the iPad.
Only thing you can do is make a clipping mask over a rectangle that has the gradient. Delete the fill color from the text before you do that to avoid ugly borders.
Or outline the text, but then it's no longer editable.
Copy link to clipboard
Copied
You have to outline the text first in Illustrator on the iPad.
Copy link to clipboard
Copied
Unfortunately this does not work either, can we have someone look into this? I go to color and the gradient option is not available but if i make i shape it is. And yes, I have converted to outlines, and i ave tried multiple fonts.
Copy link to clipboard
Copied
There are a couple things you must do to create gradient text.
1. Create the text.
2. Outline the text.
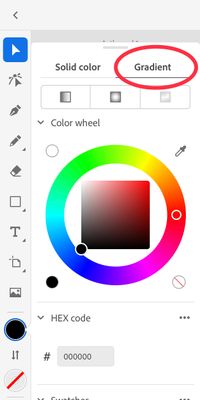
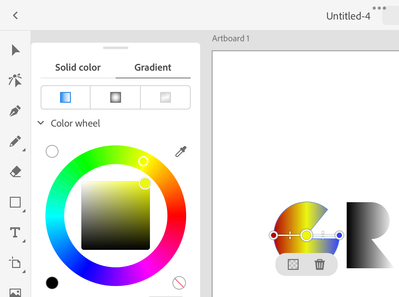
3. Select the text group, open the color picker, and choose gradient (at the top next to solid color, see screen shot below). Then choose the gradient type (linear, radial, mesh).
4. Select the group to see all the gradient stop controls, or choose the individual letters from the layers panel to see one at a time.
5. Alternately: Ungroup the object. After ungrouping, select all the letters and make a single compound path to create one entity that is the entire word.This would allow you to have one gradient across the full word, rather than a separate gradient for each letter.
Copy link to clipboard
Copied
I running into this same issue as the user above. I've tried both methods and as soon as I click on the color wheel, the gradient will pop up to half a second then it disappears completely. Any other advice? Is is a glitch for this version? I've been struggling all day with this.
Copy link to clipboard
Copied
Help, I too am having the exact same difficulties and have followed the steps outlined above -to no avail 😞
Copy link to clipboard
Copied
Help, I too am having the exact same difficulties and have followed the steps outlined above -to no avail 😞
By @Algebruh
Please tell us what exactly you have done and what exactly does not work.
Copy link to clipboard
Copied
I'm experiencing the same issue, meaning that the gradient option literally does not show up when I click Fill.
Copy link to clipboard
Copied
You have selected a text? Can you please show us the whole picture and tell us about that object? What is it?
Copy link to clipboard
Copied
Has this been resolved? I am still having trouble applying gradient to my text...
Copy link to clipboard
Copied
Only thing you can do is make a clipping mask over a rectangle that has the gradient. Delete the fill color from the text before you do that to avoid ugly borders.
Or outline the text, but then it's no longer editable.
Copy link to clipboard
Copied
This answer! Thanks, I too was having trouble with the gradient tool. This is a very simple non distructive solution. Thanks.
Copy link to clipboard
Copied
It took me some fooling around, but I've found a way to do. I'm sure there is an easier way this is supposed to be done, so if anyone knows, please help.
First, Outline Text, then Release compound Path. Next you have to highlight each individual letter and create compound path. The Gradient option exists now for the individual letters. If you want one Gradient across the entire word. Instead of across each inividial letter, just filled the first letter with the Gradient you want, then highlight all the letters you wish, then tap on click compound path and the whole word should be filled the Gradient.
Hope this helps 🙂
Copy link to clipboard
Copied
This is so stupid, when you google it there are these youtube videos that make it look so easy. This was a step backwards. Fix please
Copy link to clipboard
Copied
I'm experiencing the same issue, meaning that the gradient option literally does not show up when I click Fill.
By @Ali281284135drx
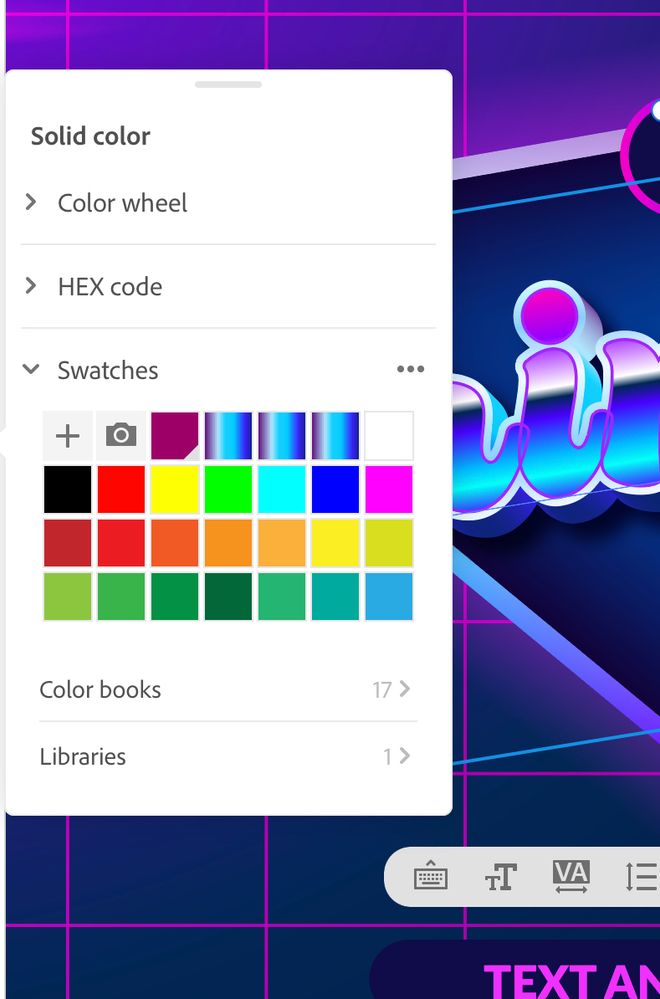
Ali, you are displaying "Swatches". Expand the "Color Wheel" section and the Gradient option you are looking for will show up in the upper right. See Michael's screenshot earlier where he circled "Gradient" or look at this one.
Jane
Copy link to clipboard
Copied
This is not the issue. There is a bug. It doesn't matter if color is selected or swatch. With all due respect, there is a misderstanding of the problem on your part. This is what people are saying. There is something wrong specifically with adding gradient to text. It doesn't work the way it should. What you said makes me feel that you think we're stupid. The gradient briefly appears, then disappears. @Algebruh found a work around; much appreciated!
Copy link to clipboard
Copied
@Johnny_Arroyo schrieb:
@Algebruh found a work around; much appreciated!
Well, that is a workaround that I have described in one of the answers that have been marked correct.
Illustrator generally applied gradients on text differently than other vector editors and differently than you expect. And since that particular method (via the Appearance panel) does not exist on the iPad, you have to take workarounds there. That is the situation. In the forum we are 95% not even staff. We can only point it oiut and not change it.
Copy link to clipboard
Copied
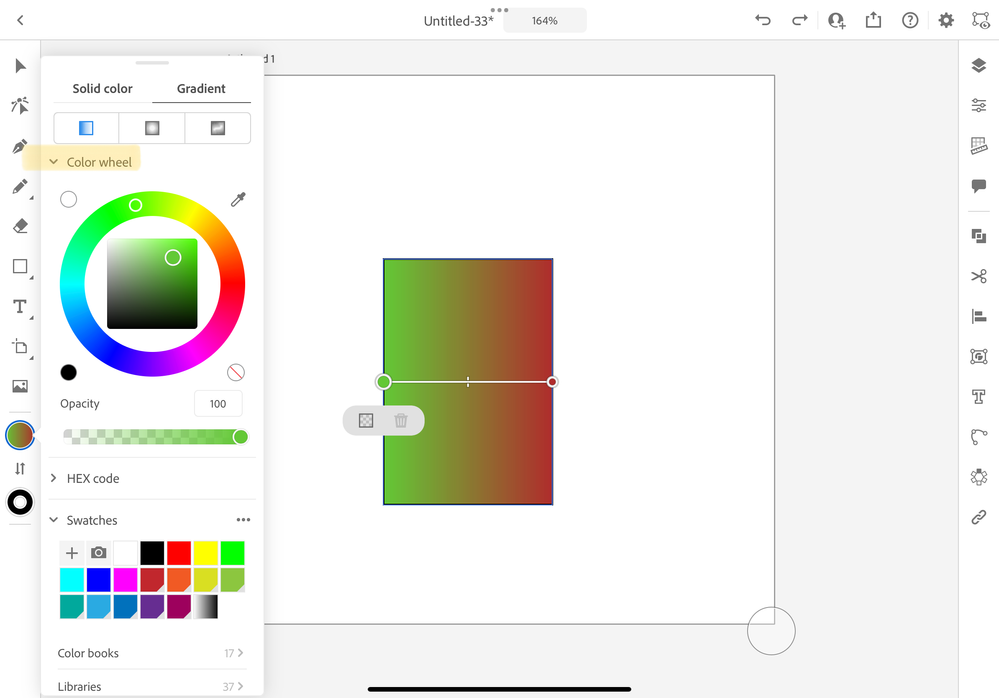
So what you're using a gradient on is a rectangle. Gradients work fine on that . It's specifically text that has an issue.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now