- Home
- Illustrator
- Discussions
- Adobe Illustrator: How to convert shape to line?
- Adobe Illustrator: How to convert shape to line?
Adobe Illustrator: How to convert shape to line?
Copy link to clipboard
Copied
I would like to convert some texts/letters to lines in Illustrator.
I know how to convert text to outlines, but this creates shapes.
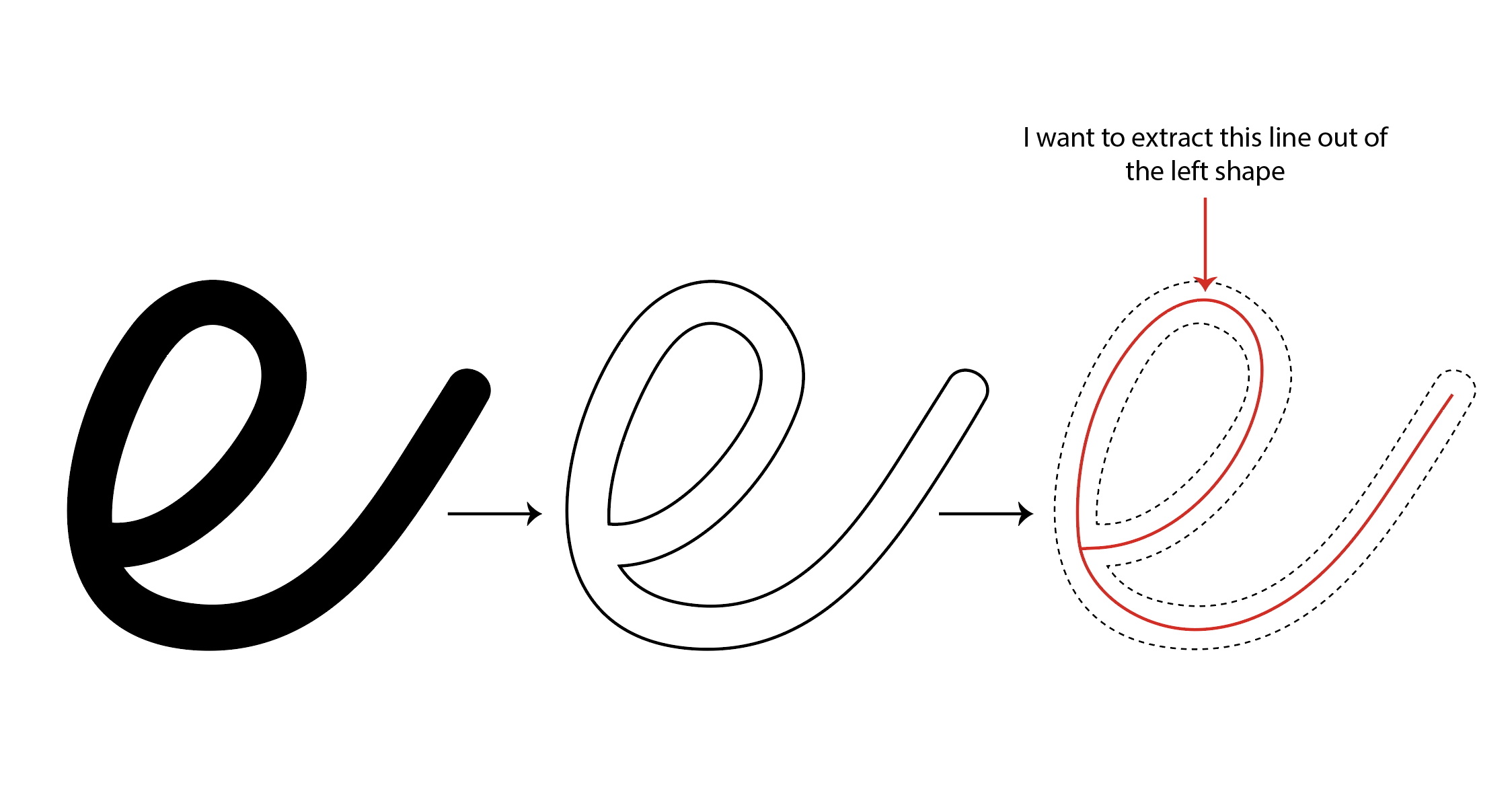
What I need is the average line of the letter shapes as I illustrated in the attached image.
Does someone know an easy way to achieve this?
I've tried the blend option from the object menu, but this didn't work out correctly.
It would be an awful lot of work to trace every character by hand, so I really hope there's another option.

Explore related tutorials & articles
Copy link to clipboard
Copied
I doubt there is an easy way, I've seen similar threads here before
like this one , and that is a simpler shape than yours.
Maybe find and use a single line font instead
Copy link to clipboard
Copied
HI
May be this tutorial from Deke Mclleland can help you
Deke's Techniques 602: Creating Offset Path Inline Strokes in Illustrator Tye | dekeOnline
Deke's Techniques 600: Masking Inline Text Strokes in Illustrator | dekeOnline
Copy link to clipboard
Copied
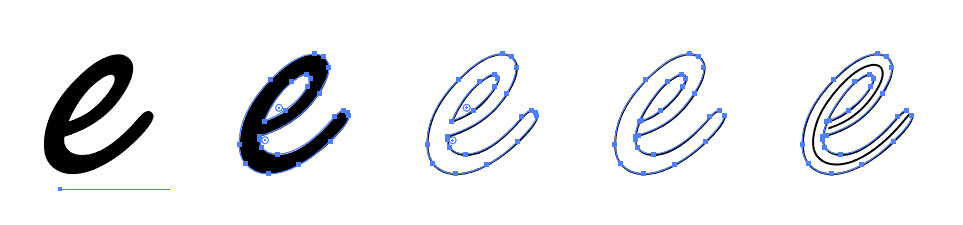
Try converting the letters to outlines (Type > Create Outlines or Shift + Ctrl + O) and change it from a solid with no stroke to a stroke with no fill. Use the Scissors Tool (C) to snip the ends so you get 2 distinct paths. Then use the Blend Tool (W) to connect them with just 1 step. You may need to adjust the center line to make it connect after doing the blend.
Copy link to clipboard
Copied
It was just like that what I was looking for one click and boom as I wanted
Copy link to clipboard
Copied
first, use a font that's very thin like helvetica neue ultra light for example
export your text as a png or other image file (make it large)
place that png back into illustrator
trace it with the trace tool as line art
you may have to play with the threshold - usually it's best at 0
expand the trace
Copy link to clipboard
Copied
If the point is to use a specific font that is *not* thing by nature, you can also do Create Outline, then set the fill color to black and the outline to white, bumping up the stroke width until the black becomes thing. Screenshot and import as line art - worked well for me! Thanks for the start, Casamia.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now