Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hello There,
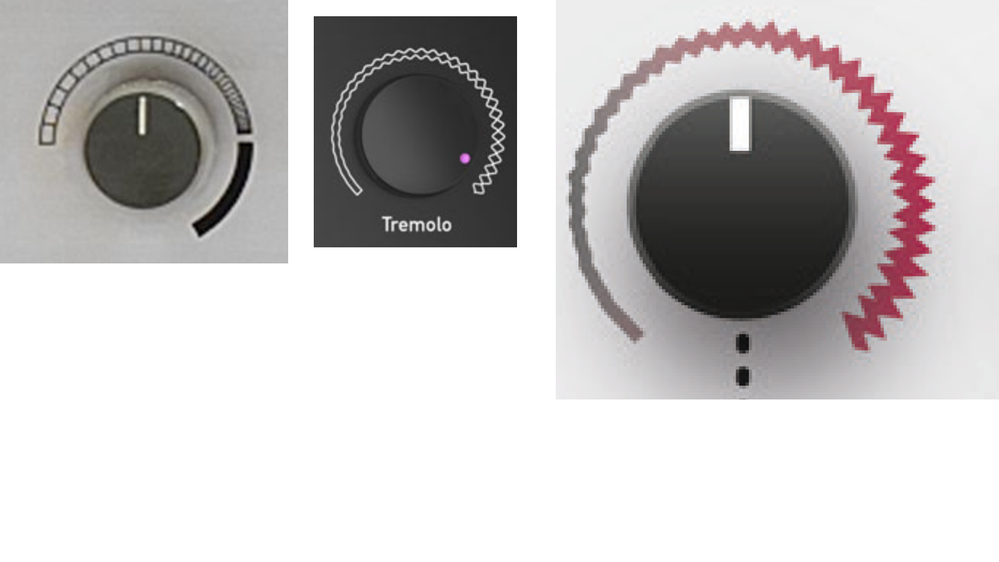
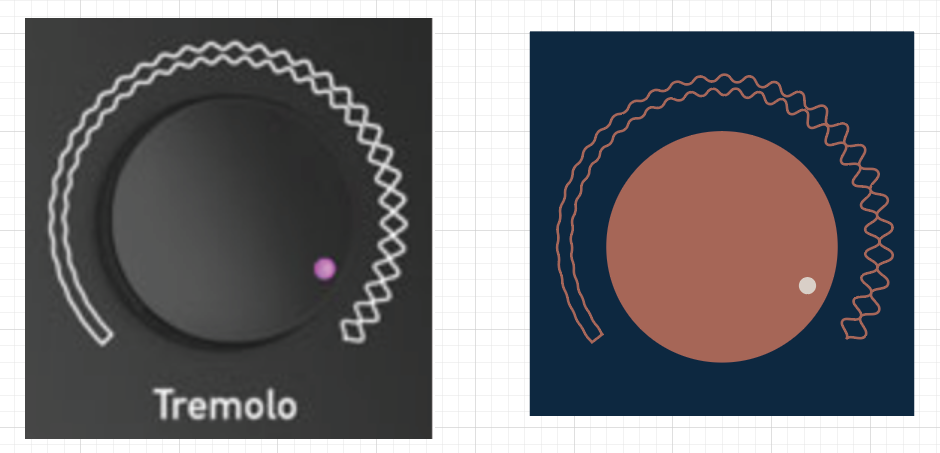
I work on GUI and I woud like to do this kind of effect: a continuous graphic evolving around a curved line. I just don't know what tool to use.... I tried the blend tool with path, which works well for regular lines around knobs, but this kind of effect is continuous...
Any idea what tool to use?
thanks 🙂
 1 Correct answer
1 Correct answer
Pyerbass, Hi.
That was an interesting inspiration piece.
No, it’s not a one trick pony.
Not difficult but a process.
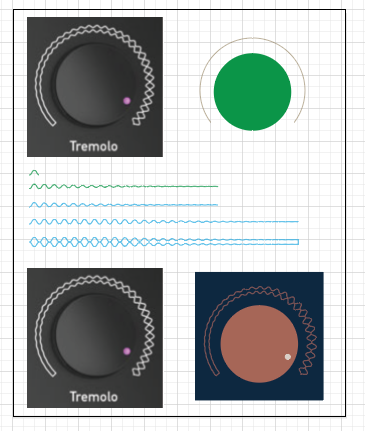
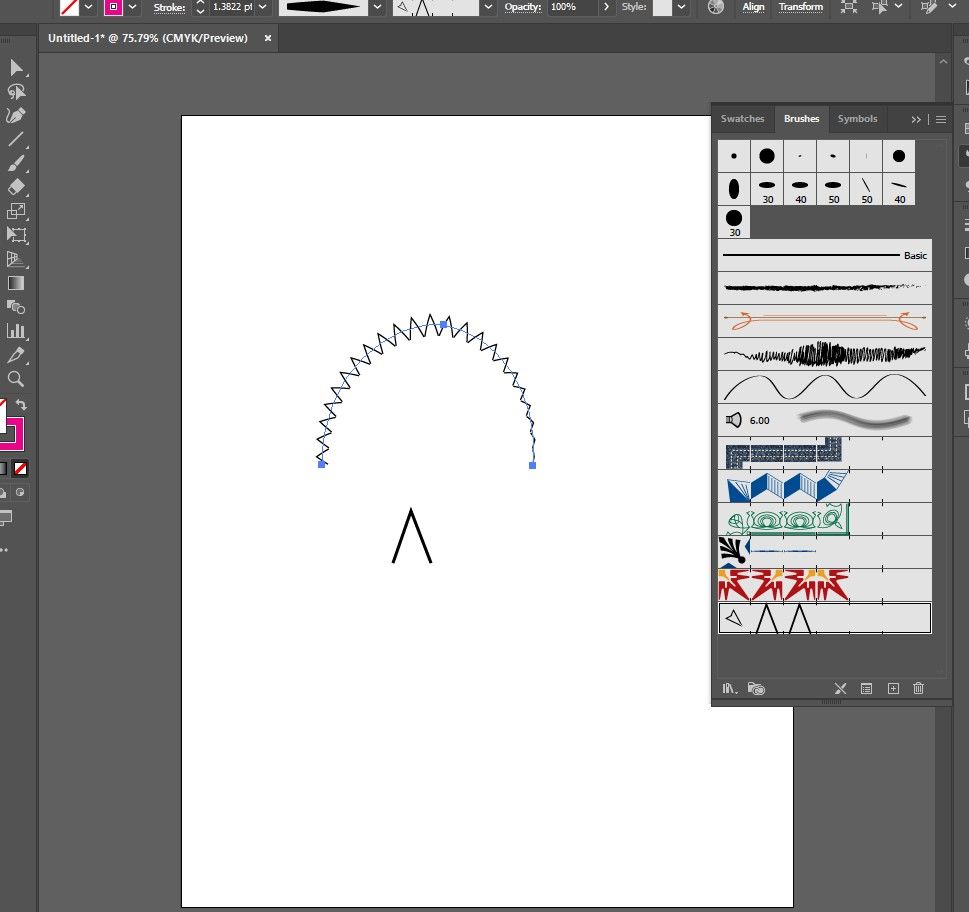
I’m briefly sharing my process. Of course, your settings may differ.
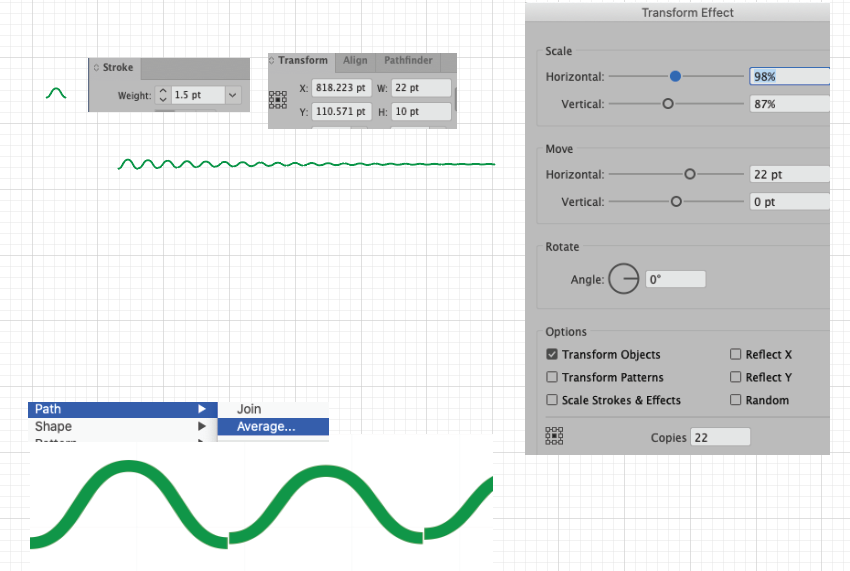
Basically I'm working with Strokes, Effects>Transform, Align Panel, Expand Appearance, Object>Path>Average and then again, Join,
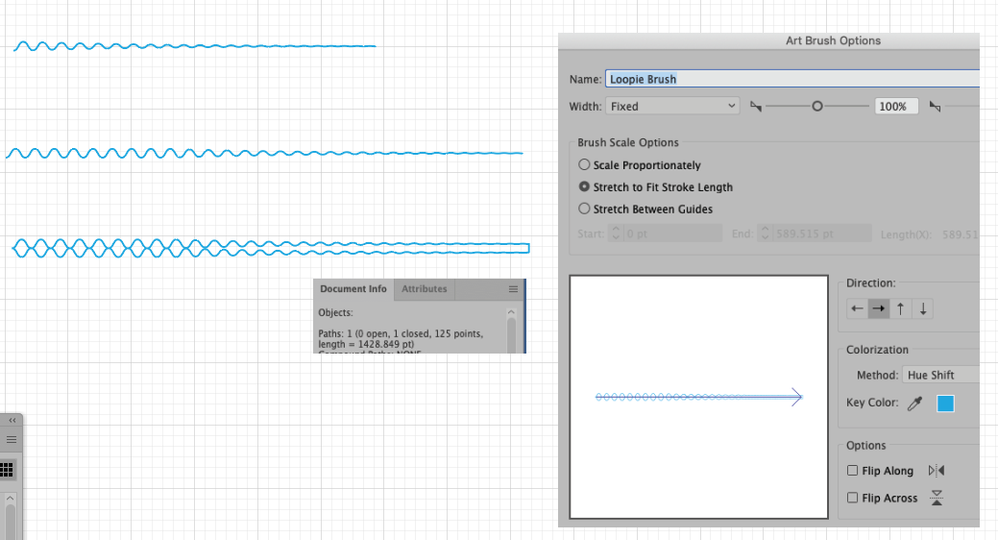
Make Art Brush, One close path, Make Art Brush, Stroke path.
See below some detailed screenshots.
Hope that helps you.
K
Explore related tutorials & articles
Copy link to clipboard
Copied
You can create brush and apply it to circle. Please review help for brushes. Also width tool can be use to create such a effect for changing brush width
Copy link to clipboard
Copied
Here is example of pattern brush that I have created , apply to stroke and edit with Width Tool
Copy link to clipboard
Copied
Pyerbass, Hi.
That was an interesting inspiration piece.
No, it’s not a one trick pony.
Not difficult but a process.
I’m briefly sharing my process. Of course, your settings may differ.
Basically I'm working with Strokes, Effects>Transform, Align Panel, Expand Appearance, Object>Path>Average and then again, Join,
Make Art Brush, One close path, Make Art Brush, Stroke path.
See below some detailed screenshots.
Hope that helps you.
K
Copy link to clipboard
Copied
woow thank you for such acurates answers and examples, you guys are great!