- Home
- Illustrator
- Discussions
- How to apply a multiply layer ONLY to non-transpar...
- How to apply a multiply layer ONLY to non-transpar...
How to apply a multiply layer ONLY to non-transparent areas?
Copy link to clipboard
Copied
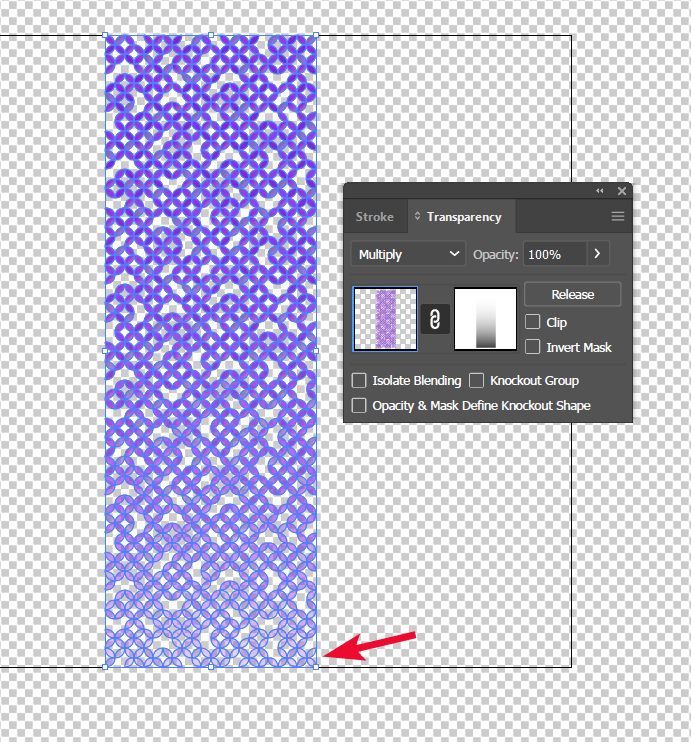
I'm having a real bugger here and I've tried all the options: clip, invert mask, isolate blending, knockout group, and opacity & mask define knockout shape. Nothing is working, unfortunately.
I have a rectangle with a gradient + some art. I want the gradient to blend (via multiply) into the art. Essentially, the purple shades at the bottom should get darker, while the top part of the art remains the original color.

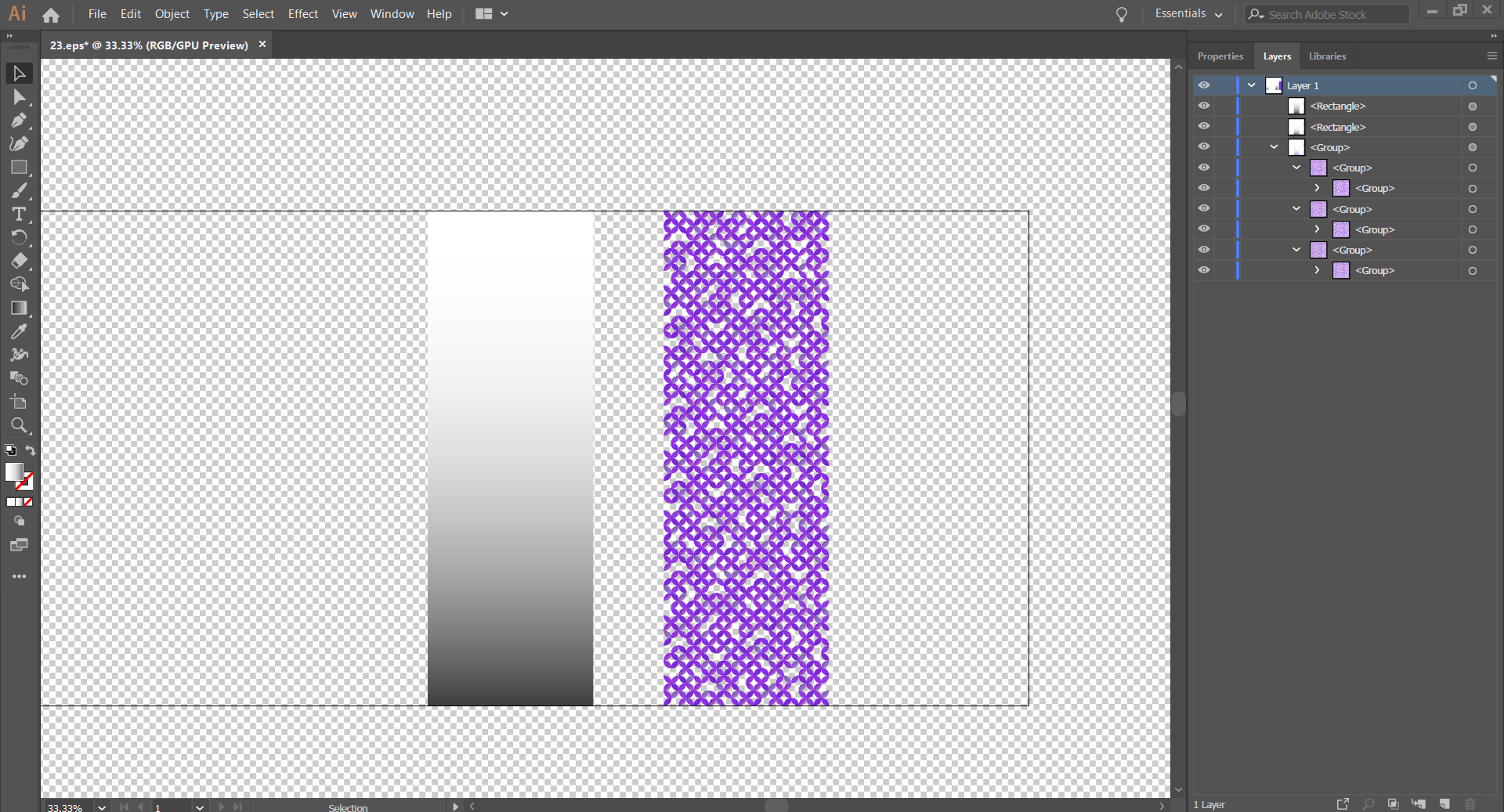
Now, I've already set the gradient layer to multiply: white should do nothing to the art and black should darken the art. It ALMOST works! Except the gradient is coloring the non-transparent areas, too!

The art no longer has a transparent background. Notice:

I watched some video tutorials and guides: use a mask. So I selected both the gradient rectangle + art, then pressed SHIFT + CTRL + F10 to open the transparency menu. But, when I create the mask, somehow it starts making even the art transparent.

Which is...not right. I just want the gradient to change the color of the art, not make the art transparent. What boneheaded mistake am I making?
Explore related tutorials & articles
Copy link to clipboard
Copied
What you need is not an opacity mask, but a clipping mask.
Duplicate the artwork, make a compound path out of it and then apply it to the gradient rectangle as a clipping mask.
Copy link to clipboard
Copied
Thank you so much for the reply, but a clipping mask unfortunately directly copies the gradient colors. I'd like to blend the colors, not replace the purple. I did set the gradient rectangle to "Multiply", but unfortunately, it still replaced the colors.
My steps:
- Copy artwork.
- Create a compound path. (unfortunate side effect that this combines all the purple variations)
- Position the gradient rectangle below the purple art & make them a group.
- Select the group and then Object -> Clipping Mask -> Make.
Did I miss a step? I followed the instructions here.

Unfortunately, the guide video also shows this as the intended result: color replacement, not color blending.
Copy link to clipboard
Copied
OK, I have found a workaround! I did not realize Illustrator also had a Magic Wand!
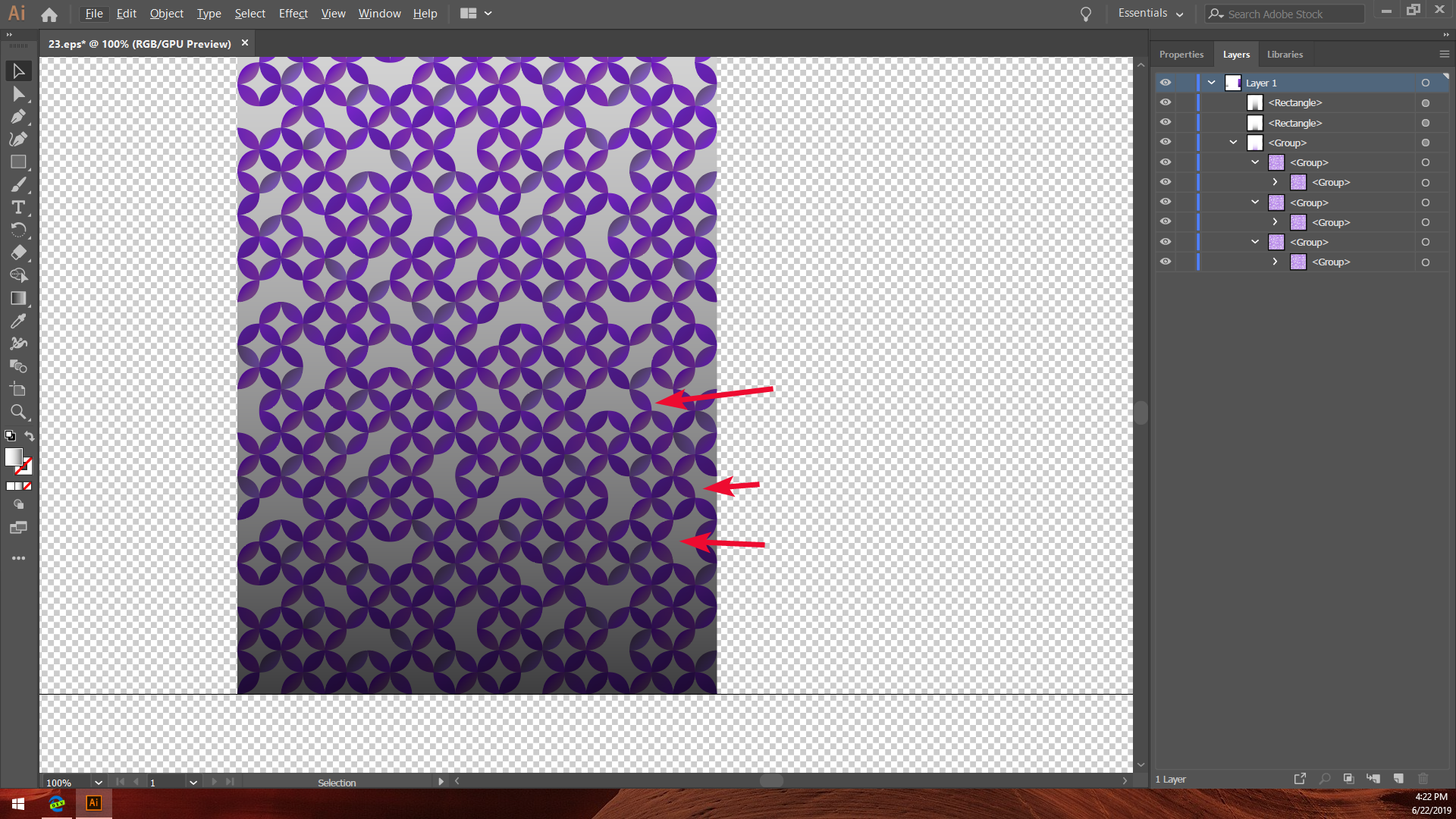
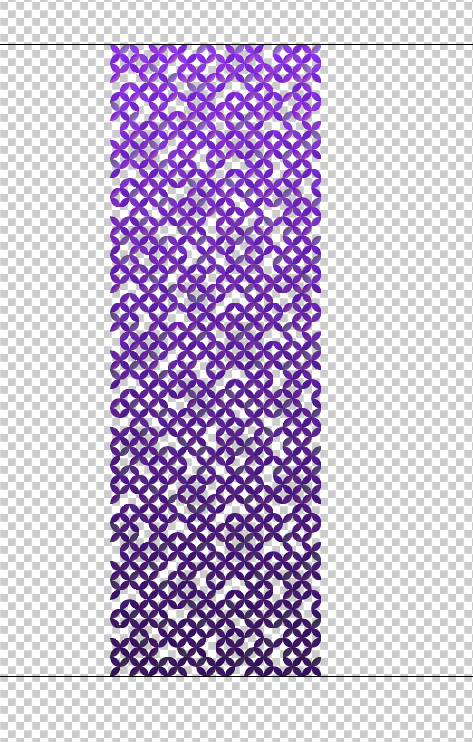
- Overlap the two (with the multiply blending mode) pieces, as seen before here:

2. Select both layers and Object -> Flatten Transparency. I set the balance to 100 full vector, but there aren't any raster images here anyways.
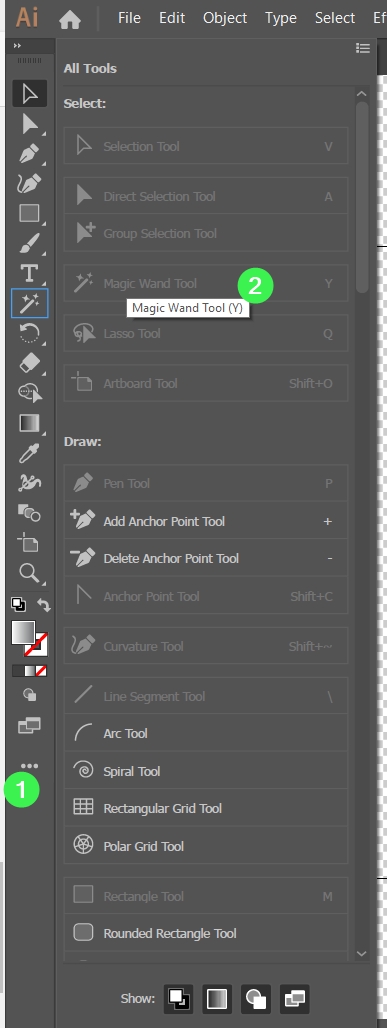
3. Then you may need to enable the Magic Wand Tool (or just press "Y") by opening the three-dot menu and dragging the Wand tool to your toolbar:

4. Then select the unwanted gradients in the background via Magic Wand tool (it took me three attempts to match all the grays) and press delete--voila!

Thank you for the reply, Monika: it helped get me thinking of alternative strategies! This might not work for all artwork (especially with complex gradients), but it worked perfectly here, FWIW.
Copy link to clipboard
Copied
Select the artwork.
Object > Compound Path > Make
Apply gradient with the colors you want to achieve.
Peter
Copy link to clipboard
Copied
Thank you for the replies, everyone. These are great ideas. I hope this thread can be a useful resource for many future users!
tromboniator: unfortunately, the same issue as Monika's suggestion? I can't see what's different when I follow these steps. Did I miss something?
Theresa J: this worked, too! The only concern was properly aligning both layers, but that doesn't take long.
Anna Lander: this also worked! Though (for an Illustrator newb like me, I needed to save a gradient swatch first to have it appear in the second fill"
Copy link to clipboard
Copied
I'm not clear on what the purpose of the multiply mode is. It sounds as though you just want it to give you a gradient on the artwork—does it have another purpose? Is the artwork just the visible shapes, or does it include a rectangle behind it?
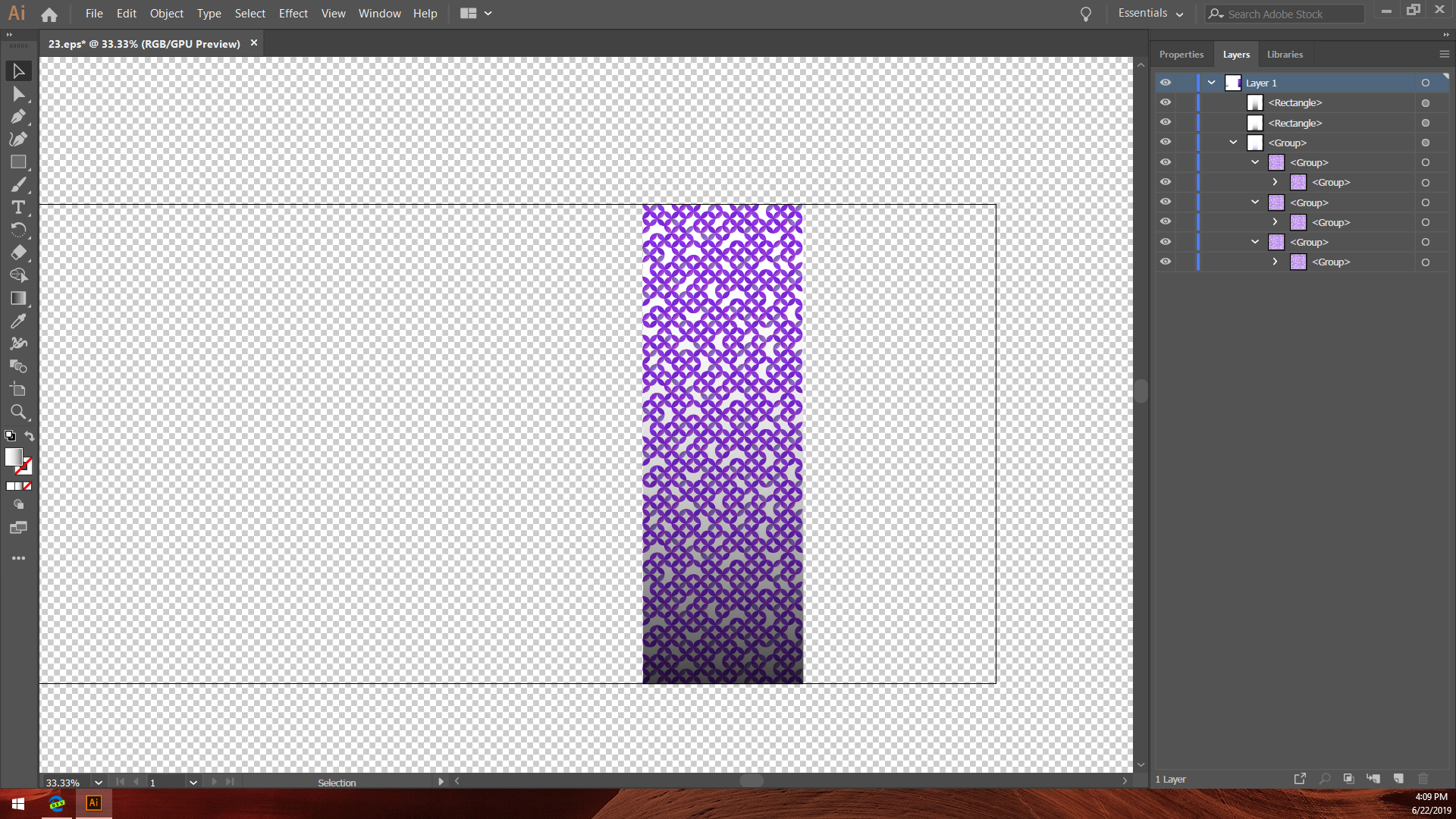
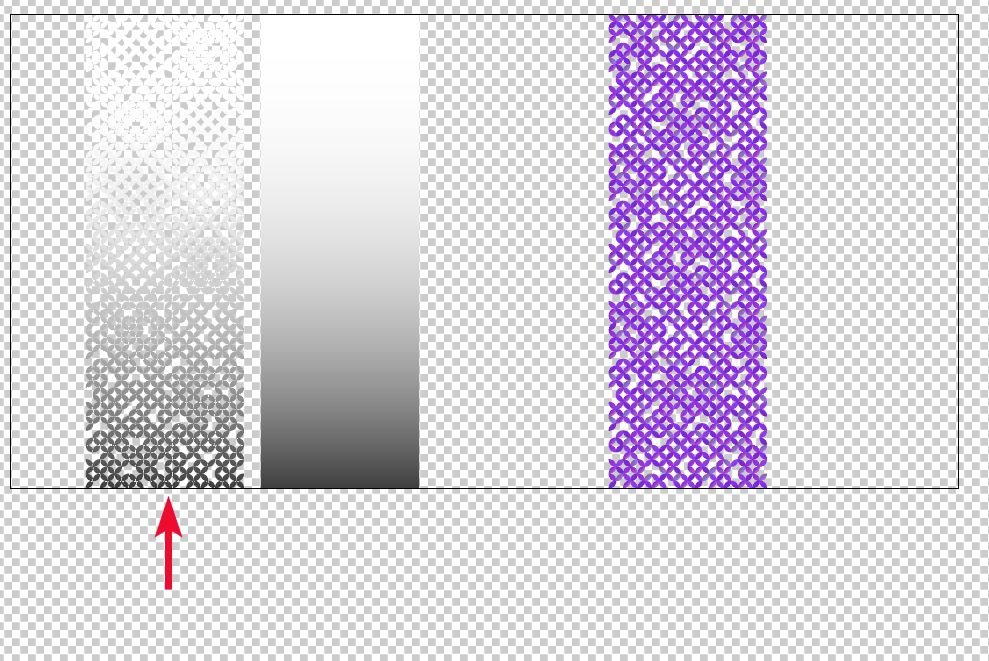
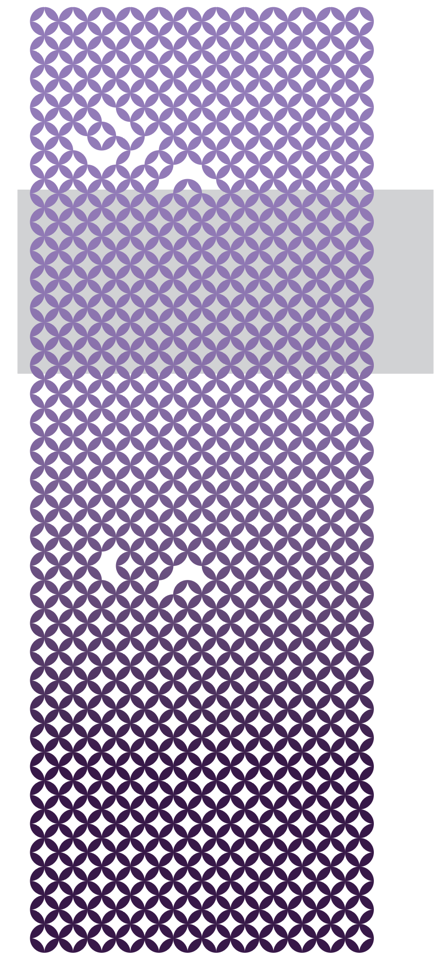
From your description, it seems that you want something like this

where the gray rectangle is only to show the transparency.
Peter
Copy link to clipboard
Copied
Couldn’t you just place the new gradient made with the clipping mask on top of the purple color and set it to mulitply?
Copy link to clipboard
Copied
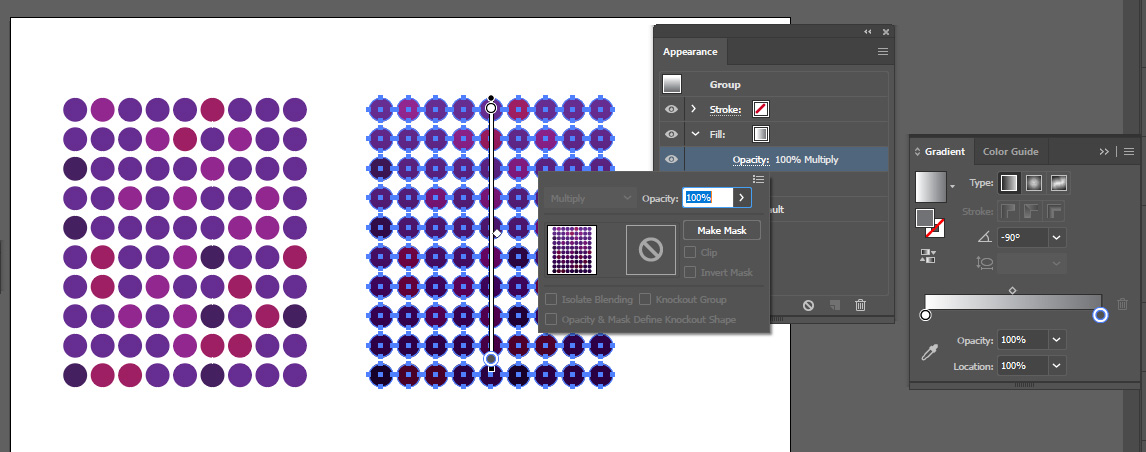
It may be a bit simplier.
1. Group your colored shapes.
2. In Appearance Panel add new fill to Group. Set this fill as gradient and apply Multiply mode to its Opacity.