 Adobe Community
Adobe Community
How to make a hex grid?
Copy link to clipboard
Copied
I need to make a hex grid in Illustrator. There are two catches:
1) The hex grid is a particular shape: I'm looking for an easy way to put together a particular pattern of hexes.
2) There can be no duplicate lines. So I can't simply cut & paste the same single hex over and over, because everywhere the hexes overlapped there would be two lines. The final graphic from this is going to be output to a laser table. Anywhere the data shows two overlapping lines, the laser will burn twice, which ruins things, and could even be a fire hazard.
So pardon my newbishness, but would any of you care to offer pointers?
Thanks in advance.
Explore related tutorials & articles
Copy link to clipboard
Copied
I presume you mean hexagons. Try this:
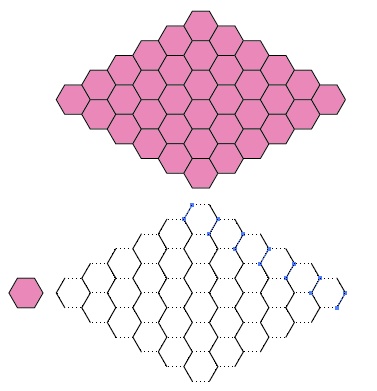
Make a repeat pattern of hexagons. Easy with copy/drag and Cmd+D. Shown pink below.
Copy it and Cmd+5 (make guides).
Select one side of an original hexagon, copy, paste and snap to guide.
Copy drag to next guide etc. etc. Group
Repeat same procedure for the next side.
And again for the 3rd side.
Best use round caps so that the corners meet properly. You will be able to join some of them if you like, but obviously not all of them.
Here's an example. I have drawn 2 sets of sides.
You can also do much of this with the pen tool snapping to a hexagon grid guide. I'm not sure which way is quicker.

Copy link to clipboard
Copied
baudot,
You may:
1) Create one hexagon with radius R;
2) Direct Select the bottom and the three top segments and Object>Transform>Move: X = 1.5 times the width (3*R) and Y = 0.5 times the height (about 0.866*R), and Copy; this creates independent paths;
3) Direct Select the two slanting paths and Object>Transform>Move: X = -0.5 times the width and Y = 0.5 times the height and Copy;
4) Direct Select the the rightmost slanting path and Object>Transform>Move: X = -1.5 times the width and Y = 0 and Copy;
Now you have the basic unit;
5) Group everything;
6) Effect>Distort & Transform>Transform and Move = X = 1.5 times the width and Y = 0, set the number of horizontal copies;
7) Effect>Distort & Transform>Transform and Move = X = 0 and Y = 1 times the total height of the group, set the number of vertical copies.
With this, you just have one basic unit, and the rest is an effect.
You may Object>Expand Appearance to get independent paths, especially if you wish to remove parts of the pattern.
You may start with a white fill so you can see the closed paths, and you may remove the fill when done.
Edit: Hi Steve. You are up earlier than I.
Edit: A few final remarks additions.
Copy link to clipboard
Copied
Edit: Hi Steve. You are up earlier than I.
Yep. Catchin' worms 🙂
Regarding the original question I think that a hexagonal grid made into a guide is the most important thing.
Once you've done that you can use all sorts of methods to draw/duplicate/rotate line segments.
I tried using the pen tool with smart guides turned on. Very quick and easy to make zig-zag lines which you can then duplicate as you wish.
There will always be some loose line segments though; no way around that.
Copy link to clipboard
Copied
Steve, Jacob, Thanks for your responses, guys, but I'm not sure either of these addresses my need: To have a grid with no lines covered twice. Again, if I have a line in the drawing twice (like I'll get if I just copy and paste whole hexes) then the laser will cut that spot twice, and that's a Bad Thing.
Actually, I have to confess that when I tried to follow Jacob's instructions, the results I got were Not As Intended. It just started smooshing the line segments around, and a few steps in I gave up, it not being clear where things were going.
Copy link to clipboard
Copied
baudot,
Sorry, there were a few errors in the moves and a step (4) too much in the instructions. Here is a corrected version:
You may:
1) Create one hexagon with radius R;
2) Direct Select the bottom and the three top segments and Object>Transform>Move: X = 3/4 times the width (1.5*R) and Y = 0.5 times the height (about 0.866*R, you can copy the height form the Transform palette/panel)), and Copy; this creates independent paths;
3) Direct Select the two slanting paths and Object>Transform>Move: X = -3/4 times the width and Y = 0.5 times the height and Copy;
Now you have the basic unit;
4) Group everything;
5) Effect>Distort & Transform>Transform and Move = X = 1.5 times the width (3*R) and Y = 0, set the number of horizontal copies;
6) Effect>Distort & Transform>Transform and Move = X = 0 and Y = 1 times the total height of the group, set the number of vertical copies.
With this, you just have one basic unit, and the rest is an effect.
You may Object>Expand Appearance to get independent paths, especially if you wish to remove parts of the pattern.
You may start with a white fill so you can see the closed paths, and you may remove the fill when done.
I still believe this is the easiest/most accurate way.
Copy link to clipboard
Copied
I think this is the best way to do it.
1. Make a hexagon object.
2. Cut half of it.
3. Turn on Smart Guides
4. Hold on Option (Alt on PC) and grab either the top right or left point of your shape and snap it to the bottom left or right point.
5. Press Cmd + D (Cntl + D on PC) to make duplicates of what you just did.
6. Once you have a desired amount, group them and repeat step 4 and 5 in the opposite direction.
This will give you the desired pattern with no overlapping lines at all. Hope this helps.
Daniel
Copy link to clipboard
Copied
You could also make a pattern swatch. I threw this together:

Before you make it a pattern swatch remove the stroke and add a fill. If you leave it stroked the pattern tiles won't line up properly.
Fill whatever area you need with the pattern swatch. Object>Expand. Unmask. Each tile will have a mask box without a fill or stroke. Object>Path>Clean Up... Make sure Unpainted Objects is checked. You're left with just the filled objects. At that point you could select all of them and add a stroke back so you can see them.
KGB
Copy link to clipboard
Copied
I'm assuming that since you mention laser cutting, you are not trying to cut a grid, but to cut an array of hexagonal holes, to achieve a lattice.
In Illustrator, always bear in mind that drawing a temporary path with the Line tool serves as a better measuring tool than the utterly useless Measuring tool. The height and width of a diagonal "line" (straight path segment) effectively give you the sine and cosine of the measure of the temporary diagonal path.




JET
Copy link to clipboard
Copied
Dear Jet,
It took me a few minutes to get my head around how your solution works, but it's solved my requirement to set-up a grid for a design I was working on last week. I knew there would be a mathematical way around it. ![]()
I see this is a reply from 2011 – but I'm guessing Illustrator CC hasn't made any improvements on this method in the last few years!
Thank you!
Caf
Copy link to clipboard
Copied
For those of you still looking for how to do this, you'll probably find Scriptographer and its grid generator most helpful.
http://scriptographer.org/scripts/general-scripts/grid-generator/
Copy link to clipboard
Copied
Maybe this video can help you ![]()
Simple tutorial how to make a hexagon pattern (honeycomb) in illustrator - YouTube
