- Home
- Illustrator
- Discussions
- How to outline vector files in Illustrator
- How to outline vector files in Illustrator
How to outline vector files in Illustrator
Copy link to clipboard
Copied
Hi,
I'm relatively new to Illustrator (using CS6). I'm working with some vector files I downloaded from Freepik and trying to create shapes I can cut out with a laser cutter. To cut the laser requires a file where the outline is continuous. Any gaps/interruptions in the outline will prevent the laser from fully cutting out the file. So... in essence, I want to know how to take a preexisting vector file (not create a vector using image trace) and create an outline of it.
Thus far, I've had two main problems:
1. Situations where there are duplicate outlines/strokes
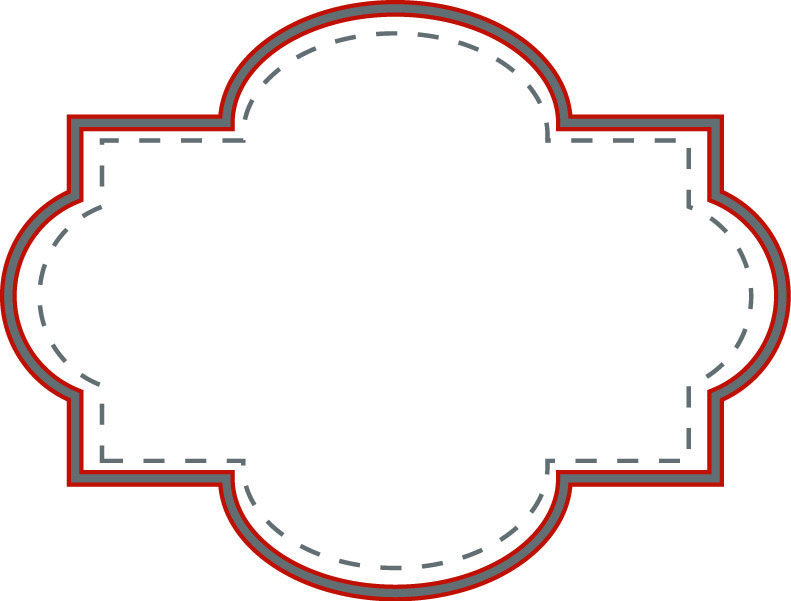
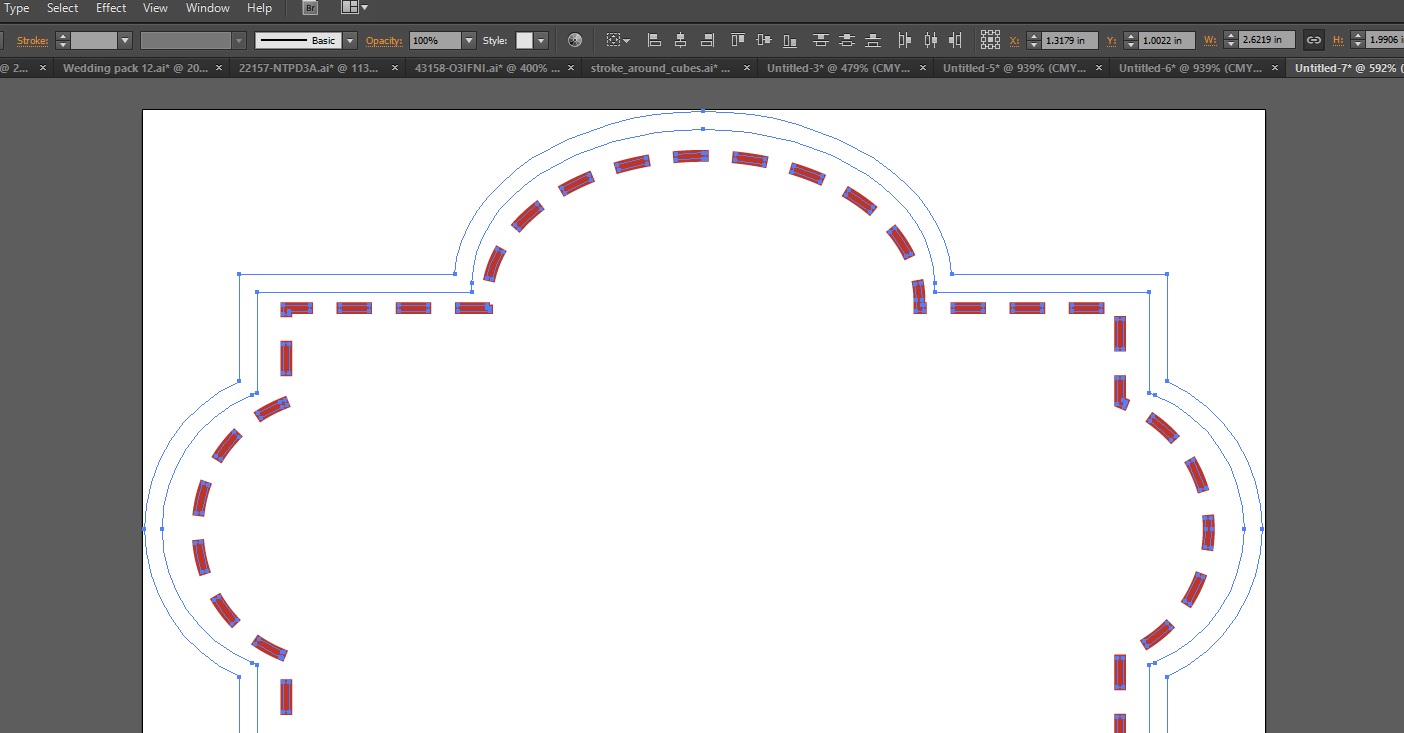
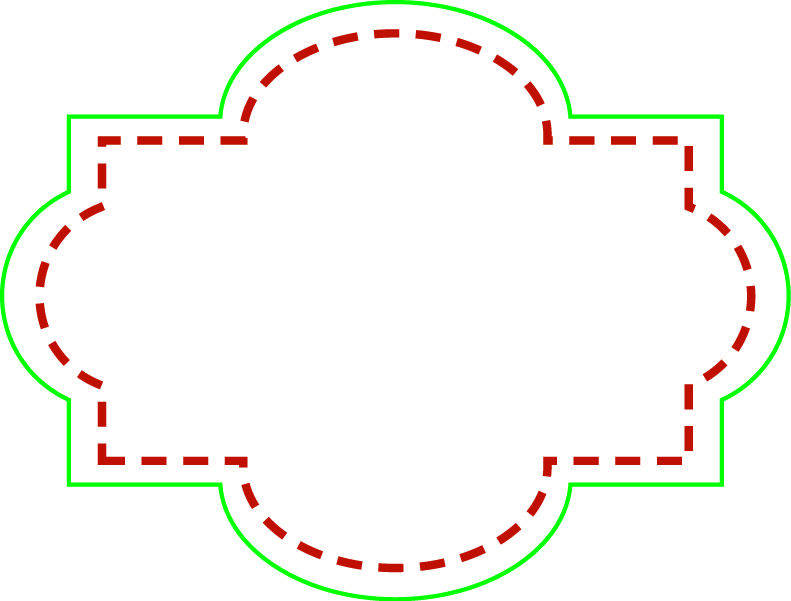
I've had mixed success in using the stroke feature. For example, in the frame closest to the word elements, I tried turning on the stroke (shown below in red), only to find out that the outer most line (my outline) has a stroke on either side and a fill in the center. If I use the stroke here with the laser cutter, the laser will literally cut out the shape twice, once along each stroke. This leaves me with two cutouts. One of the interior white shape and one of the gray fill between the two red strokes. This isn't the end of the world, but it does make it harder to measure shapes and makes the cutting process take longer than it has to. Is there a way to either ditch the inner stroke or easily create a new outline of this shape?

2. Situations where there is no unbroken outline
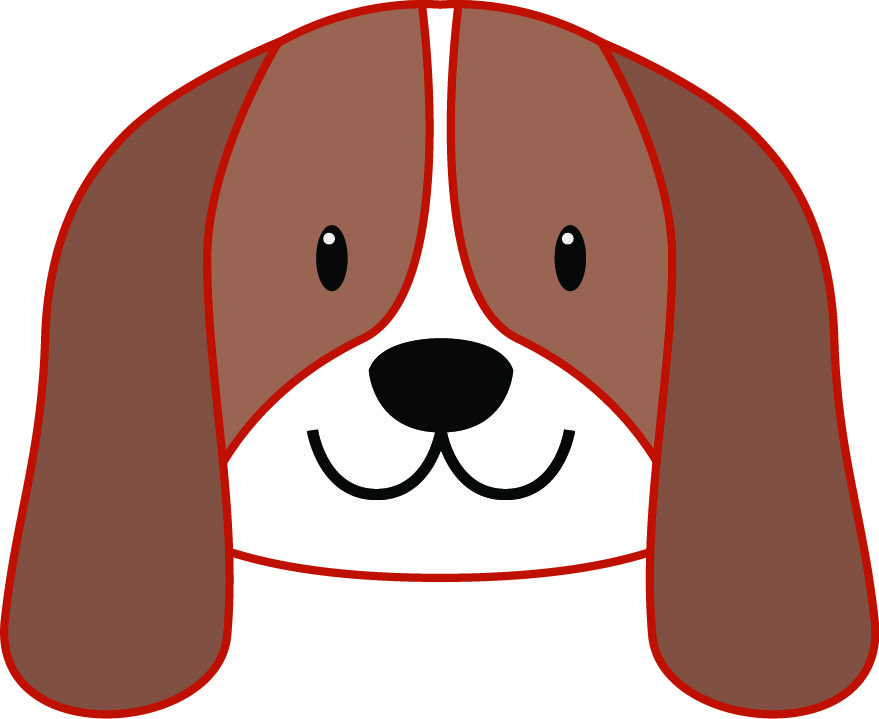
These dog images are made up of a bunch of different shapes and don't have a continuous outline. If I try to use the stroke feature here (in red) the laser wouldn't cut a solid outline of a dog, it would cut a bunch of little dog segments. As above, is there a relatively easy way to create an outline of this vector?

Any help is much appreciated!
Thanks!
Explore related tutorials & articles
Copy link to clipboard
Copied
pmccb,
Maybe in both cases you may try this, after removing the strokes you have tried with:
1) In the Layers palette, Click the Layer to select it;
2) In the Appearance palette, click the Layer to highlight it, then in the flyout click New Stroke and set it as desired, then drag the new stroke down beneath the Contents (in the main Appearance palette).
Copy link to clipboard
Copied
Just adding a Layer stroke and changing the stacking order in the Appearance palette won't be appropriate in that case, Jacob. You forgot the Laser which needs one true continuous (united) outline and not a bunch of strokes that only look as if they are continuous. Some additional pathfindering will be required.
pmc,
similar questions have been asked in the past. For example here:
Copy link to clipboard
Copied
Quite, Kurt and Ray.
One day I shall have to admit that sitting back at the window and dreaming about snowflakes fails to bring them.
Copy link to clipboard
Copied
I.'d like to learn this but .don't have a laser cutter to practice with ..
Jacob doesn't your method just add another set of strokes
but with the exact same problem ? What am i missing
For a continuous outline of the dog, could make a copy of the object
Edit >Copy
Edit > Paste in Front and then Window > Pathfinder > Unite
and give it an appropriate stroke,?
The frame seems to be made of Compound paths I think would have to go into the layers panel and ungroup and release all those on the copy before using pathfinder
Edit
i just saw kurt's post -I'll have a look at that thread thanks
Copy link to clipboard
Copied
Hi guys,
Thanks for the feedback. The older post that Kurt referenced was achieving basically what I'm looking for, but I'm not sure I really understood how they got to it, and I tried to follow along but wasn't successful at replicating it. (Still pretty new to Illustrator).
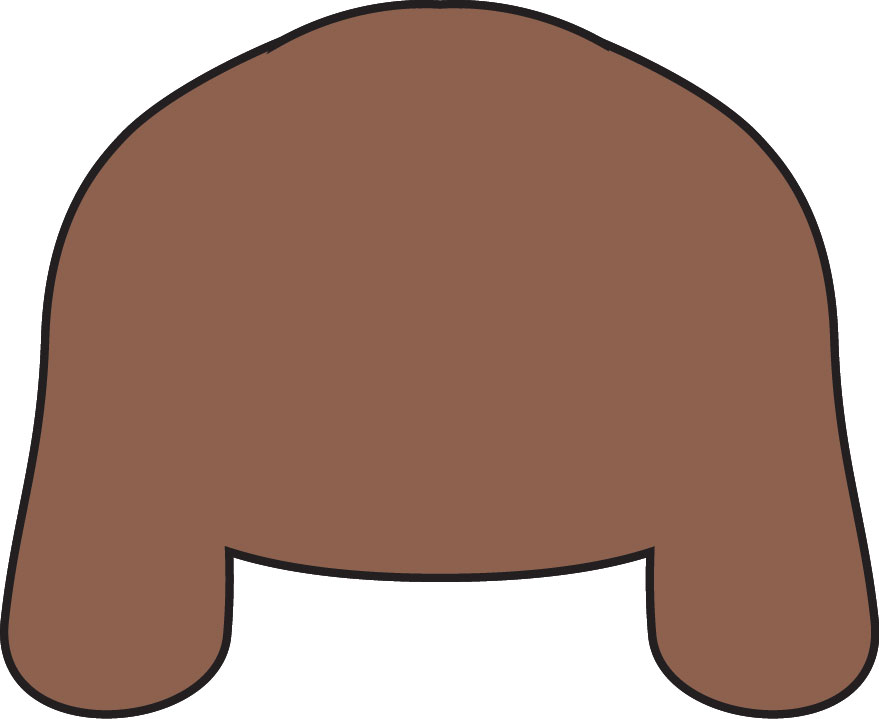
I just tried Ray's suggestions for the dog (copy/pasting a new dog on top of my original and then windows/pathfinder/unite and this is what I got. I think this would work for cutting the outline.

As for the frame graphic, yes, I think it is a compound path (or at least that's what it says in the layers panel).
I tried this two ways and only one worked. First, I tried ungrouping via object/ungroup, but I was still left with the outer most line having two strokes and a fill. So next I started over and went back to the layers panel, expanded the layers, and selected the group that I was trying to edit. I then selected make/release clipping mask from the bottom of the layers flyout menu. This gave me:

I then used the direct selection tool/white arrow and poked around until I was able to grab the inner most line (in retrospect I probably could have applied a stroke to both lines which would have made them easier to find, but instead I went with the "find the invisible frames route"). Once I had that, I hit delete a few times until it was totally gone. I then grabbed the outer most line and applied a stroke (green this time). This is what I got, and again, I think this is something I could get the laser to work with.

So.... I think you've helped me solved today's problems? I'm sure I'll have new ones tomorrow. So thank you!!!!
P.S. Ray, the laser I'm playing with is at the library. You might check out yours. Makerspaces seem to be popping up all over the place these days.
Copy link to clipboard
Copied
I wanted to create an outline for my Cricut machine around a very complicated SVG path (think of a complex letter border) so I can use the Cricut to cut the outside of the letter to fit (a small amount of larger padding would have been nice but I couldnt do that).
I used the Scissors tool in AI (hold the Eraser tile to get to it) then click the outer edge between 2 path anchors to select the whole line. Ctrl + C (it takes me a few times to copy the whole outside path and I didnt figure out the logic) and then paste it in a new canvas. You have an outline of your object.


