Rounded corner hexagon
Copy link to clipboard
Copied
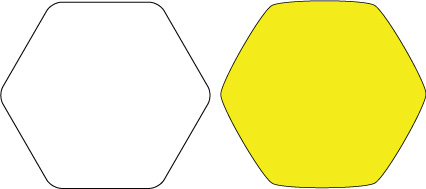
Using Inkscape, I can easily create an hexagon with rounded courners. The result in below in yellow (the right hexagon). It's possible to see that not only the corners are rounded, but the entire shape is (the lines around the hexagon aren't completely straight). I am now trying to acheive the same effect with Illustrator CS6, but I can't find out how. The closest I got is the white hexagon below (on the left). The corners are rounded but the lines are straight.

How can I create an hexagon identical to the one in yellow above with Illustrator?
Thanks!
Explore related tutorials & articles
Copy link to clipboard
Copied
You would have to create it in 2 steps using 2 instances of Round Corners, possibly expanding the apperance and subdividing the path inbetween to reinstate some sharp corners the effect can operate on....
Mylenium
Copy link to clipboard
Copied
Try doing it like this:

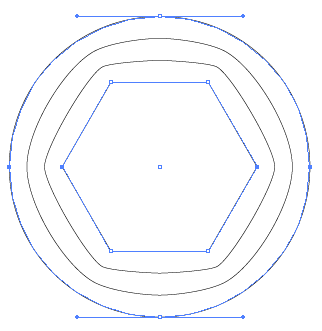
Start off by drawing your hexagon and giving it a centre point (Attributes). Then draw a circle outside it from the same centre point.
Direct select the side anchors only and make a blend between the two objects.
Check how many steps you need, expand the blend and choose the rounded hexagon you like best.
Copy link to clipboard
Copied
I always forget about the more creative uses of blends... ![]()
Mylenium
Copy link to clipboard
Copied
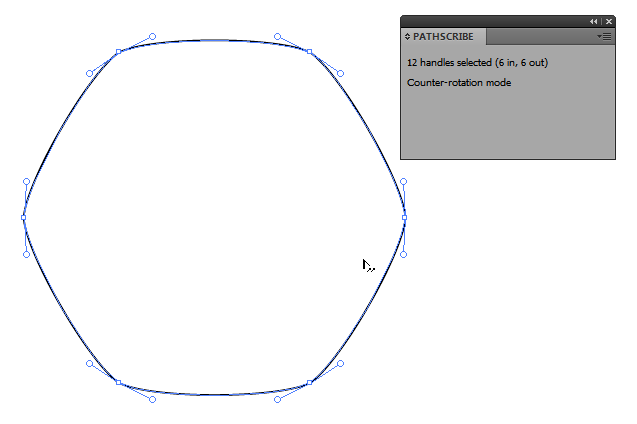
Vectorscribe/Pathscribe plugin can do this if you feel like paying for a very useful set of tools from Astute Graphics.

http://www.astutegraphics.com/products/vectorscribe/movies.html#pathscribe
Copy link to clipboard
Copied

JET
ScaleHandles
Copy link to clipboard
Copied
Although the above solution from JET gives a quite nice result, it's not perfectly symmetrical. Neither is the blend approach (you can check by duplicating & rotating the shape and lying it on top of the original. If it's not er perfect fit, it's not symmetrical). Does anyone know of a method that gives a completely symmetrical version of the yellow shape above?
Any solution will be much appreciated!
/Simon
Copy link to clipboard
Copied
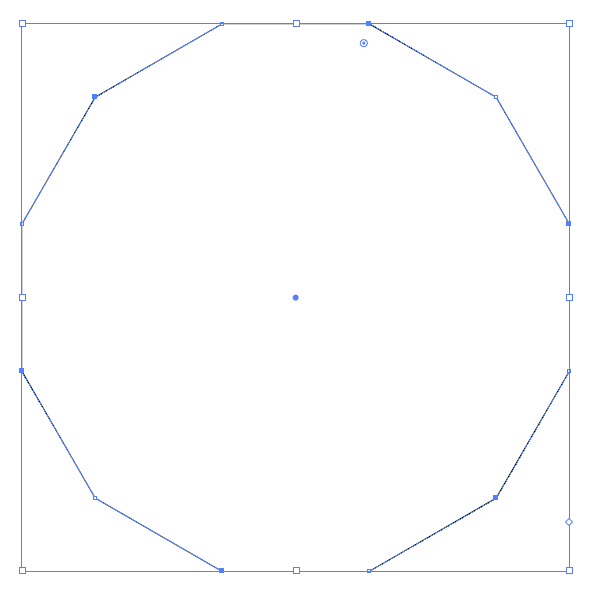
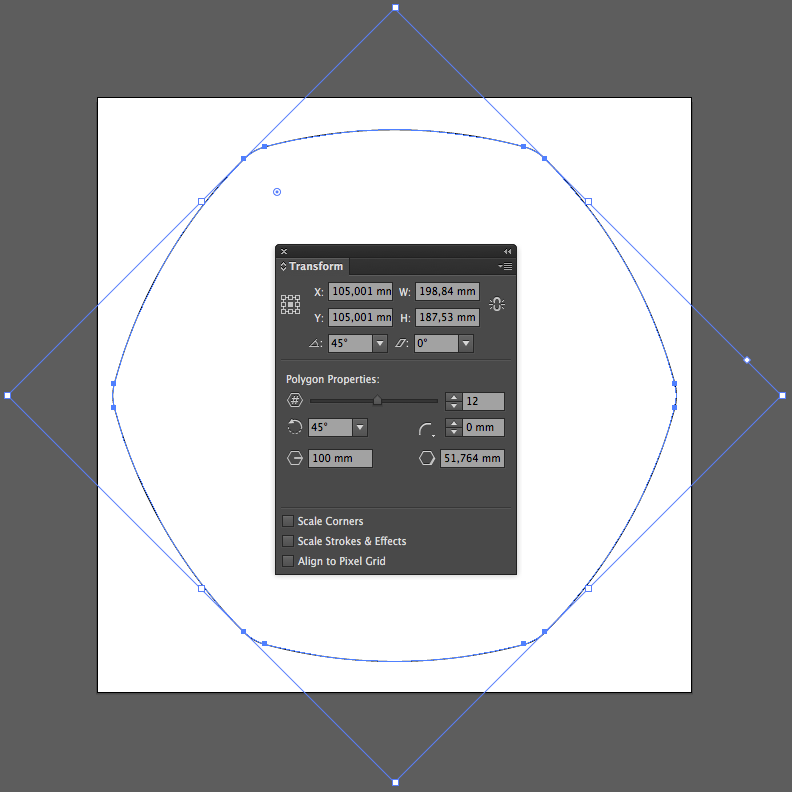
- Create a 12 corner polygon

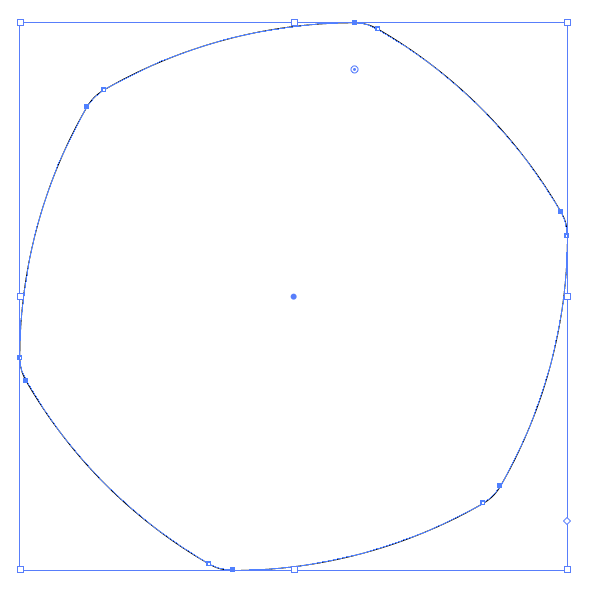
- Select every other corner with the direct selection tool and drag the widget of one corner for the small round a little bit to inside:

- Do the same with the other corner, drag the widget so far as you can inside

4. Turn it to the position you want
Copy link to clipboard
Copied
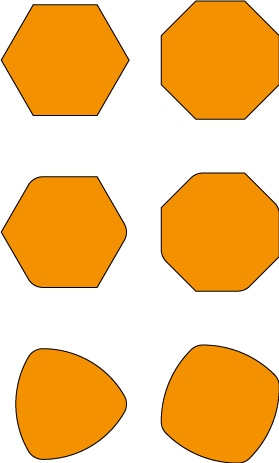
With this method you can also create similar rounded polygons:

Copy link to clipboard
Copied
I am confused on how you went from the first image to the second. could you elaborate?
Copy link to clipboard
Copied
Hello trude0
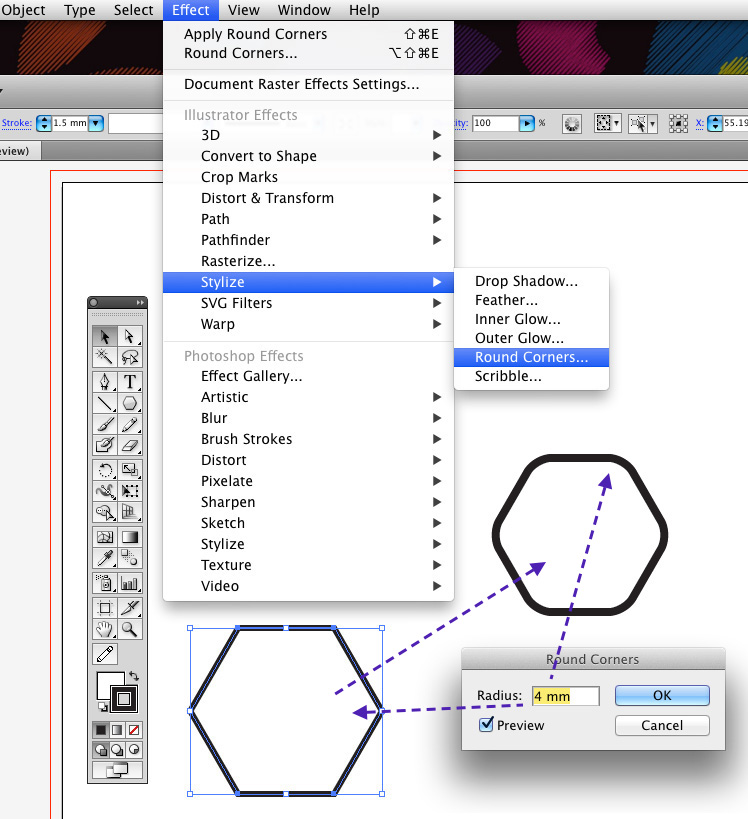
Have you tried this?.... example image below.
I am using Illustrator CS5.1

Copy link to clipboard
Copied
This would not make the 6 lines round, only the corner. Also the lines have to be round. This is easy with CC2015.
With CS5 it is way more complicated than it is to be done in CC 2015.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
