 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Adobe Muse EOL announcement - Alternatives to ...
- Re: Adobe Muse EOL announcement - Alternatives to ...
Adobe Muse EOL announcement - Alternatives to Adobe Muse?
Copy link to clipboard
Copied
Hi all,
For those of you that haven't received the email around the Adobe Muse EOL, see the FAQ Product Announcement that tries to answer some the common questions around the announcement including the reasons behind the decision.
Before we proceed with discussing alternatives, the Muse application will continue to open on your computer. You will be able to continue to edit existing or create new websites with the application. Adobe Muse will continue to be supported until May 20, 2019 and will deliver compatibility updates with the Mac and Windows OS or fix any bugs that might crop up when publishing Muse sites to the web. However, it is quite possible that web standards and browsers will continue to change after Adobe stops support for the application.
While there is no 1:1 replacement for Adobe Muse at this stage, the FAQ link above provides some alternatives. Also, Adobe is making our own investment in DIY website creation and welcomes all Muse customers to join our upcoming pre-release program for a new format that will be introduced this year as part of Adobe Spark. Build a beautiful website—in minutes | Adobe Spark
That being said, I would like to open up this discussion for discussing other solutions and migration paths. It would be ideal if we could focus our efforts on the topic at hand.
Thanks,
Preran
Copy link to clipboard
Copied
@mcguirebrannon, You forgot to reference this one ...
W_J_T wrote
Graham_Barr wrote
Whats wrong with ...
I know of 3 Webflow guys on here, Pixelgeek, Bbrannon and Nelson.
... they are direct marketing.
Regular forum users who have used or are aware of an app and make alternative suggestions are vastly different from actual employees such as them and others which are being sent in to try and secure customers as subscribers to their service and business with their posts.
Even they and yourself should be able to understand and see the difference of the conflict of interest, verse that of unbiased suggestions by regular forum members.
You may have noticed or should take note that I never stated "who" might be veiled or masquerading.
The point being [ conflict of interest - verse - unbiased suggestions ] you could stand a chance to gain from it, you may have stock options, incentives, profit bonuses etc. While regular forum users just have the satisfaction of trying to be of some assistance with their suggestions, input or experience, while not trying to gain anything from participating.
If Adobe does not mind then go for it. However it's still it's something for people to consider and be aware of. Thats also why I pointed out the Webflow potential service outages, again simply a consideration to be taken.
After all these Muse users are coming from one failed promise and product and are now searching towards another. They should have their eyes wide open and make sure their choices are as sound as possible moving forward. To better insulate themselves from such things occurring again for them in the future, perhaps your closed off cloud based subscription system is that answer, for some.
PS: I also got your Private Message PM, its ok I don't need to have a one on one private chat, but thanks for reaching out, Carry on.
Copy link to clipboard
Copied
I think it's not necessary for us to discuss or worry about a conflict of interest or biased suggestions, regarding WebFlow's replies in this thread. Let moderation decide on this. I'm sure they'll contact the participants directly in case of crossing a line.
Copy link to clipboard
Copied
https://forums.adobe.com/people/Peter+Villevoye wrote
not necessary for us to discuss or worry about
Which could easily likewise be said for a multitude of the nearly 1000 posts in the thread. ![]()
Copy link to clipboard
Copied
Wannbe cop.
Copy link to clipboard
Copied
First you reply to CY233:
Now that's the way to suck up! You'll always have a friend.
and now you're addressing me:
Wannbe cop.
I think it would be better if you'd improve the quality of your comments...
Kind regards – your wannabe content coach.
Copy link to clipboard
Copied
SammiMars wrote
these guys have some very slick marketing - Am I just being starstruck by all their awesome marketing
rayek.elfin wrote
your marketing is pretty good in beautifying something
Sounds eerily similar to Adobe and how they use the Marketing spin cycle above all else to get subscribers. ![]()
Copy link to clipboard
Copied
One thing that I find amusing is that many Muse users seem to be quite willing to go from Muse to an even more closed-of ecosystem (Webflow) over which they have little control, and which requires you to be online to work in a browser, pay a pretty hefty monthly rent, as well as being dependent on an external server for it to work.
Seems rather odd to me. Ah well, I code myself, so I can afford my freedom.
Copy link to clipboard
Copied
One thing that I find amusing is that many Muse users seem to be quite willing to go from Muse to an even more closed-of ecosystem (Webflow) over which they have little control, and which requires you to be online to work in a browser, pay a pretty hefty monthly rent, as well as being dependent on an external server for it to work.
Can you elaborate on what you mean about a closed-off ecosystem?
Seems like there might be some incorrect information that's made its way to you — happy to clear it up if there have been some crossed wires.
Also: here's our answer for why we strongly feel in-browser editing is the way to go. We wrote a similar answer on YouTube earlier today, so we'll use that as a starting point for these:
1. Continuous updates. No updates means no locking you out of the app, and no conversion of file versions is ever necessary.
2. Secure, safe backups. Assets and projects are kept in the cloud. You can access your project anywhere, any time. And since Webflow takes frequent snapshots, you can simply restore to an older version of your project on a whim. We've used Muse for years and years, and we're no strangers to the desktop app locking up (spinning beach ball!) and losing a ton of work.
3. Support for a full-powered CMS database. Because the database and its assets aren't localized, you don't have to worry about syncing and versioning when it comes to records.
4. Instant publishing. Speaking of syncing, assets don't ever need to be uploaded since they're already there. This means publishing to a .webflow.io domain or a custom domain is nearly instantaneous.
5. And this is the biggest: no translation layer. Because you're editing in-browser, what you see is literally what will be published.
We're happy to go into more detail if you have questions on any of these points — but there are thousands and thousands of Webflow users (many of our team members included) who had this same hesitation when starting to use Webflow. That concern melts away almost instantly.
Keep these questions coming — and if you disagree, let's go into the details of why. Happy to have a lively, open, and honest debate about the pros and cons of each strategy.
Copy link to clipboard
Copied
Are you from Webflow? Regardless, how do you handle when someone is working on a mission critical deadline and they lose their internet connection, can they keep working and save progress? Also in reviewing your status log history, your servers and service can have hiccups as well even if the user has internet stability.
Things to consider, regardless of frequency.
Copy link to clipboard
Copied
mcguirebrannon wrote
1. Continuous updates. No updates means no locking you out of the app, and no conversion of file versions is ever necessary.
Wordpress installed on a remote server of my own receives continuous updates as well. This, however, is an option, and the user remains in control. Same with a desktop application: the user remains in control.
Conversion of file versions is a non-argument, of course. This is web tech - html is html. CSS is CSS. A database needs no conversion in general either for web work. Unless I am missing something here?
2. Secure, safe backups. Assets and projects are kept in the cloud. You can access your project anywhere, any time. And since Webflow takes frequent snapshots, you can simply restore to an older version of your project on a whim. We've used Muse for years and years, and we're no strangers to the desktop app locking up (spinning beach ball!) and losing a ton of work.
Yes, all your Webflow projects are saved to your servers ("the cloud") - over which the user has no control. I control my own backups, and my own file versioning with Git. And what happens when your server goes down? Can Webflow users still continue to work?
For Webflow to work at all, users will need to go online. Offline work is not possible. One additional dependency there - what if the user's internet connection is down? Happens to anyone.
3. Support for a full-powered CMS database. Because the database and its assets aren't localized, you don't have to worry about syncing and versioning when it comes to records.
Neither do we have to worry about this when we run either our own database server, or run Wordpress on a remote host. And I can copy my database locally as well, to work faster. Choose to expand however I want.
4. Instant publishing. Speaking of syncing, assets don't ever need to be uploaded since they're already there. This means publishing to a .webflow.io domain or a custom domain is nearly instantaneous.
Same with a Wordpress site, or pretty much any free open source and commercial CMS out there. Nothing to write home about. Install Elementor, Page Builder, or any other visual page build tool, together with Woocommerce and other plugins, and it gives the user MORE options and freedom than Webflow.
Yes, yes, Woocommerce would be relying on a third-party service as well, sure. But still less volatile, and We'd have way more control over the end result.
5. And this is the biggest: no translation layer. Because you're editing in-browser, what you see is literally what will be published.
Just like Wordpress, Joomla, Concrete, and so on, and so forth, depending on the tool. Same with Pinegrow, since it is built on web tech (webkit). But with more options. With the difference that the user has no control over the server or the code at all.
mcguirebrannon wrote
One thing that I find amusing is that many Muse users seem to be quite willing to go from Muse to an even more closed-of ecosystem (Webflow) over which they have little control, and which requires you to be online to work in a browser, pay a pretty hefty monthly rent, as well as being dependent on an external server for it to work.Can you elaborate on what you mean about a closed-off ecosystem?
Seems like there might be some incorrect information that's made its way to you — happy to clear it up if there have been some crossed wires.
We're happy to go into more detail if you have questions on any of these points — but there are thousands and thousands of Webflow users (many of our team members included) who had this same hesitation when starting to use Webflow. That concern melts away almost instantly.
Keep these questions coming — and if you disagree, let's go into the details of why. Happy to have a lively, open, and honest debate about the pros and cons of each strategy.
That's what I meant with a closed-off ecosystem. Webflow is entirely hosted on your servers, and the user must log in and remain online to work on their projects. They have little control.
Now, I understand how attractive this all sounds to users with little technical knowledge, and your marketing is pretty good in beautifying something that could be done with open source software as well and a bit of technical knowledge, but I'd be scared to death, personally. I'd be centering my business on a third-party over which I have no control whatsoever. I am at the mercy of whatever services and elements you offer.
Why do you think I code my own things, and rely on desktop apps like Pinegrow to speed up front-end work, as well as open source projects? To not having to rely on an emperor without clothes service such as Webflow.
Don't misunderstand me: I am sure your service is of use to designers, and so forth with little or no coding and technical knowledge, or those who want a quick out-sourced solution. And all the best of luck to you with your service - I am sure you are doing quite well.
Anyway, it is good to have choice. I just think Muse users ought to be paying attention to the fact that what Webflow is so proudly proclaiming can be had for free or little extra expense as well - if the user invests a little time.
Copy link to clipboard
Copied
Now, I understand how attractive this all sounds to users with little technical knowledge, and your marketing is pretty good in beautifying something that could be done with open source software as well and a bit of technical knowledge, but I'd be scared to death, personally. I'd be centering my business on a third-party over which I have no control whatsoever. I am at the mercy of whatever services and elements you offer.
Why do you think I code my own things, and rely on desktop apps like Pinegrow to speed up front-end work, as well as open source projects? To not having to rely on an emperor without clothes service such as Webflow.
Don't misunderstand me: I am sure your service is of use to designers, and so forth with little or no coding and technical knowledge, or those who want a quick out-sourced solution. And all the best of luck to you with your service - I am sure you are doing quite well.
Anyway, it is good to have choice. I just think Muse users ought to be paying attention to the fact that what Webflow is so proudly proclaiming can be had for free or little extra expense as well - if the user invests a little time.
100% agreed that an open source software + technical knowledge route should be considered. Perhaps it'd be helpful to those on this forum if you cold describe this process you go through for sites like this so we can directly compare offerings.
Copy link to clipboard
Copied
Talking about alternatives is fine and necessary, and perhaps adobe has good reason for killing the software because the whole muse/bc combo was built wrong and can’t easily be undone, but what is missing from the discussion is that adobe is ignoring the fact that comment after comment is clearly telling the company that they are causing massive financial damage to small businesses. Innovation comes with risk, but it seems this multi billion dollar company thinks small businesses should pay for their mistakes. Make some attempt, even if a token one, to compensate the people you know who are now tasked with figuring how to pay for rebuilding 500,000 currently live websites. It’s not good enough to say your sites will keep functioning until evolving web standards destroy them. You are causing irreparable damage to your brand.
Copy link to clipboard
Copied
Hi Preran,
It looks like you're the one at Adobe who's taking all the #@/& from a lot of frustrated professionial Muse users.
How am I suppose to communicate this to my clients? I'm working on 3 projects at the moment. For one of these using the beautiful Shopifywidget from Qooqee. This client took a Shopifyaccount and placed all of his products. I told him to do so.
I give the client back his money wich he payed half allready? The other 2? Tell me Adobe what to do.
7 months ago I had a fulltime job and change that to parttime because my business with Muse was getting good. I have 3 mouth to feed and I was thinking that Muse was something to stay.
Daniëlle Beamont? You never said something in your tutorials about Muse quitting. The way you told me about Muse with your enthousiasme was giving me the idea I was in a revolution for webdesign.
Anyway........I"am not the only one who is having problems because of Adobes arrogance. Keep up the faith everybody.
Copy link to clipboard
Copied
I guess we all have our own unique requirements and this will shape our decisions regarding which route to take.
Up until now, I have always had my platform and projects on one device (Frontpage, Webplus & Muse). Webflow (or any other cloud-based platform) seems 'liberating' to me. I don't get the arguments against the cloud route.
Currently, I have to be at my office desk to work. I do enjoy a vacation or two, and invariably I get clients contacting me requesting changes whilst away (not ideal). To be able to slip a notebook in my luggage, and know that I am able to work on my websites anywhere in the civilised world seems a real step forward.
"Losing internet connection" - Really? I still have old ADSL broadband, and maybe my router has a 'moment' once every few months. Superfast cable being laid on my street as I speak! ![]() Besides, I found I couldn't work with Muse offline, as the Typekit account couldn't sync, so all my text was TimesRoman.
Besides, I found I couldn't work with Muse offline, as the Typekit account couldn't sync, so all my text was TimesRoman.
I will be hosting my sites away from Webflow, so should anything ever go wrong with them, at least I will have clean, usable code I can take elsewhere. And it won't be the nightmare we currently face with migrating Muse.
Copy link to clipboard
Copied
I've exported a file and unzipped in my hosting, all works great!
Question. Can I IMPORT a zipped project back into Webflow? Eg: Client wants a different website for the festive period. Could I save/zip the regular website for safe keeping, edit the webflow dashboard to be all Christmassy, and then import the 'regular' website back into webflow in the new year?
Or can I clone/duplicate a project? I tried saving my file as a different name, but this simply over-writes the old name. I was hoping to see 2 projects in dashboard.
Copy link to clipboard
Copied
Graham_Barr that's fantastic!
Do you have a form on the new website? If so, did you take a look at the action post to change to email forwarding?
Copy link to clipboard
Copied
Not had time to play with a form yet. It 'sounds' straightforward. For me, the big test will be sending forms to clients outlook/hotmail/yahoo accounts, which has always been problematic with Muse forms.
You might like to look at the code generated...
My regular homepage with 760 lines of Musr code Rugby Web Design | Website designer in Rugby Warwickshire
Near identical test page built on Webflow with just 156 lines of code Rugby Web Design | Website designer in Rugby Warwickshire
Copy link to clipboard
Copied
Hat's off to you Graham, that's a stella job. Great website as well.
Simply amazing the difference in the code outputs. I built quite a few websites in Muse, and they always ranked well for clients locally and on the county level with the right keyword strategy, structure and the right semantics. With Webflow, I think we are onto a winner!!
Personally, I get a bit funny with the form code hence why I want them to spell it out for me - I'm sure Webflow will come back and answer these for us, given they are probably asleep now.
Is there anything you miss on the animation side of things from what you can see? Looking at the tutorials looks like the cover most on scroll and on load stuff?
Are you seeing any lag? I'm on Virgin Media so I really wouldn't want to see lag - sometimes I work with 100+ pages and thousands of assets so I wonder if lag starts happening at a certain point? Not sure...
Copy link to clipboard
Copied
However saying this Graham, doesn't look like the Webflow CSS files have been minimized.... mcguirebrannon any plans to introduce minified CSS on export? Muse used to minify CSS.
Copy link to clipboard
Copied
However saying this Graham, doesn't look like the Webflow CSS files have been minimized.... mcguirebrannon any plans to introduce minified CSS on export? Muse used to minify CSS.
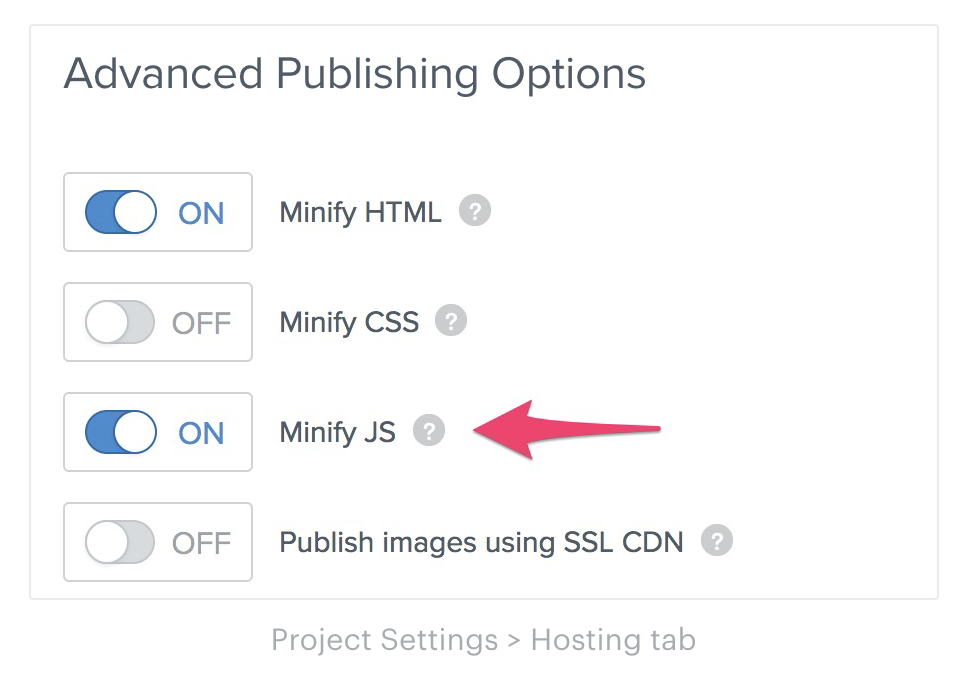
For sure! Webflow allows you to choose whether to minimize HTML, CSS, and/or JS, as well as publish image assets over a SSL content delivery network.

Copy link to clipboard
Copied
mcguirebrannon Great stuff re minifying. You've almost got me, a few more questions...
Auto-generated sitemaps - what if I host elsewhere?
JSON data markup - I have pasted to head, will this work?
Any plans to make uploading less painful for those hosting elsewhere? It's unrealistic to expect pro Muse users to migrate multiple accounts away from their reseller c-panel hosting.
Cheers!
Copy link to clipboard
Copied
@graham_barr Don't use the Webflow sitemap, just go to xml-sitemaps.com and generate yourself one. They are good and I used to use them for Muse sites because the Muse sites used to reference all the images which wasn't ideal. Xml sitemaps jist sticks to the pages. As long as under 500 pages it's free.
JSON - dump it just above the closing body tag manually after export.
@mcguirebrannon - still need an answer on GDPR please. Also you and Nelson went quiet on the contact form setup for export so I've been digging around and it is an ABSOLUTE BALLACHE PEOPLE WITH WEBFLOW. BE AWARE
if you want to use your Webflow contact forms on export / your own hosting. Firstly you need to get a formmail.pl file, configure it, put it in the cgi-bin on your host, enable it, and then change to POST on webflow front end, and change destination to the cgi-bin, then do a minor code edit to the export so it tallies with the .pl file to send to your desired destination. That is on the basis the email you are sending to doesn't have DKIM (G Suite normally adds this by default) and Microsoft Exchange is like Fort Knox now. @mcguirebrannon / Nelson? Is there a simpler way or am I right? Have you had clients doing this that still have issues getting emails through to G Suite / Microsoft accounts?
Copy link to clipboard
Copied
Sorry for the delayed response.
Sitemaps - You're correct. Webflow does not provide one when exporting. You can auto-generate one if you're hosting with us.
JSON - I'm not familiar with using JSON so I'll need to ask a team member for that information.
GDPR - As mentioned at the bottom of this blog post: What we’ve been shipping: Jan–March 2018 | Webflow Blog
Rest assured, we’re actively working with our lawyers to prepare for GDPR, and we’ll be sharing updates about our progress on this front soon.
Forms - When you export a Webflow site where a form has been placed into, you can use our server technology to capture and save the form data. However, you'll need to add-on a hosting subscription (Basic is $15/month) to your project to enable the form to process and save the data on our server. This is comparable to something like using Wufoo.com.
Speaking of third-party form platforms, you're more than welcome to export your Webflow project and replace the form action URL with something else. If you're not familiar with creating form processing scripts, then you can also replace the whole form code with one from a third-party platform.
Hope this helps ![]()
Copy link to clipboard
Copied
@pxlgk I understand you run a business, so won't clearly explain to people how to 'hack' this as it makes your hosting solution less 'sticky'. But I wanted to make the community aware this isn't a 'copy and paste' job. If they want more details I'm sure they will badger you. But let's be clear, you are being purposefully vague - even your 'Cyberdave' never properly explains it on your forums. He keeps referring to your forms FAQ page in the threads I've seen. Leaving it to your community to work it out for themselves.
Also thanks for clarifying GDPR situation. You haven't got long to sort it out as it kicks in in a few weeks
Copy link to clipboard
Copied
Hi sstuart48, ![]()
I didn't mean to be vague. Just like you, I'm a designer and when it comes to code beyond jQuery, i get really confused. The last time I messed around with creating my own form code was back in 2002. Since then, there have been easier tools that do it for you.
To make it more clear on how to remove our server from processing your form data, here is a video of me modifying code exported from Webflow. In this video I add an action attribute to the form tag and also show you what code to remove to replace it with a third-party code snippet.
Screen Recording 2018-03-30 at 02.57 PM.mov
Hope this clears up any confusions



