リンクをクリップボードにコピー
コピー完了
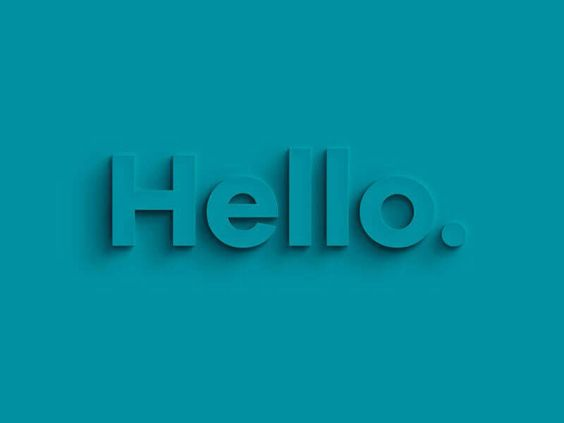
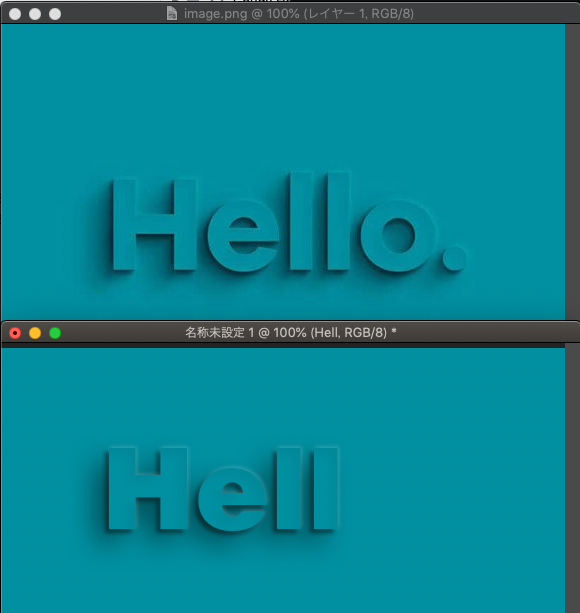
添付画像のようなエフェクトをかけたいです。
フォトショップでの作成方法がおわかりであれば、教えていただきたいです。
 1 件の正解
1 件の正解
やってみましたー。
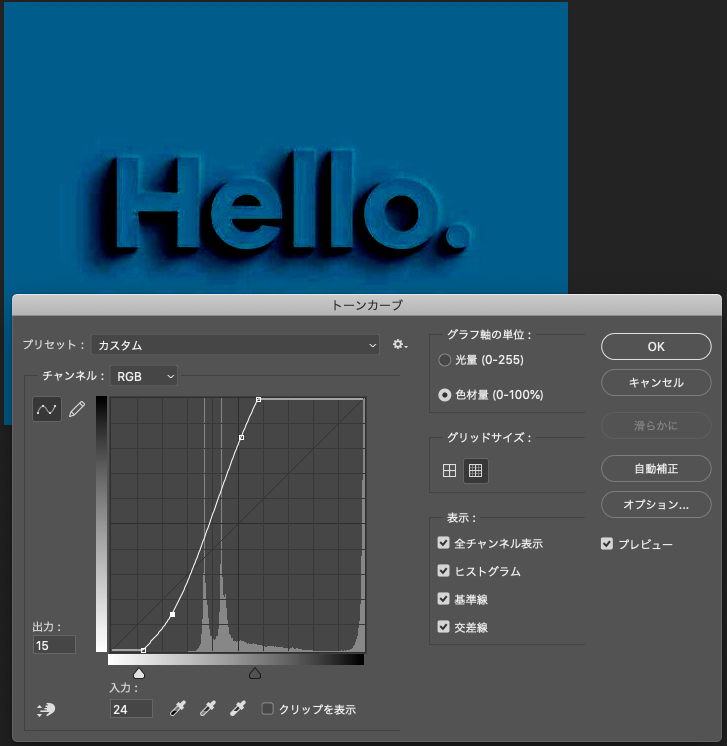
まず、肉眼だけでは見えていない要素があったりするので、ちょっと濃度やコントラストを上げたりしてみます。
文字面の内側にも影がいるのがわかりました。
ここで、構成される要素をリストアップします。
- 濃い影
- 薄い影
- 影と反対側の光
- 文字面に落ちた影
うまくやればベベル&エンボスで大半の要素はまとめて作れそうなのですが、小さな画像だと特に微調整が難しかったり、そもそも無理だったりするため、1つずつ作りました。
文字レイヤーを作成したら、「塗り」を0%にします。文字の色は見えなくなり、効果だけが見えるかたちとなります。
濃い影→薄い影→右上の光→文字面内側の影 の順で作りましたが、順番は関係ありません。
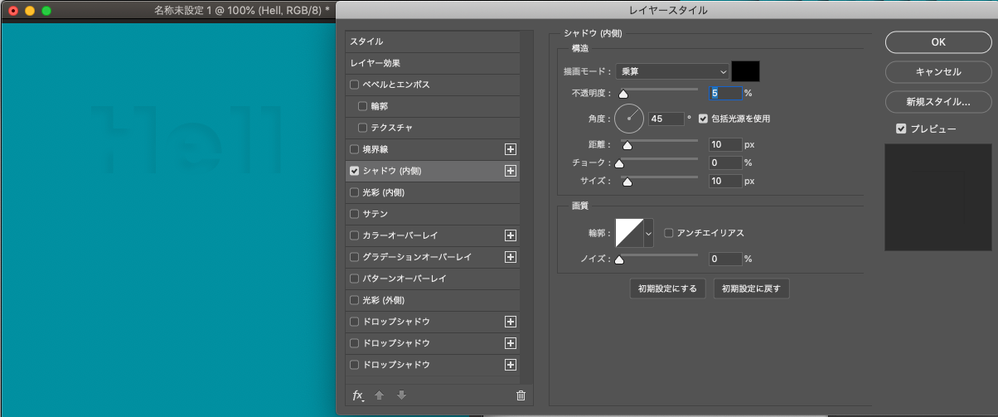
文字面内側の影
ほんの気持ちていどの濃さで。
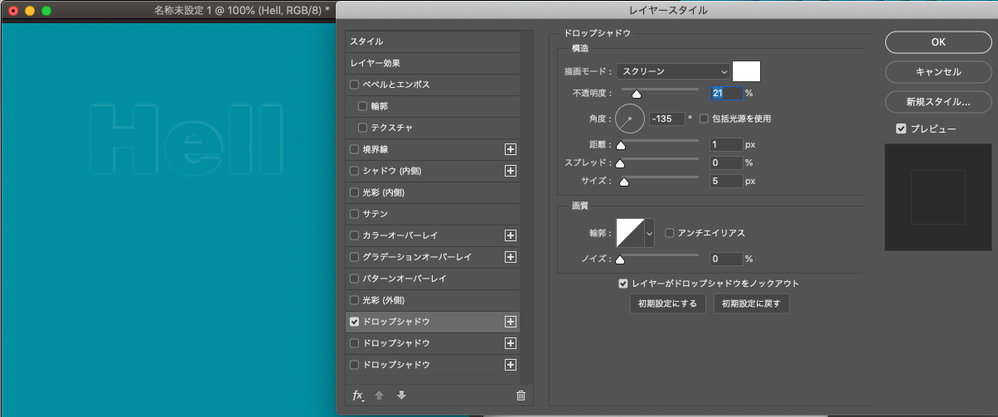
右上の光
これだけ他の効果と角度が180°逆ですが、さわる前に「包括光源を試用」チェックを外します。
そうしないと他の効果の角度もまとめて変わってしまうので注意。
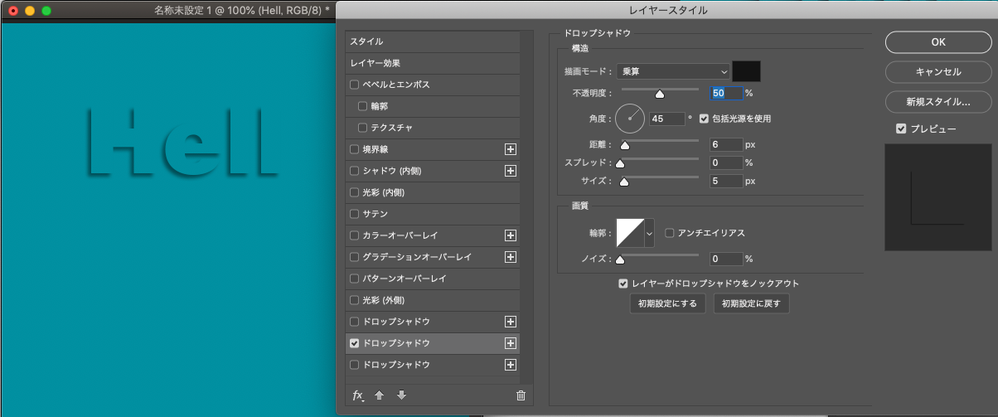
濃い影
ドロップシャドウの + を押して追加します(できない場合は相当古いバージョンなので質問の際にそういうことも書き添えるようにしましょう)。
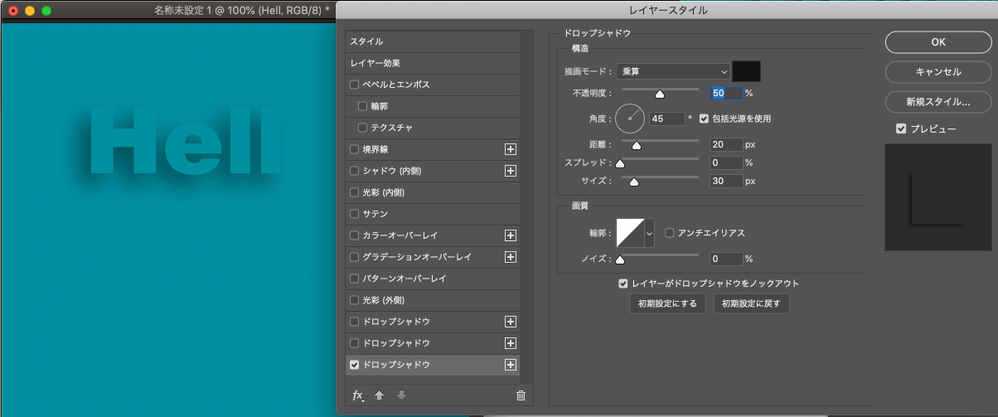
薄い影
以上で、できあがりとしました。
...
リンクをクリップボードにコピー
コピー完了
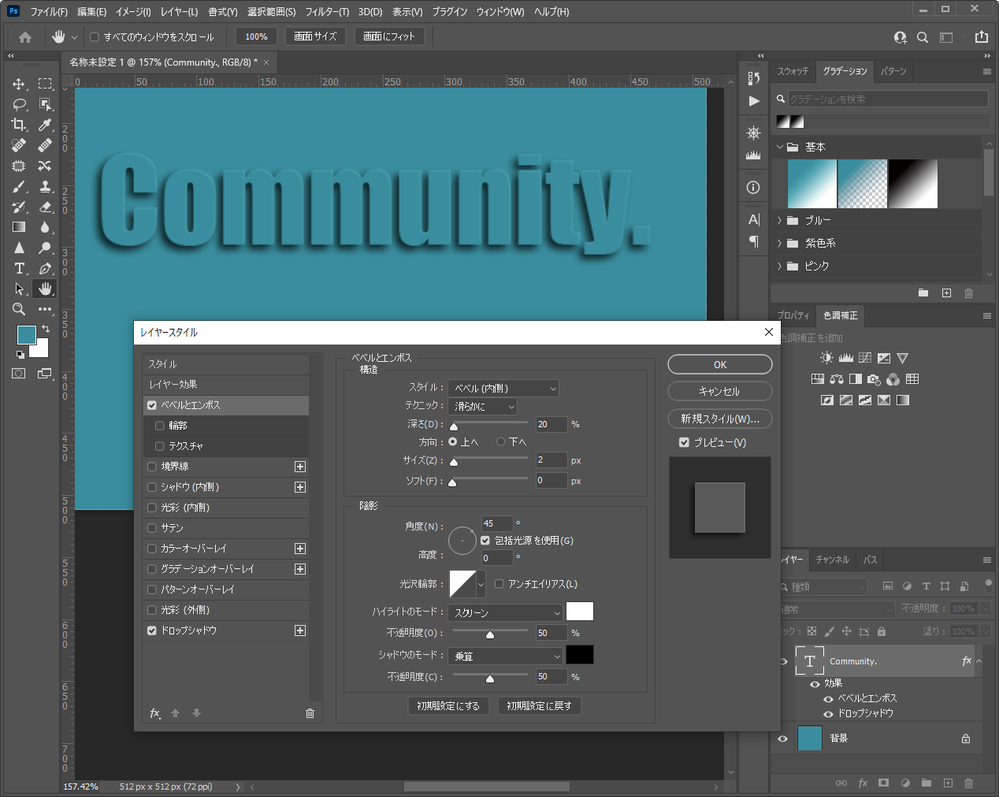
レイヤー効果の「ベベルとエンボス」と「ドロップシャドウ」の処理で実現できると思います。
リンクをクリップボードにコピー
コピー完了
ありがとうございます!!
リンクをクリップボードにコピー
コピー完了
ドロップシャドウの3段重ねで作ってみました。
当方効果は素人ですので、もっと上手い方法があるかもしれません。
リンクをクリップボードにコピー
コピー完了
やってみましたー。
まず、肉眼だけでは見えていない要素があったりするので、ちょっと濃度やコントラストを上げたりしてみます。
文字面の内側にも影がいるのがわかりました。
ここで、構成される要素をリストアップします。
- 濃い影
- 薄い影
- 影と反対側の光
- 文字面に落ちた影
うまくやればベベル&エンボスで大半の要素はまとめて作れそうなのですが、小さな画像だと特に微調整が難しかったり、そもそも無理だったりするため、1つずつ作りました。
文字レイヤーを作成したら、「塗り」を0%にします。文字の色は見えなくなり、効果だけが見えるかたちとなります。
濃い影→薄い影→右上の光→文字面内側の影 の順で作りましたが、順番は関係ありません。
文字面内側の影
ほんの気持ちていどの濃さで。
右上の光
これだけ他の効果と角度が180°逆ですが、さわる前に「包括光源を試用」チェックを外します。
そうしないと他の効果の角度もまとめて変わってしまうので注意。
濃い影
ドロップシャドウの + を押して追加します(できない場合は相当古いバージョンなので質問の際にそういうことも書き添えるようにしましょう)。
薄い影
以上で、できあがりとしました。
少しでも参考になればいいです。
リンクをクリップボードにコピー
コピー完了
ありがとうございます。
こちらで作業させていただきました!