- Home
- ホーム
- Photoshop デスクトップ/Mobile/web 版
- ディスカッション
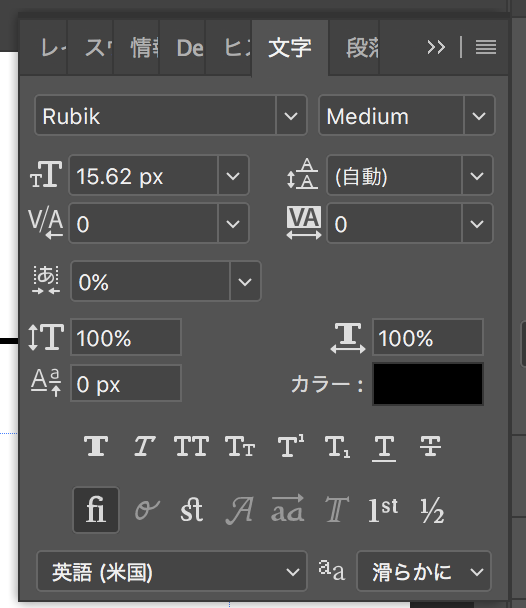
- photoshop テキストサイズが整数から小数点の値になってしまう
- photoshop テキストサイズが整数から小数点の値になってしまう
リンクをクリップボードにコピー
コピー完了
photoshopで環境設定をピクセルグリッドにスナップの状態にして作業しているのですが、
例えばテキストサイズを「18px」等と指定して、
シェイプを作ったり移動させたりと他の作業をした後もう一度確認すると、
「18.01px」の様に小数点の値になっています。
WEBデザイン用に全て整数で作りたいのですが、
原因がわからず困っております。
どなたか、解決策をご存知の方はいらっしゃらないでしょうか?
 1 件の正解
1 件の正解
Photoshopのバグではありません。
あくまで文字のバウンディングボックスの位置が整数値になるだけです。このため、文字サイズが小数点になることは不思議ではありません。
なお、Illustratorでもピクセルグリッドに整合させた場合でも同様の動作をします。
一番下の「拡大縮小時にピクセルにスナップ」を見てみると、「バウンディングボックスの辺が」とあります。

マークアップエンジニアに何か言われないかという点ですが、確かにブラウザーによって小数点付きのフォントサイズの挙動が異なるので、気になるところですね。心配されるのはわかります。
ただし、フォントに関しては、ご指定のフォントがWebフォント対応なのか、詰めは対応するのかなど、不確定要素がいくつかあり、正直どこまで厳密にするかは仕様書によるのではないかなとも思えます。(個人的にはブラウザ間の差異を考慮して1行のモノが2行に溢れないように設計(デザイン)やコーディングをするようにはしますけど)
リンクをクリップボードにコピー
コピー完了
PhotoshopとOS Xのバージョンはなんでしょう。テキストサイズはどこで確認していますか。
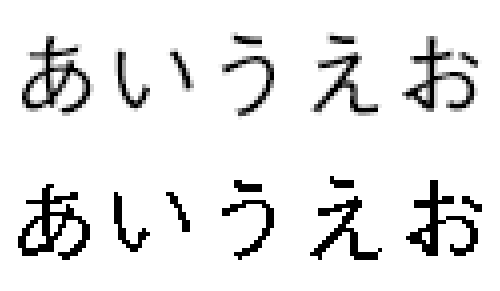
それはそれとして厳密に文字サイズを整数にしたいというと下のようになっちゃうと思うのですが。

-- silk-m
Susumu Iwasaki
リンクをクリップボードにコピー
コピー完了
テキストのサイズではなく、テキストエリアのバウンディングボックスがピクセルグリッドに吸着しているだけなので、シェイプの変形などによっては、テキストサイズが小数点つきのサイズになる場合があります。
リンクをクリップボードにコピー
コピー完了
テキストの場合ベクターデータを内部処理して画像として表示しているので何らかの処理で小数点以下の数字が出ることはよくあります。
ウェブページをデザインする場合アンチエイリアスをコントロールして整数で作るのが原則ですが、テキストやベクターシェイプのロゴデータなど(特に小さく使う場合)無理にピクセル整合するとかえってデザインを損なう場合があるので注意が必要です。
リンクをクリップボードにコピー
コピー完了
皆さま、早速ご回答いただき誠にありがとうございます
使用OSは mac Sierraでphotoshop2017です
文字サイズは文字ボックスで確認しており、アンチエイリアスをかけた状態です
※レティーナディスプレイで見られる頻度の高いサイトのため、
見た目を確認するためにアンチエイリアスをかけて作業しています
※整数にすることにより形を崩したくないアイコンなどは、SVGを外部リンクさせて作業しています
皆様の回答を総合すると、photoshopの処理上小数点はどうしても出てしまうということでしょうか。
photoshop2017のバグの様なものですかね……
このままマークアップに回してエンジニアに怒られないかだけ不安です

リンクをクリップボードにコピー
コピー完了
Photoshopのバグではありません。
あくまで文字のバウンディングボックスの位置が整数値になるだけです。このため、文字サイズが小数点になることは不思議ではありません。
なお、Illustratorでもピクセルグリッドに整合させた場合でも同様の動作をします。
一番下の「拡大縮小時にピクセルにスナップ」を見てみると、「バウンディングボックスの辺が」とあります。

マークアップエンジニアに何か言われないかという点ですが、確かにブラウザーによって小数点付きのフォントサイズの挙動が異なるので、気になるところですね。心配されるのはわかります。
ただし、フォントに関しては、ご指定のフォントがWebフォント対応なのか、詰めは対応するのかなど、不確定要素がいくつかあり、正直どこまで厳密にするかは仕様書によるのではないかなとも思えます。(個人的にはブラウザ間の差異を考慮して1行のモノが2行に溢れないように設計(デザイン)やコーディングをするようにはしますけど)
リンクをクリップボードにコピー
コピー完了
丁寧にご返信ありがとうございます。
バウンディングボックスが整数イコール=元来曲線を含む文字は厳密には整数にはならない、
ということですかね、
お伝えいただいたことがやっと掴めてきました
データ上で端数が出ない様にするより、
仕様書でフォントサイズや行間など示してあげたらコーディングの際迷いませんね、
その様に進めていきたいと思います
ありがとうございました
