- Home
- RoboHelp
- Discussions
- Re: Autonumbering and Heading Styles - H1, H2 etc
- Re: Autonumbering and Heading Styles - H1, H2 etc
Autonumbering and Heading Styles - H1, H2 etc
Copy link to clipboard
Copied
Hi all, please help me if you can...
I have read the Help and tried to implement the Autonumbering feature for H1, H2 etc. but I can't get it to work.
Do I simply need to create Autonumber styles level 1, level 2, level 3 etc for Heading Style - H1 and then the level styles drive the numbering/styles for H1, H2 etc
Or do I go through each Heading Style and enable Autonumbering, select the Level and add the properties as necessary.
Any guidance is greatly appreciated
Thanks Michelle 
Copy link to clipboard
Copied
Have you read the instructions on my site? RH2020 Lists and Autonumbering (grainge.org)
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Yes I have
Copy link to clipboard
Copied
And I was still unable to ascertain whether I:
- Do I simply need to create Autonumber styles level 1, level 2, level 3 etc for Heading Style - H1 and then the level styles drive the numbering/styles for H1, H2 etc
- Or do I go through each Heading Style and enable Autonumbering, select the Level and add the properties as necessary.
Copy link to clipboard
Copied
Hi, Peter:
I checked out the autonumbereing/lists instructions on your site for RH2020.
This is the second list in this topic, so if I applied autonumber, the second item was numbered as 5. I took off autonumber and applied the numbered list style from the toolbar and got the above. I can easily change the fonr to match the correct text, but why do I get the tiny numbers on the left?
Copy link to clipboard
Copied
For basic
1
1.1
1.1.1
You would create that all at say H1. It is a single style that has the levels.
H1 Level 1 = 1
H1 Level 2 = 1.1
H1 Level 3 = 1.1.1
I strongly recommend you create a new project and test it out there rather than change your existing CSS and risk geting it wrong.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Hi Peter,
I struggle with the same question - and find this a strange solution.
What I would have expected is:
H1 = Level 1 = 1..., 2..., 3...
H2= Level 2 = 1.1, 1.2, 1.3, ...
H3= Level 3 = 1.1.1, 1.1.2, 1.1.3,...
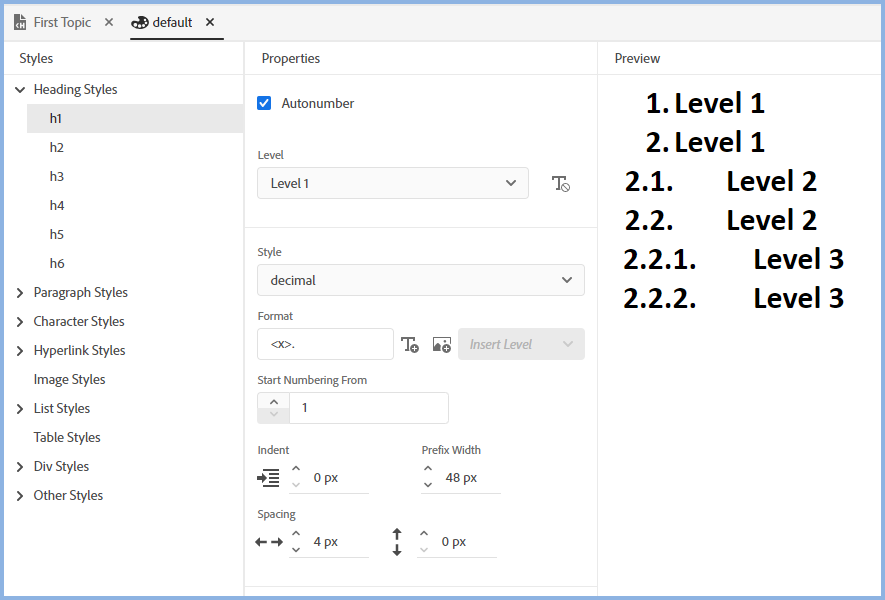
When setting the Autonumber formats in this way, the preview shows the correct structure:
When publishing a PDF it does not work.
I use different css for online and PDF: online without numbering, PDF with numbering.
If I would follow your way using always h1, how do I tell the lower level headings to be a lower level when using the online-css while creating content?
Thanks for your really needed help
Steffen
Copy link to clipboard
Copied
If you are using autonumbering you only need to define H1 with however many levels you want. You define the appearance of each level separately so you would create Level 1 to look the same as H1 looked without numbering, then you define Level 2 to look like H2 would without numbering.
That way you end up with say 3 levels. In this example I have just changed the font size at each level.
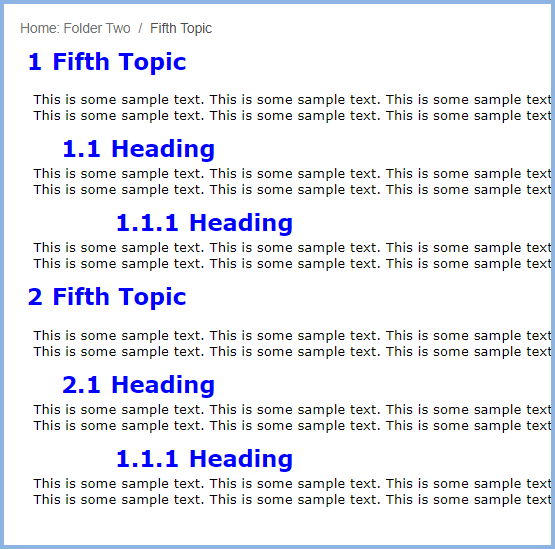
Before I changed the font sizes to illustrate that point, I generated an online output. Each of the headings is H1.
1 Fifth Topic is from just applying H1 to the text.
1.1 is from applying H1 to the text and pressing the tab key once.
1.1. is achieved by pressing the tab key twice.
You don't need H2 for the numbering. Only H1 has been used here.
However, in PDF that came out as below.
I have asked Adobe if they can advise me what is wrong here. I will post back when I get a response.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
Hello Peter,
thanks for your really fast answer.
Well, there are two issues:
1. It does not work - as you experienced.
2. When creating content and publishing a HTML5 help, I use a different css - without numbered headings. So how to add the levels then? And when using this kind of autonumbering you only would have h1 headings which is not a good idea for html formats.
I really do not understand, why this is again such a problem? Couldn't Adobe just provide a solution to assign h1, h2, and h3 to the levels 1, 2, and 3? When manually adding counter-reset, counter-increment and content to the headings, numbering itself works. Just the counter is not beeing reset properly across the topics. But that should not be a big task? Or am I wrong?
It is frustrating, that we still have to discuss such a basic feature. Couldn't we expect that this is simply working?
Copy link to clipboard
Copied
2. When creating content and publishing a HTML5 help, I use a different css - without numbered headings. So how to add the levels then? And when using this kind of autonumbering you only would have h1 headings which is not a good idea for html formats.
The only way I can think of is for each heading to be repeated. One would use the autonumbering style and the other HTML headings at the required levels. Then with tagging and different master pages applied with different CSS files you would get what you need.
Another solution would be manually numbering the headings and tagging the number part.
Yes I know both workarounds are a pain but you are generating to different media and all I can do is suggest workarounds.
I really do not understand, why this is again such a problem? Couldn't Adobe just provide a solution to assign h1, h2, and h3 to the levels 1, 2, and 3?
I won't say they can't but autonumbering applies to a specific style so it seems logical it has to work the way it does.
When manually adding counter-reset, counter-increment and content to the headings, numbering itself works. Just the counter is not being reset properly across the topics. But that should not be a big task? Or am I wrong?
The numbering is specific to each topic.
It is frustrating, that we still have to discuss such a basic feature. Couldn't we expect that this is simply working?
I don't think it is that basic because, as I've said you are working with different media.
Are the PDFs viewed online or printed? If the latter I see the argument for numbering but online the links in the online outputs will work in the PDF as well.
Beyond that try Support. See https://helpx.adobe.com/contact/enterprise-support.other.html#robohelp for your Adobe Support options. The email link tcssup@adobe.com is recommended as it reaches a team dedicated to Technical Communication Suite products including RoboHelp. Maybe they have a better solution.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
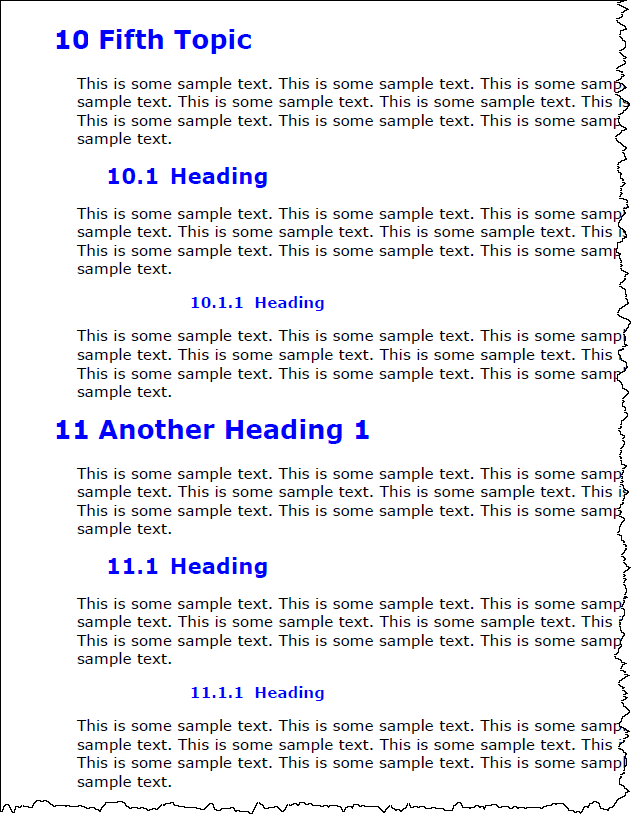
I had erroneously applied a second CSS to my PDF causing a conflict of styles. With that removed I got what you see below with autonumbering working as designed.
"10" because this is the tenth topic in this particular TOC, notwithstanding its name. I also tested using Restart Numbering against the first heading and that worked fine.
"11" is a second heading in the same topic.
This was done using H1 with three levels applied. I understand why H1 with three levels gives you issues online but this is how autonumbering works.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
Hi Peter,
first off many thanks for your help.
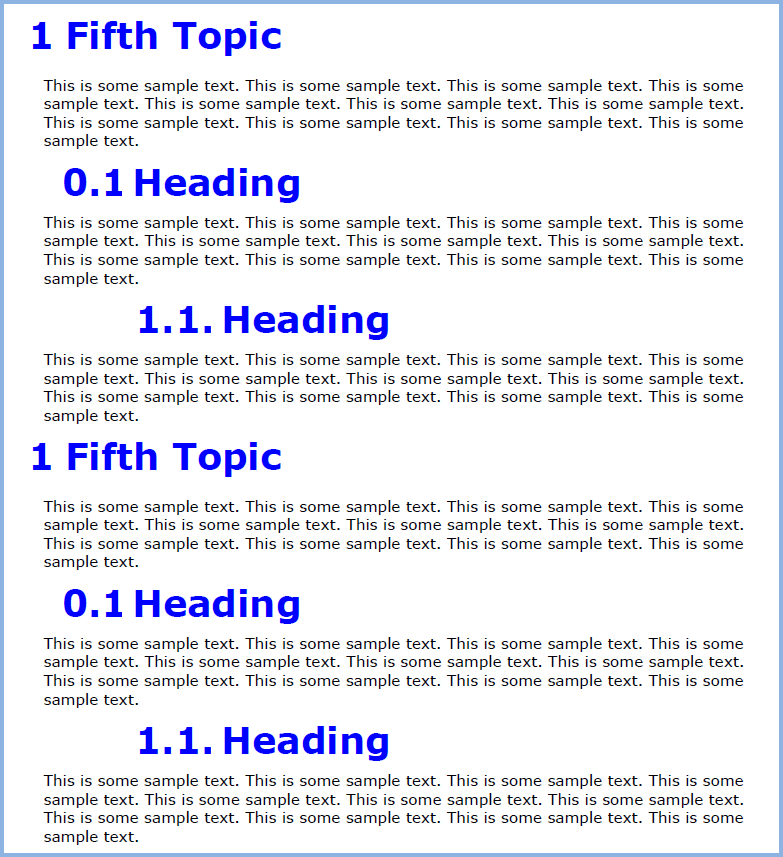
Well if I try the way you suggested with the h1 headings, following happen:
Have you tried your example adding more level 2 and level 3 headings?
This wrong numbering is already in the editor and also in the PDF output. And in this case all headings are placed in one topic. When publishing several topics it is the same wrong numbering: Level 1 headings are numbered correctly, level 2 and 3 headings start with ...1 but are not incremented.
Copy link to clipboard
Copied
Please send me your CSS file. See the Contact page on my site. Just use the email address there, no need to use WeTransfer. Also include a link to this thread.
What you are seeing is not a RoboHelp bug, it is down to your configuration. I will take a look.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
Hi Peter,
I will send the css as suggested.
For this example I used a new blank project and just set the h1 as discussed. Indeed I wanted to be shure, that not any other side effects will cause the trouble. Thus, not much chance to do it wrong.
Copy link to clipboard
Copied
There are two issues, the positioning and the incorrect numbering.
Positioning
That was down to your configuration.
Level 1 was OK as shown here but not the other levels.
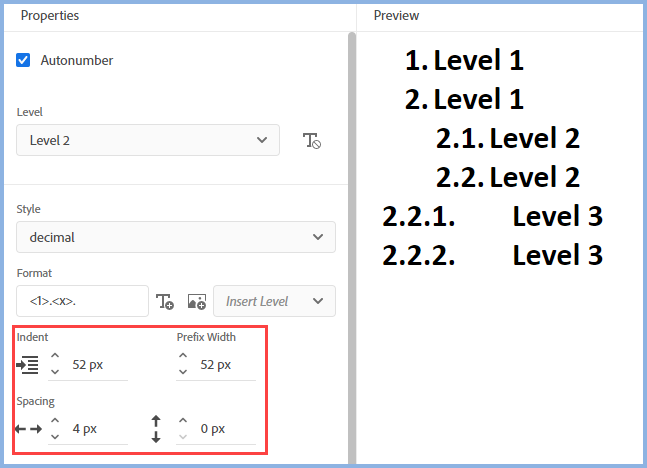
Note your settings under Indent, Prefix Width and Spacing. I changed them as below and that got Level 2 to where I would expect to see it.
Then I changed Level 3 as shown.
Thus to get the levels as you want, change those settings.
Numbering
That was more tricky and I think there is a bug, which I have taken up with Adobe.
If you create a new topic and set this up, then apply H1 all the headings will be Level 1, obviously.
Then tab Level 2 once, it will show 2.1.
Tab the first Level 3 twice and it will show 2.1.1.
Tab the second Level 3 twice and it will show 2.1.2.
The bug is that if you enter other content after each heading, then create the next heading and so on, the numbering goes wrong.
I will let you know what Adobe come back with or if I find a workaround.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
Hi Peter,
again thanks alot for your great help and intensive research.
Indeed, I did not care about styling. I just wanted the numbering work properly and knew that styling works.
In this case - as we talk about numbering of headings - I would not use this list kind of styling but more this one:
But at the end the resume is: autonumbering does not work! (This example above is from the css editor preview.) Isn't it funny, that numbering work as long as there is no text with a different style between the headings? Isn't it the main function of a heading to stay above the following content?!
Even if works properly: This workaround just using h1 is not really satisfying. And to add different headings for PDF and online outputs and to select them with a condition is also only an inconvenient emergency solution for a feature that simply should work.
I am dissapointed that after 2 1/2 years and 7 updates Adobe ist still not capable to implement such a basic feature. Check out Madcap Flare or Help&Manual from EC Systems: they do it perfect without any workarounds or tricks.
Copy link to clipboard
Copied
Isn't it the main function of a heading to stay above the following content?!
Obviously. This is a bug, not how it was intended to work.
On a different function, I recently did some importing of Word documents for someone. In RoboHelp I can tell it to map Word styles to RoboHelp CSS style. That way I could map all the content to their CSS so the import looked like their help. If styles cannot be mapped, they are put into a separate CSS and you can then decide whether to leave that or make some changes. Assuming all are mapped, if you later change a particulars style, the topics from the import also get changed. Both Flare and Help&Manual create a separate new CSS so you don't have that advantage.
All the authoring tools work in different ways. You have to work with whichever tool suits you best overall. The solution I gave you is a very simple solution so you have to make a choice as I can't change how RoboHelp works.
Compare the cost of Flare with RoboHelp as well.
Sorry I can't help you more.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
Looking at this some more, I think setting up H2 to follow may be possible but I have to go out shortly. I will take another look later today.
It will still give you the issue of numbering being required in PDF only. Does Flare handle that?
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
I have been travelling. Have you resolved this now?
Basically you create say H1 and set autonumbering for Level 1. Say red text 10pt verdana, then you set level 2 with say blue text 8pt verdana and so on. Styles as you choose.
There is no relationship between lists and autonumbering.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
I probably should have started my own thread. I want a list of steps to carry out a procedure. For example,
1. From the blah blah, select blah.
2. Enter changes on the blah blah screen.
3. Blah blah
I have styles set for List Level 1, and separate styles for List Level 2-9 and List Level 10. I'm having trouble with the numbering in a topic. If I have two lists in the same topic, the second list continues the numbering from the first list. For example, if the first list had steps 1 through 8, the second list shows as starting with step 9, because it is continuing numbering from the end of the first list.
I was reading on your page about the differences between autonumbering and ordered lists. Is it possible I am mixing these up?
Copy link to clipboard
Copied
Never mind. I fixed my issue with the Content Properties. Thank you so much.
Copy link to clipboard
Copied
I think I have a solution for your online output.
Configure your levels for the autonumbered CSS so that Level 2 and Level 3 are styled to look like H2 and H3. The editor lets you apply different fonts, sizes, colours for each level.
Then duplicate that CSS and in the autonumbering configuration set the Style to None rather than Decimal. The numbering will disappear. You will need to adjust the positioning.
Use one CSS online and the other for PDF.
Would that work for you?
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
Adobe have come back to me with a method of making this work with H1, H2 etc but it gives rise to some questions that I have gone back with.
Once I have their reply, I will document the method.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
I'm sorry to say the method to sent to me was based on a misunderstanding about the requirement. I found issues that I went back and forth on and once the misunderstanding had been clarified, Adobe confirmed my method is what you need to use in 2020.
That leaves us with the bug and I have asked if there is a workaround for that.
The good news is that working the way you want is being considered for the next full version due later this year.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
Hi Peter,
have you heard anything more from Adobe? I am working with RH 2022.0.346 and I have toyed around with RH's autonumbering and the counter-reset and counter-increment functions, and it is still messing up my PDF's heading numbering.
I have two outputs: HTML and PDF, same content, different CSS.
For my HTML output, I am working with our company's css - I cannot change anything there (especially not h2...h5 to different h1's with different settings). I need to stay with h1...h5 and, for my PDF, need a working numbering (as our customers print the documents).
Find more inspiration, events, and resources on the new Adobe Community
Explore Now