- Home
- RoboHelp
- Discussions
- Dropdown / twisties in footer section of master pa...
- Dropdown / twisties in footer section of master pa...
Copy link to clipboard
Copied
RH 2015 (12.0.3.428)
Windows 7 64-bit
CHM Output
How does one make dropdown text or twisties work in the footer section of a master page?
We're trying to add drop down text / twisties into each topic's footer so our customers can access company, product, support info from any topic. The most logical way to do this is to modify the master page and add the content into the footer.
We have these main headings:
Contact the Doc Team
PDF Documentation
Support Links
Company Information
Product Information
Here's more or less what I want it to look like once the user expands it:
Contact the Doc Team
Send Feedback
PDF Documentation
Readme
Manuals
Support Links
Tech support
Forum
Regional Office
Company Information
Address
Website
Product Information
Product name
Version
website
But when I open the master page in the main edit view, the ability to add drop down functionality is grayed out inside RH.
I tried creating the footer drop down content in a separate test topic and then copying and pasting it into the master page directly. RH removes the content the minute I try to save it, leaving only the linked headings. Example text that gets removed:
<?rh-droptext_start class="droptext" id="POPUP542020552" style="display: none;" ?>
<p class="footerpar">Readme.pdf | <a href="#" class="footerlink">LINK
HERE</a></p>
<p class="footerpar">Printable Manuals | <a href="#" class="footerlink">LINK
HERE</a></p><?rh-droptext_end ?>
Are there workarounds to accomplish twisties on a footer section of a master page without using an external .js file?
I may have to attempt a .jquery route if I can't get RH to behave, but would love to just use the master page itself without other files.
 1 Correct answer
1 Correct answer
I eventually got drop downs working inside an .hts that is then inside of the footer section of the .htt.
I found out that the problems in the CSS I posted in the above images were caused mainly from my own CSS issues.
However, when I tried to add twistie images, bad news...
Twisties are all or nothing in RoboHelp. You apply them to all drop downs or to none.
That won't work for us, since our footer background is a darker background.
So I created my own custom drop downs with jQuery and CSS.
And they
...Copy link to clipboard
Copied
I'm thinking that if it is disabled, it is because for some reason it will not work.
How about adding it as a Snippet to each topic? You would probably add it to one topic to get the code and then use a mass Find and Replace to add the Snippet to all topics just before the closing tag.
Would that work?
See www.grainge.org for RoboHelp and Authoring information

Copy link to clipboard
Copied
Hi Peter.
I suspect that would "work", but it's not our desired approach. The whole idea behind headers and footers on a template (or master page) is to make the change in one location and have it pick up that change on all htms without it triggering a change on that htm in our source control software. We have thousands of topics in this help project, and it slows things down when all the developers in our company have to pull down thousands of htms when they synchronize their repositories.
Copy link to clipboard
Copied
WRT, "All Developers" - Are these application developers or help developers?
Copy link to clipboard
Copied
Rick, by all developers I meant Coders as well as Documenteers.
Copy link to clipboard
Copied
Were you expecting to be able to add this to an existing Master Page & have it affect all existing topics? IIRC, MPs don't work that way...
Copy link to clipboard
Copied
Well, it actually depends on which of Janus' faces you happen to be looking at. If you are looking at his "Transitions" face, then a Master Page does propagate information to all topics via a Header, a Footer or in either of the "No Mans Land" areas either directly below the header or directly above the footer but not in the Body placeholder.
Cheers... Rick ![]()
Copy link to clipboard
Copied
Why yes, indeed I was. ![]() To me this seems the whole point of using a master page.
To me this seems the whole point of using a master page.
What is the reason for a template if you can't use it as a template?
Copy link to clipboard
Copied
I'm looking into a work around.
Peter's idea of using a snippet before the closing body tag of each htm, made me wonder if I can use a snippet with drop down links inside the footer of the .htt.
This actually works, but must use a text editor like Notepad++ to edit the htt. If you try to add it within RH, RH immediately removes it.
Another issue is that this doesn't pickup my styles consistently from my style sheet when I built the chm.
For example:
CHM Footer Text Directly in the .htt:

CHM Footer Text from a Snippet in the .htt:

(Previewed in Ctrl + W, the snippet looks fine)
CHM Footer Text in drop downs in a snippet in the .htt:

I believe the problems here have to do with a combination of CSS specificity and relative sizes going wonky when the content comes together from these different pieces.
Copy link to clipboard
Copied
Actually Master Pages have TWO points.
1. To serve as a Template used when creating topics. (In fact, before they were called Master Pages, they were called "Topic Templates")
2. To connect with topics to cause consistent information such as a Copyright notice among many pages.
Cheers... Rick ![]()
Copy link to clipboard
Copied
I eventually got drop downs working inside an .hts that is then inside of the footer section of the .htt.
I found out that the problems in the CSS I posted in the above images were caused mainly from my own CSS issues.
However, when I tried to add twistie images, bad news...
Twisties are all or nothing in RoboHelp. You apply them to all drop downs or to none.
That won't work for us, since our footer background is a darker background.
So I created my own custom drop downs with jQuery and CSS.
And they worked!
Well, mostly. . .
Long story short: it's been a painful week and half, mostly spent trying to get this footer .hts to look and behave the way I want it too in my chm. I had to do a LOT of trial and error and incremental testing to figure out something that works.
Some things I learned:
- Square pegs only fit in round holes with much hammering and much mess.
- Chms are old. They aren't the easiest things to work with when it comes to using styles. Many things aren't supported that you can do in a normal browser.
- Under the hood chms use IE 7, so you have to use CSS that fits that version.
- You can work around some of the limitations RH imposes using alternate tools and approaches.
- Use a repository. If you make a mistake or start going down a path that you want to abort or put on the shelf for later, you can easily do that. (I'm really glad I did this. I was able to easily jump back and forth between my revisions and see what code worked and what didn't.)
- In a repository, use a test project that mimics your production project, including folder structure, but on a much smaller scale so you can do quicker chm builds. (I had my footer working on Monday but when I moved it into our real project, the footer didn't work right on chms in subfolders. So I had to build a workaround for that. I would have seen it earlier had I better mimicked my directory structure.)
- Don't get so sucked into one approach that you neglect other tools or methods that may be simpler. (I spent a good amount of time trying to get RH drop downs working in a RH footer, when jQuery, once I figured out how to do it, provided a much simpler approach.)
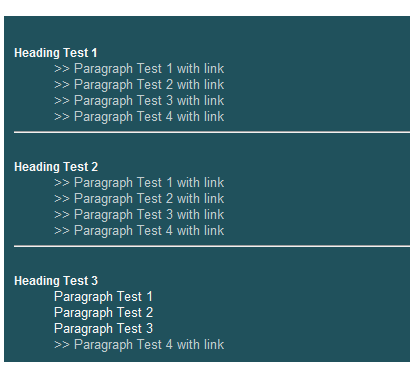
My footer's end result (with custom expanding twisties and drop downs):

Copy link to clipboard
Copied
I assumed at the outset that you had got twisties working but not within a master page. I am now reading that maybe there was an issue with twisties generally. There has been a script on my site for a long time and Willam van Weelden updated it several versions of RoboHelp back. The update is on my site and Willam's if you have further issues.
See www.grainge.org for RoboHelp and Authoring information

Copy link to clipboard
Copied
Peter,
RH Dropdowns work fine. They don't work in the footer of master pages unless you add them to a snippet first. But snippets don't work in master pages either, unless you add them using an external text editor. (Be aware that if you modify the master page within RH anytime after that and save, RH will remove the footer snippet reference.)
RH twisties are just dropdowns with images. RH twisties also work fine using RH's default approach explained in RH's help file but with limitations:
- They appear to only work on the dropspot style. This means twisties affects all dropdowns across the board. Our issue is that we wanted different sections to have different twistie images. For example, our topics' bodies had a lighter background color, so we wanted a darker twisty image there. Our footer, on the other hand, uses a darker background so I wanted lighter twisty images. When I tried to apply them to other anchor tag styles, they wouldn't get applied.
- Also, I wanted our footer twisties to change colors on a mouse-over event. RH doesn't appear to have any support for that.
For the above reasons, I went with a custom approach using jQuery.
Copy link to clipboard
Copied
I am not talking about RoboHelp Twisties. I am talking about Javascript Twisties that were written long before Adobe added their own which work in a different way.
Peter Grainge
See <http://www.grainge.org/> www.grainge.org for RoboHelp and Authoring information
Twitter @PeterGrainge
Copy link to clipboard
Copied
Thanks for the info Peter. Perhaps I should have looked into that script on your page before going my own route. I knew it was there, but honestly, I completely forgot about it when I was in the throes of fidgety footer coding. Anyway, what I have now functions, at least in a chm (which is what we're currently giving to our customers).
Copy link to clipboard
Copied
Any chance you can create a slimmed down version of your project with a couple of "sample" topics so I could see this in action?


