Font Awesome Icons in RoboHelp
Copy link to clipboard
Copied
I recently installed the Font Awesome icons (i.e. symbol font) in Microsoft Word so that when using the Insert > Symbol option, I can change the Font dropdown (on the Symbols tab) to FontAwesome to see and select the icon I want to insert into the Word document. I'm looking for a way in RoboHelp 2015 to also be able to do this. When choosing Insert > Symbol, I'd like to be able to see the list of FontAwesome icons so I can select one to put into my Topic. But I'm not seeing a way to do this. I know I can do screen captures of each of the FontAwesome icons, either via MS Word or even one of the many websites that display Font Awesome icons, and then paste that screen capture into RoboHelp, but I'd rather be able to select the symbol from a list when I need one. Anyone have any thoughts or ideas on how to get the Font Awesome icons into RoboHelp? I'm just not seeing a way to do this. Thank you.
Copy link to clipboard
Copied
Hi there
Unfortunately there is no way I'm aware of that you might be able to coax these characters into the RoboHelp offered list. I think your best bet is to either have them all in a Word document where you might be able to copy/paste as needed, or you might consider using the Windows Character Map application (assuming it is capable of displaying them). (Start > Run > Charmap)
Cheers... Rick ![]()
Copy link to clipboard
Copied
I have managed to get font-awesome to work in RoboHelp, but you have to do a few odd things. I am using RoboHelp 2017, so steps based on that.
- After downloading font-awesome, copy all of the files in the css and the fonts folder, then use Window Explorer to place them in your Project Files folder.
- Open RoboHelp, then import the files as baggage.
- Add the following to your Master Page in the <head></head> section using the html editor:
<link rel="StyleSheet" href="font-awesome.css" type="text/css" />
<link rel="StyleSheet" href="font-awesome.min.css" type="text/css" />
Here's where the fun comes in. RoboHelp pretty much hates font-awesome. It will randomly delete all of the <i> tags in your html just for fun. I would keep a folder somewhere outside of the project with the html backed up if you aren't using source control. I also don't recommend using the HTML editor in RoboHelp to insert the <i> tags. Do it in Notepad or Notepad++. RoboHelp crashes a lot if you try to do it in the editor.
I have had some luck hiding the <i> tags from RoboHelp by surrounding them in <div> tags. That also helps with layout, anyway, so win/win. But eventually RoboHelp will find the tags and delete them, and you'll be sad if you don't have them backed up. ![]()
Good luck!
Copy link to clipboard
Copied
RoboHelp deletes certain formatting related "empty tags", that is, tags without content written like this: <i/>. This is to clean up files and avoid unnecessary tag clutter, especially after importing files from other formats.
You can force RoboHelp to keep your tags by inserting FontAwesome tags like this:
<i class="fa fa-times-circle"> </i>
That is, just wrap a non-breaking space with the FontAwesome tags. I have not tested it (midnight here), but it should work.
Copy link to clipboard
Copied
I have been formatting them that way, I just said <i> for brevity. I'm using the code exactly as written in the help on the font-awesome site. If I hide them in <div> tags they'll stay for a while. It I even try to edit in the wysiwyg or the html editor, robohelp either dies or removes the tags (sometimes both). Still, it works, as long as I remember to edit the topic in notepad++ instead of the editor.
Copy link to clipboard
Copied
It also sometimes removes the CSS files for font-awesome from the baggage registry. Sometimes I'll run the output and it won't have any of the fonts. I just have to re-ad the CSS files as baggage and that seems to fix it for a while.
Copy link to clipboard
Copied
I keep remembering things... it's taken me 2 days to get this to work! LOL
RoboHelp doesn't really like hyphens in the CSS references. You might need to perform a bit of renaming shenanigans... like font-awesome.css to fontawesome.css. You'll also need to make sure the paths in the two font-awesome CSS files that point to the font files are all correct. Take out the ../fonts/ in front of the paths.
Copy link to clipboard
Copied
Can you perhaps post a screen capture showing what all this "font awesomeness" is and why folks would want to jump through all these hoops to achieve it?
Must be pretty awesome, eh? LOL
Cheers... Rick ![]()
Copy link to clipboard
Copied
Font-awesome is a third party font/icon set that is free, consistent, and fairly easy to use (except in robohelp). A lot of developers are starting to use it for their UI builds. Facebook uses these icons in their mobile app! Here's their site: Font Awesome, the iconic font and CSS toolkit!
Copy link to clipboard
Copied
I'm working on using it in a new responsive html5 build. This is what I've got right now.
Copy link to clipboard
Copied
Nice words, but they don't quite show what (or where or why or where or whatever) that one would need to use them in RoboHelp.
Are you using them in Topics? In a skin? Making them available as a download by adding them to baggage?
Copy link to clipboard
Copied
LOL, as I posted that I saw your image post come through.
Copy link to clipboard
Copied
You can use them in the TOC and other places as well, but I've had so much trouble just getting them to work in topics that I'm not going to push my luck. RoboHelp really really wants it gone. It really does push it out. I had to drop the css files in manually in that last build because it ignored them in the output. RoboHelp really only wants one CSS file, period.
Copy link to clipboard
Copied
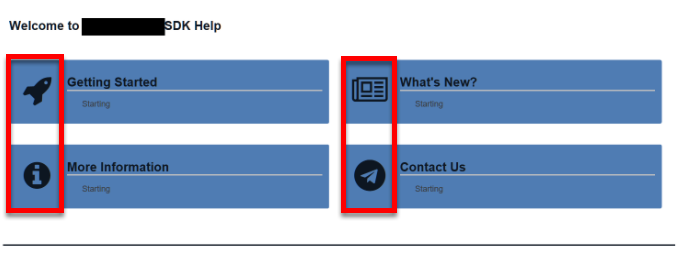
I'm guessing the outlined areas contain the icons?

If that's true, I'm not sure I understand why or how these are better than simple images?
Don't get me wrong, I'm pleased to see you made it work. I'm just wondering if those four images were worth all the hoops you had to jump through to make it work in RoboHelp.
What am I missing here?
Cheers... Rick ![]()
Copy link to clipboard
Copied
Because FontAweseome is just awesome, Rick 🙂
No, seriously, there are many good reasons to do it. First, FontAwesome provides hundreds of icons for all kind of use cases including many typical UI elements, info, note, warning etc icons, and it's easy to use them. Also, they look good and are free to use. (And the soon-to-come FontAwesome 5 icons look even better!). Also, especially for responsive design: It's a font. That means, it can scale up and down losses. Only SVG graphics would provide the same, but then you will run into other (compatibility) problems.
Copy link to clipboard
Copied
Not to forget, that you can easily change the color of the icons by just changing the color in your CSS without the need create a different icon set. So, it offers much more flexibility and higher quality for responsive design.
Copy link to clipboard
Copied
Is the use case here is creating a new responsive layout from scratch rather than needing to use these fonts in topics?
See www.grainge.org for RoboHelp and Authoring information

Copy link to clipboard
Copied
LOL, okay I guess they are awesome.
Soooo, since the official "Adobe Guy" Stefan says they are awesome, I'll don my Captain Obvious cape, poke the big ole elephant in the room, and ask the obvious question.
When are we going to see the awesomeness implemented in RoboHelp? ![]()
Ducking for cover now... Rick ![]()
Copy link to clipboard
Copied
LOL. I guess I should have made a disclaimer, that this is my personal opinion and my personal love for FontAwesome and not an official Adobe statement 🙂
But I'll file this in as a feature request for RoboHelp 🙂
Copy link to clipboard
Copied
+1 for Font Awesome!!!
I use them for my FrameMaker books and for my websites.
They exist on almost every page, since they are the image prefix for warnings, notes, cautions, exercise references, blog posts, video links, etc.
Rick: Using icon fonts instead of graphics is a huge labor saver, since icon size and color (Stefan mentioned color previously) are easily changed via CSS or inline HTML. Also, icon fonts don't take up space like physical graphics, and have better display and resizing capability.
FrameMaker Course Creator, Author, Trainer, Consultant
Copy link to clipboard
Copied
I'll be using them in topics, too. Tips, warnings, info, copyright at the page bottoms, external links, etc. It is the company standard where I am for our next product, and everything Stefan said is right... they are very nice when they work. ![]()
Copy link to clipboard
Copied
I do really like them, and I did submit an official feature request to make it work [properly]. I ended up giving up today because every time I generated something would break. Robohelp has issues with using these as baggage files, and with having hyphens in the names of the css files, and with using more than one css file in a topic. While I can make it work, because of the way we do things around here, I don't do the final generation, a developer does, and it's just too much to expect him to copy the css file into the output directory every time RoboHelp ignores it on output, or to deal with it freezing on "preparing files for responsive html5 output" when it it does that but the references are still there.
I ended up finding this: Convert Icon Fonts To PNG - fa2png.io . That tool lets you generate a png file of any of the font-awesome fonts. While they won't be responsive, at least I can use the same icons that the developers are using in the product, and people will be somewhat happy, I hope.
Copy link to clipboard
Copied
Hi there
In your output settings dialog, if you click the Optimization section, do you have the option for converting to relative image size enabled?

I'm thinking that should make the images as you want, no?
Cheers... Rick ![]()
Copy link to clipboard
Copied
Thanks for sharing this information! I've used this before but I got a concussion six months ago and I am still trying to remember stuff. Thank goodness I can FINALLY do my job again. I totally forgot about how to save the font to a .png file.
Copy link to clipboard
Copied
It was already set, yes. Problem is the .png images exported from that site look pretty crappy when you scale them. I basically export them for every size I need them in because taking the 256x256 and telling robohelp to make it 100x100 results in an awful looking image.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now


