Font Awesome Icons in RoboHelp
Copy link to clipboard
Copied
I recently installed the Font Awesome icons (i.e. symbol font) in Microsoft Word so that when using the Insert > Symbol option, I can change the Font dropdown (on the Symbols tab) to FontAwesome to see and select the icon I want to insert into the Word document. I'm looking for a way in RoboHelp 2015 to also be able to do this. When choosing Insert > Symbol, I'd like to be able to see the list of FontAwesome icons so I can select one to put into my Topic. But I'm not seeing a way to do this. I know I can do screen captures of each of the FontAwesome icons, either via MS Word or even one of the many websites that display Font Awesome icons, and then paste that screen capture into RoboHelp, but I'd rather be able to select the symbol from a list when I need one. Anyone have any thoughts or ideas on how to get the Font Awesome icons into RoboHelp? I'm just not seeing a way to do this. Thank you.
Copy link to clipboard
Copied
Perhaps some screenshots of what you see will help figure out what's going on.
Copy link to clipboard
Copied
Thanks, Amebr. In the HTML, the <head> has
<link rel="stylesheet" type="text/css" href="assets/fontawesome_pro_5.15.3_web/css/all.css" />The link looks like this:
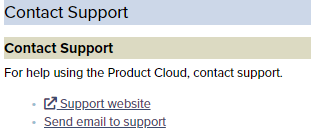
<a href="https://help.example.com" target="_blank"><i class="fas fa-external-link"></i> Support Website</a>In the Authoring view in RH, it looks great:
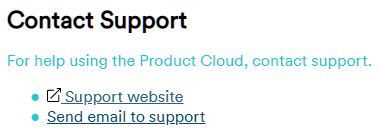
This is how I want the link to look in the frameless HTML and PDF outputs:
The above was created by pasting the SVG as an image and resizing it:
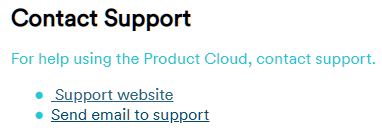
<img src="assets/svgs/used/external-link.svg" width="14" height="14" />If I use the Font-Awesome method (<i class="fas fa-external-link"></i>), this is the result:
The icon doesn't print whether I output to HTML or PDF and whether I use the latest RH 2020 or 2022.
Copy link to clipboard
Copied
Hmm, the <i> method uses ::before to insert the icon so perhaps the pdf compiler doesn't convert that reference properly? It's possiblly a quirk of the pdf compiler but you'd have to confirm that with Adobe, as I haven't been able to find any documentation about the PDF compilers in any HAT, nor documentation about what CSS is supported and any limitations.
See the following page for support contact options. The email address is recommended as it goes to a dedicated Robohelp team.
https://helpx.adobe.com/contact/enterprise-support.other.html#robohelp
Copy link to clipboard
Copied
If the icon also doesn't display in online outputs, can you try adding the <i> around the <a> instead of inside? It shouldn't make a difference, but maybe there's some conflicting coding in the css somewhere.
Copy link to clipboard
Copied
Whether within an <a> tag or outside, I can't get the icons to appear inline in any output I've tried. I have a few instances like this:
1. Click the user profile icon (<icon>).
where there's no link. I just want the icon to appear inline. I've tried using an installed CSS as shown in my example above, and I've tried using FA's custom JS:
<script src="https://kit.fontawesome.com/1234567890.js" crossorigin="anonymous"></script>I'll try contacting Support. It's odd that FA works for some RH users and not for others. Makes me wonder what's different about my environment.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now