Frameless Homepage Image sizes
Copy link to clipboard
Copied
I would like to coustomize the top section and tile images, but I cant find the correct image ratios.
Also, I would like the image on the top section to be reactive and adjust to the size of the screen, not be locked into a certain apect ratio and be too small or too big most of the time
Are the image sizes listed somewhere that I have been unabel to come across?
Thank you
Copy link to clipboard
Copied
You can change images in the skin editor and they can be whatever size you want, you adjust the Home Page > TOC Tiles > image-box size to suit.
Whilst they will adapt if viewed on a mobile device, I don't think you can make them change according to the window size. It might be possible but it would require some very advanced HTML5 and CSS3 skills if it is. It is not something that anyone else has asked about.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Thank you that is help. But let me focus on the Top Section Container Image.
So I tried to size it myself, but I would like it to go back to doing it automatically, but it will not let me do that, even if I change the image it still stays at that image size, I can not clear it. Is there a way to do that?
I did look at the default image and can use that as a guide, it might be some trial and error.
Copy link to clipboard
Copied
That's the size of the container, not the image itself. The image is whatever it is.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Ohhh, so the lable is a little misleading.
Is there a way to reset it?
Copy link to clipboard
Copied
It is also the whole top area.
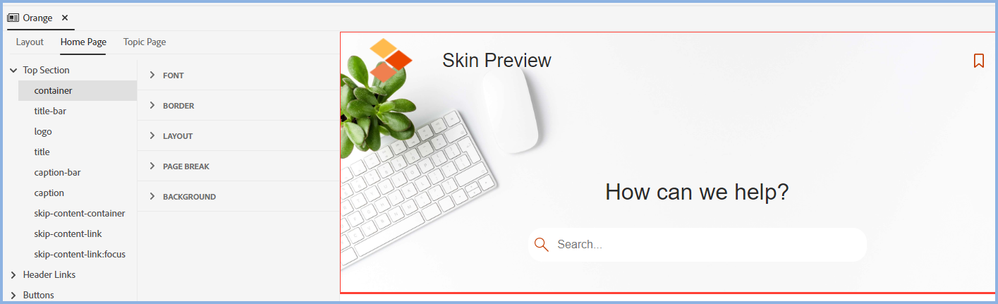
I thought you wanted to resize the three diamond logo next to Skin Preview. That is controlled by the logo setting. When you double click the skin it opens the preview. When you click something in the settings it is highlighted with a red border.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Correct, Container>Background>Image Path that is what I am trying to customize.
Copy link to clipboard
Copied
This is the image set to auto
Here is the image set to 100pt
Still some confusion over what you are trying to resize. Perhaps a screenshot would help.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
Okay, so your two images will help in this case. The sized image (100 pt) shows more than the auto image. Meaning the image is cropped to fit. But if I would want 100% of the image to show, in the auto formate, what size should the image be?
In the end, what I am trying to do if possible, determine the dimensions for 100% (outside of robohelp) of the image to show, but it will be resized automically based on screen size.
I resized an image (1275x375px) that shows 100% of the image on my laptop screen, but then the image is chopped (1275 is not long enough) when I go to a larger screen. See below where larger screen has large blank area:
Copy link to clipboard
Copied
The sized image (100 pt) shows more than the auto image.
You mean you can see more of the greenery but at a smaller size rather than you are seeing a larger image, correct?
These things are very much trial and error and I don't know the size of Adobe's default image.
I just created an image 1275x375 and it filled the whole container set to auto. See the Contact page on my site and email me your image.
It might help too if you could post screenshots of whole top area on both machines rather than a clipped image of one.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
If the first image I posted has any sizing removed, it shows like this.
Try playing around with getting an image that is acceptable with no size settings.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
I think that more or less answers my question, the "AUTO" in the sizing will solve one problem, and the adjust the image size outside of robohelp will assist in the other. After that, like you said guess and check.
Thanks for the help, I am sure you will hear from me again!
Copy link to clipboard
Copied
Wait one more thing, when I type autp in the width and height it defaults to 0 px, is there a way to fix that?
Copy link to clipboard
Copied
Try, try and try again.
It's working for me. Delete whatever is there in both fields and then type auto?
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
For some reason that is not working for me. When I try to type in "auto" it defaults to 0, wont let me enter anything but a number.
Copy link to clipboard
Copied
Are you on Update 5?
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
2019.0.14
Copy link to clipboard
Copied
Auto is only available from 2020.5. This is why threads should always start with the version of RoboHelp being used.
I wouldn't like to guarantee it is the fix. If you have a subscription, you can upgrade at no cost.
Otherwise back to where I said send me the image and better screenshots. It's late here so I'll look tomorrow at whatever you send.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information
Copy link to clipboard
Copied
I am advised that the "auto" setting allows the browser to decide how to position the image.
________________________________________________________
See www.grainge.org for free Authoring and RoboHelp Information