Adobe Community
Adobe Community
- Home
- RoboHelp
- Discussions
- Re: Global way to force auto-expand dropdowns in F...
- Re: Global way to force auto-expand dropdowns in F...
Copy link to clipboard
Copied
version - RH 2022.3.93
Output preset - Frameless
---
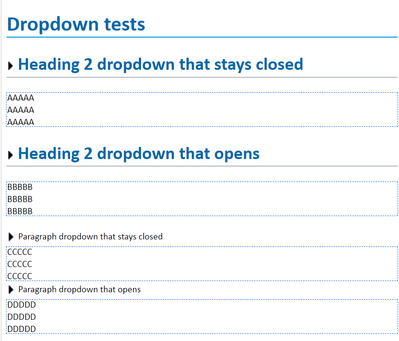
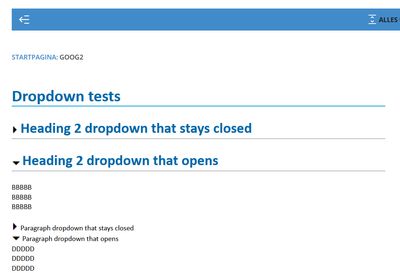
For some reason, a few writers want the dropdowns to auto-expand upon loading the page.
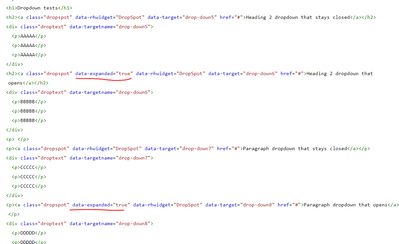
I can achieve this for an individual dropdown with the attribute data-expanded="true".
***
Before I loop through all dropdowns in my project, I'd like to ask if I'm not overcomplicating things and if there is a simpler way of doing this?
 1 Correct answer
1 Correct answer
If you can find the code that makes that button work in the skin you're using, you should be able to bung it in a script so you don't have to write your own code.
For example, I tried this in the master page of a RH2019 Frameless project. You can probably also add it in the User Assets section of the skin as an attached JS file. Note I'm just a hack and can't advise on best practices.
Note: you'll need to check the code for RH2022 as I'm sure it's changed in newer versions.
Also test thor
...Copy link to clipboard
Copied
I don't recall any control in the Preset for being able to do this [set them all to auto-expand], so your approach is probably fine.
Copy link to clipboard
Copied
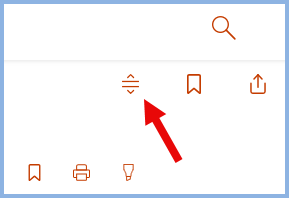
It's not what you want but the icon below allows your users to expand/contract all.
In Author mode when editing, click within one dropdown and the context menu has expand/contract all options.
________________________________________________________
My site www.grainge.org includes many free Authoring and RoboHelp resources that may be of help.
Copy link to clipboard
Copied
If you can find the code that makes that button work in the skin you're using, you should be able to bung it in a script so you don't have to write your own code.
For example, I tried this in the master page of a RH2019 Frameless project. You can probably also add it in the User Assets section of the skin as an attached JS file. Note I'm just a hack and can't advise on best practices.
Note: you'll need to check the code for RH2022 as I'm sure it's changed in newer versions.
Also test thoroughly as I couldn't say what side effects might result. Probably consult a friendly developer if you have one. 🙂
document.addEventListener("DOMContentLoaded", (event) => {
rh.model.publish(rh.consts('EVT_EXPAND_COLLAPSE_ALL'));
});(The first and third lines make sure the html has all been loaded before the script runs - I think it's necessary but you could try without them if you want. The second line is the button code I found in my skin under Topic Page Buttons > Expand/Collapse All > OnClick)
Copy link to clipboard
Copied
I'm also assuming you want this in your output, rather than in the RH editor. I think Peter's manual suggestion would be the only option in the editor.