- Home
- RoboHelp
- Discussions
- Re: How do you add expand all/collapse all drop-do...
- Re: How do you add expand all/collapse all drop-do...
Copy link to clipboard
Copied
Sorry if this is a duplicate question and I am just not seeing the obvious. I looked at post "How can I toggle view of drop-down texts in a topic for Responsive HTML5?" I see that it appears to address how to add RoboHelp's built-in functionality for expanding all/collapsing all drop-down texts using the Azure Blue layout in RoboHelp 2019. In that post, one person (Amebr) mentioned thinking the buttons appear below the search bar in the Azure Blue skin. I looked at the Azure Blue layout, and I see options for the Printer and browse buttons below the Search box, but I don't see options for adding expand all/collapse all buttons.

Is this functionality available in RoboHelp 2019 (Classic) for the Responsive HTML5 output? If yes, where? Am I missing it because I am looking at the screen layout and not the skin? My Output Setup tab lists "Azure_Blue" under "Screen Layouts" but not under "Skins". Do I need to add "Azure_Blue" under "Skins"? If yes, how? I see the option to import a skin, but I don't see an Azure Blue skin to import.
Thanks!
Tim
 1 Correct answer
1 Correct answer
Hi Tim,
As per my understanding of your post, here is the breakdown of things (I might have missed one or two points, please let me know):
- Regarding the number of levels that can be defined in RH 2019, yes, it supports up to 6 levels. However we can help you with the 7th level style customization if you are still using it in your project.
- Conversion of '<x>.' to '<x>:' (Dot to Colon) in Formatting - Please share a sample Classic project, which illustrates this problem on upgrade. We will investigat
Copy link to clipboard
Copied
Check Peter's site (grainge.org) - he may have discussed them in RH2019
Copy link to clipboard
Copied
For Classic it's under Expanding Dropdowns.
Peter Grainge
www.grainge.org
@petergrainge
Copy link to clipboard
Copied
I don't see "Expanding Dropdowns." Is it a section within the Azure Blue layout? A different location in RoboHelp Classic? Other? Thanks.
Copy link to clipboard
Copied
Sorry, failing memory! Try Twisties.
Peter Grainge
www.grainge.org
@petergrainge
Copy link to clipboard
Copied
Sorry. I may still be misunderstanding and/or may not have been clear in my original request.

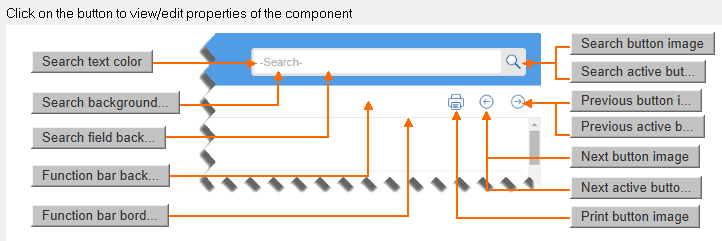
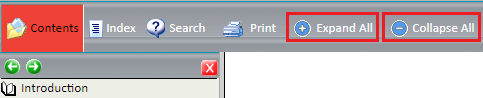
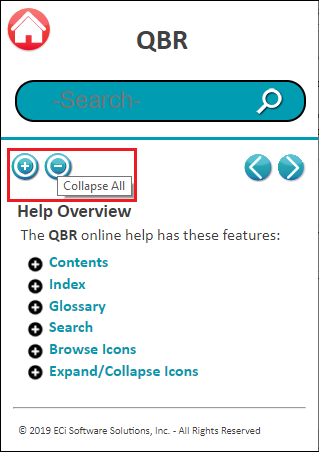
I have been using Willam van Weeldan's script for years to add Expand All and Collapse All buttons to WebHelp (shown above) and Multiscreen HTML5 help (shown below).

I see that Adobe has merged WebHelp and Responsive HTML5 help in RoboHelp 2019 Update 8, and I understand they do not have plans to continue supporting Multiscreen HTML5 as a preset option. I have not moved to RoboHelp 2019 yet because (as of the last time I checked) it did not support multilevel list styles designed in previous versions of RoboHelp (and if I am mistaken on that, please let me know). That said, I am trying to use RoboHelp 2019 Classic to generate Responsive HTML5 help, and I want it to include expand all and collapse all buttons.
Peter, if by "Try Twisties", you mean view the "Twisties, Show/Hide, Print Buttons" topic on your web site, I did. I don't see info in that section for using Expand All/Collapse All functionality with Responsive HTML5 output in RH 2019 Classic. If it is there and I missed it, please let me know. If by "Try Twisties", you meant to check in RH 2019 Classic for Twisties, I checked the help. I see info on adding/changing/removing images, but nothing on adding the expand all/collapse all functionality to the Responsive HTML5 output. If this functionality is available in RH 2019 Classic, please let me know where. Again, sorry if I am missing something, and thanks for your patience.
Copy link to clipboard
Copied
It was me who missed something. ![]() I overlooked the fact that the scripts for Twisties are all for webhelp.
I overlooked the fact that the scripts for Twisties are all for webhelp.
For 2019 Classic the scripts will continue to work with webhelp, it is only in 2019 that you have to use the responsive or frameless skins.
Also I think but am not sure without testing that multilevel lists created in Classic versions should now upgrade.
With those things in mind, would it not be an easier upgrade path to stick with webhelp until you have tried again in 2019?
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
I tried upgrading a small project created in RH 2019 Classic to RH 2019 again. The multilevel lists styles: 1) did not convert correctly, and 2) are not functioning correctly.
Regarding list conversion, the system downsized from 7 levels in RH 2019 Classic to 6 levels in RH 2019 (losing the last level of formatting, which I do use in rare cases).
For the remaining levels, the system: a) changed the left margin indent, b) changed the spacing between the number/bullet (image) and the text, and c) in some cases changed the character associated with a row (e.g., the system replaced "<x>." with "<x>:", changing the period to a colon.
While these conversion issues are troublesome, I could make the corrections to the fifteen multilevel list styles I have in the one small project I converted (and then hope there is any easy way to copy those changes from one project to all of my other larger projects).
The incorrect functioning of the multilevel list styles is more of a challenge, and I do not see a way to fix this issue at the moment. In RH 2019 Classic, you can apply one or more multilevel list styles to the same list, and you can have multiple, separately numbered lists on the same page.
For example, you can apply a NumberAlphaBullet (1., a., [circle]) style to a whole list. If you need one section of the list to have bullets at the second level, you can apply a NumberBulletAlpha (1., [bullet], a.) multilevel list style to just that part of the list.
Our topics use a lot of DHTML drop-down texts (hence the original request to add expand all/collapse all buttons to the Responsive HTML5 output). We restart the numbering for each list in each drop-down text, sometimes using the same multilevel list style for that list but sometimes using one or more different multilevel list styles for each list on a page. The list's content dictates whether to use an ordered list (each step is required in sequence) or an unordered list (e.g., users only need to do one of the items in the list or can use multiple options in the list in any sequence).
In RoboHelp 2019, the system is: a) using only one multilevel list style's formatting per list, and b) continuing with that list's numbering if the same multilevel list style is used in another list on the same page.
Example, one page has five lists.
The first list uses one multilevel list style that applies to all items in the list and is not re-used in any other lists on the page. No issues with this list.
The second lists requires one multilevel list for most items but requires a second multilevel list for some of the items within that list.
The source view shows both multilevel lists (e.g., class="NumberAlphaBullet" on some rows and class="NumberBulletAlpha" on other rows), but the system applies only the first multilevel list to all rows (e.g., the NumberBulletAlpha list, although it exists in the source view, is not applied in the output view).
The third list on the page uses the same multilevel list style that is used in the second list. The system does not restart the numbering at 1. It continues with the numbering from the previous list. For the beginning of that row, the source view shows: style="counter-reset: item1 10;", causing the first item in that list to be numbered "11". If I remove that style, the system restarts the numbering at 1.
Even if I had the time or the desire to fix all of the list numbering issues, possibly by doing a search and replace to clear the counter reset coding (which would be difficult since the reset numbers (e.g, the "10" in this example) would be different, I don't see a way to fix the lists where the alternate list style is present in the code but is not being applied--and these would be extremely time-consuming to try to find and fix in all the topics in all of our projects even if I could fix them.
This issue alone is still a show-stopper for our moving from RH 2019 Classic to RH 2019.
Peter, please feel free to pass this along to anyone who might be able to correct these issues.
Related Note: Per request from higher ups in our company, I installed a trial version of MadCap Flare yesterday.
Copy link to clipboard
Copied
I haven't read through yet but please create a single topic Classic project
with this problem and send as per Contact page on my site.
Peter Grainge
www.grainge.org
@petergrainge
Copy link to clipboard
Copied
Tim
I have now had the chance to read through your post and I hope you don't mind me having split it up a bit to make it easier to read. I have not changed any of the words.
I think there is one important point to note about the changes in 2019. All the code is fully compliant with HTML5 and CSS3 rules. That means that some things that were done in a proprietary way before have had to change. I cannot say that is the cause of any of your issues but it could be. A very important point though is that because of this compliance, you can do anything that is within those rules and that may not be true of other authoring tools.
Looking at what you report, it is clear this needs to be seen by Adobe and I will be asking them to look at this thread. I think what they will need is a copy of a project where you have added some notes pointing out the issues in relevant topics. Alternatively create a project with just a few topics to illustrate the issues. Send it to me as described on the Contact Page on my site and I will pass it all on.
I am not one to start authoring tool wars as they all have their pros and cons and one will suit some users while another will suit others. I would be interested to learn privately how you get on with Flare. You can email me via my site.
See www.grainge.org for free RoboHelp and Authoring information.

Copy link to clipboard
Copied
Hi Tim,
As per my understanding of your post, here is the breakdown of things (I might have missed one or two points, please let me know):
- Regarding the number of levels that can be defined in RH 2019, yes, it supports up to 6 levels. However we can help you with the 7th level style customization if you are still using it in your project.
- Conversion of '<x>.' to '<x>:' (Dot to Colon) in Formatting - Please share a sample Classic project, which illustrates this problem on upgrade. We will investigate it and will share our findings.
- Mixed usage of multiple List Styles is not allowed in RH 2019 as the newer design is fully based on CSS3 standard. It is not feasible to apply multiple styles at different levels of the list. As a workaround, create a Multilevel List Style with such a formatting defined on different levels.
- Expand All/Collapse All is not present in RH Classic Responsive HTML5 layouts out-of-the-box. It is added to RH 2019 HTML5 Skins. You can try it out in RH 2019.
- The numbering continuing in a different list in same topic (with same multilevel style applied), is explicitly done during Classic Project Upgrade. In Classic, by default, if you apply same list style in different lists in the same topic, it results in numbering continuation. To maintain that it is done in project Upgrade. In case it is not working same on your side as I suggested, please share a sample classic project illustrating this issue. We will investigate it.
Please let me know in case I missed anything. I have sent a private message where you can share the Classic projects with us for further investigation.
Regards,
Vikas Singla
Copy link to clipboard
Copied
This post contains the best current answer to my question. If a forum moderator can make this happen, you can give the credit to Vikas Singla. Vikas answered my question in an offline e-mail when following up on some conversion bugs that I found.
Best Current Answer: If someone is upgrading a project to RH 2019 and the project being upgraded already has a Responsive HTML5 layout and skin in it (e.g., Azure Blue, Charcoal Grey), the project upgrades the existing skin. The upgraded skin does NOT include the out-of-the-box buttons for adding expand/collapse functionality. To get the functionality, all the user needs to do is add a new skin (both Azure Blue and Charcoal Grey work) to the RH 2019 project after the project has been converted. The expand/collapse all button is listed by default as the first button on the new skin layout's Custom Buttons tab.
Note: I'm calling this solution the best current answer because it is only a partial solution. Based on my testing (and please correct me if I am wrong), the RH 2019 Responsive HTML5 skin's custom expand/collapse all button is ONLY present when in the skin's "desktop" presentation. When the user resizes the available screen space so that the system displays the skin's "tablet" or "phone" layout, the expand/collapse all button is not present (along with other buttons such as the browse sequence buttons). This "solution" is a step down from what can currently be accomplished using the Multiscreen HTML5 layout (which I first began using for mobile projects created using RH 2015 and which still works for projects created and/or maintained in RH 2019 Classic, but which Adobe is not supporting in RH 2019). As shown in the image in Post 5 above, I was able to use Willam van Weeldan's script to add expand/collapse all functionality to the Multiscreen HTML5 phone layout (as well as to the layouts for tablets and desktops). Knowing that functionality was possible, I wrote the topics so that most of each topic's content was collapsed by default. I don't want to lose the expand/collapse all (and browse sequence) functionality in tablet and phone layouts. Does anyone have a Responsive HTML5 solution where the expand/collapse all functionality is available in all device layouts?
Copy link to clipboard
Copied
My suspicion is that this is because the script would not work on a tablet/phone operating system. However, that is a guess.
As you are in contact with Vikas Singla, ask him to confirm that as he will know for sure. Please post his response to help others.
Credit can only be given to someone who has posted in the forum. However, you have acknowledged his input which is what matters most. Thanks for posting it.
See www.grainge.org for free RoboHelp and Authoring information.

Find more inspiration, events, and resources on the new Adobe Community
Explore Now
